这篇文章主要介绍webpack中如何使用缓存与独立打包,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
先来看看最基础的webpack配置:
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, 'dist')
}
}在index.js中引入了lodash库:
src/index.js:
import _ from 'lodash';
function component() {
var element = document.createElement('div');
element.innerHTML = _.join(['Hello', 'webpack'], ' ');
return element;
}
document.body.appendChild(component());打包之后,只会生成一个bundle.js,这样的话,每次若要加载资源文件,浏览器都会加载根本不会改动的lodash库,这样很低效。
由于如果每次去访问浏览器,浏览器都重新下载资源,由于网络获取资源可能很慢,可能页面久久加载不出来,低效且不友好,故浏览器会缓存资源,以避免每次访问都通过网络去获取资源。
但是,由于浏览器缓存,又会出现新的问题,如果我们部署版本时不更改资源的文件名,浏览器可能认为它没有更新,就会使用它的缓存版本。
这样我们就需要解决两个问题:第一,分离打包文件。第二,解决缓存问题。
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[hash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
})
]
}主要变动:
添加插件:CommonsChunkPlugin,提取引入的库,并且更名,实现代码分离。
输出上在名字上加了hash,每次打包后,hash值都不一样解决了浏览器缓存的问题。
结果:index.js打包为app.[hash].js,index.js引入的lodash打包为common.[hash].js。这样解决了浏览器缓存问题和实现了静态资源代码和源代码的分离,但是新的问题又出现了。
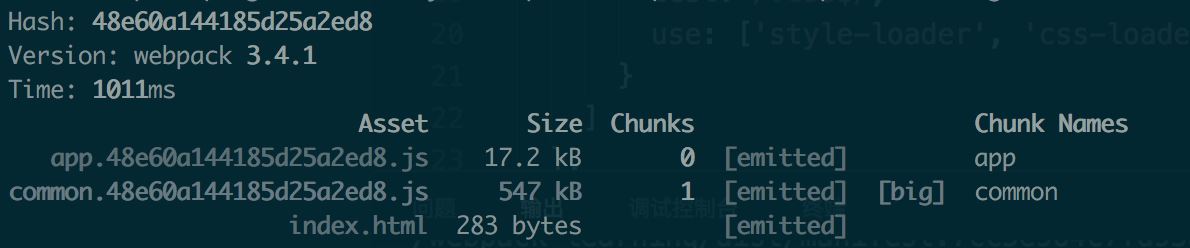
第一次打包后(注意Asset列下的名字):

每次我们修改源代码时,再次打包,不仅仅index生成app.[hash].js的hash值发生了变化,

而且common.[hash].js的hash值与app的hash值相同也发生了变化(可以自行测试一下,先webpack打包一次,修改index.js后再次打包一次)。
这并不是我们想要的结果,虽然源代码hash改变解决了浏览器使用缓存版本的问题,但是,如果common.js的hash值也一同发生了变化的话,那么浏览器也还需要每次都请求不会发生改变的静态代码common,这样还是浪费了网络资源,很低效。
注:本案例会多次打包,dist目录中会生成过多垃圾文件,在实际使用中都使用了CleanWebpackPlugin插件。
复制代码 代码如下:
new CleanWebpackPlugin(['dist']) // 加入在插件数组中,用于在每次打包前,都清空打包文件夹下之前打包的文件。
如果修改了index,仅仅只是生成的app的hash值发生变化,而common的hash值不发生变化,那就能够达到我们的目的,既能缓存库又能识别源文件的更改。
我们进行如下配置: output中将 [name].[hash].js 改为[name].[chunkhash].js ,让每个文件生成唯一的hash值:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
})
]
}(注意:不要在开发环境下使用 [chunkhash],因为这会增加编译时间。将开发和生产模式的配置分开,并在开发模式中使用 [name].js 的文件名,在生产模式中使用 [name].[chunkhash].js 文件名,所以如果这个时候使用了热替换插HotModuleReplacementPlugin,将会导致编译不成功!)
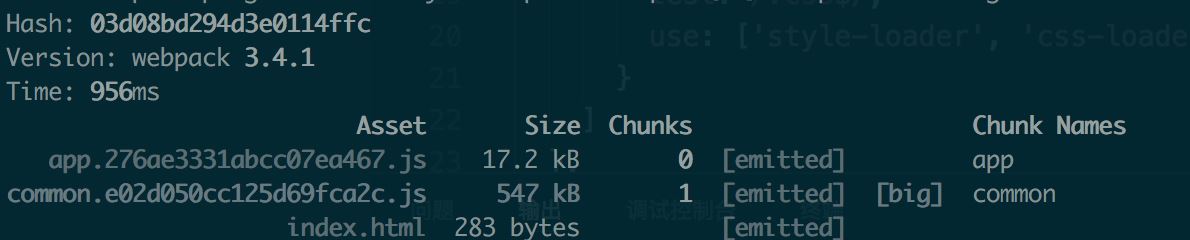
我们配置好之后,进行webpack打包:

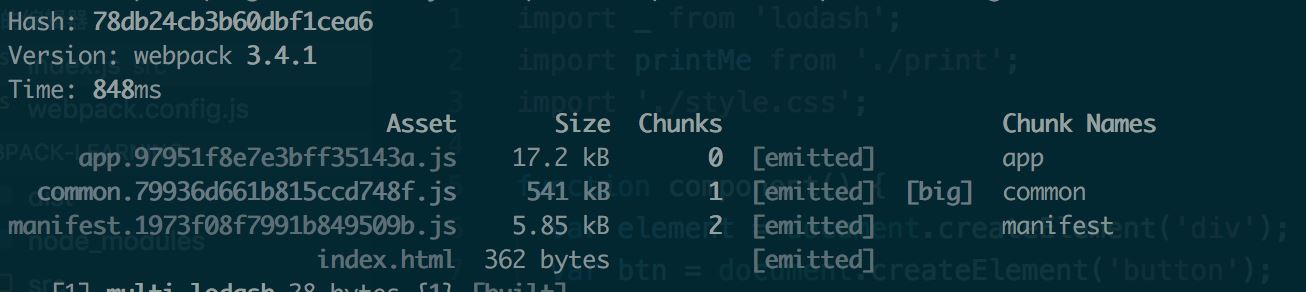
chunkhash是根据文件内容生成的hash,可见app与common生成的hash值不相同了(对比使用 [name].[hash].js打包)。
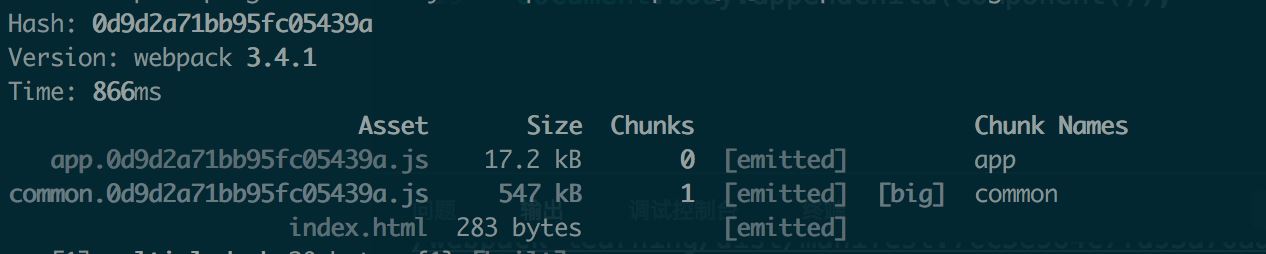
我们在index.js中随便进行修改,再次打包:

奇怪的是,虽然common与app生成了单独的hash值,但是修改了index.js,common的hash值还是发生了变化。
原因是:为了最小化生成的文件大小,webpack使用标识符而不是模块名称,在编译期间生成标识符,并映射到块文件名,然后放入一个名为chunk manifest的JS对象中。重点就在于!!当我们使用CommonsChunkPlugin分离代码时,被分离出来的代码(本文中的lodash库,被打包为common。),会默认被移动到entry中最后一个入口进行打包(第一个入口是index.js)。重要的是,chunk manifest将随着这些被分离出来的代码共同打包!!!
由于我们更改源代码后,不但会更新app的hash值,还会生成新的映射,然后新的映射又会和资源代码一同打包,又由于chunkhash是根据内容生成hash的,那么加入了新的映射对象chunk manifest的资源代码被打包后,hash自然也会发生改变。这反过来,产生的新hash将使长效缓存失效。
那么接下来我们需要做的就是讲 manifest分离出来。这里我们利用一个CommonsChunkPlugin一个较少有人知道的功能,能够在每次修改后的构建中将manifest提取出来,通过指定entry中未用到的名称,此插件会自动将我们需要的内容提取到单独的包中。
故再额外配置一个CommonsChunkPlugin:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
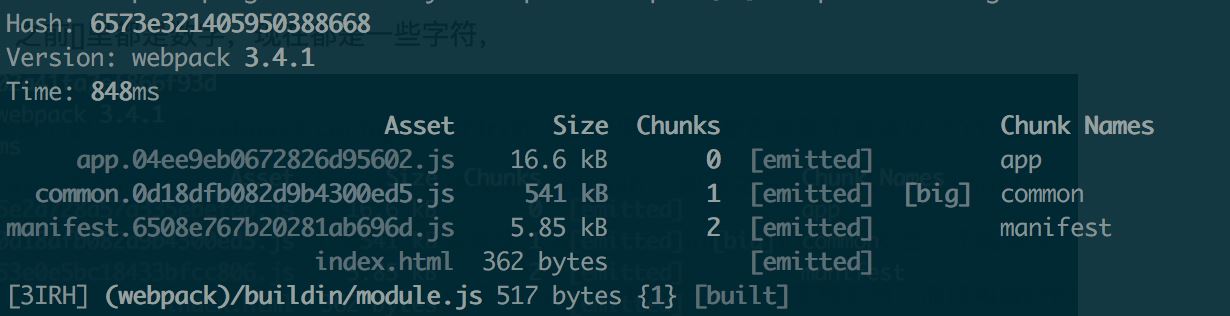
}webpack打包后:

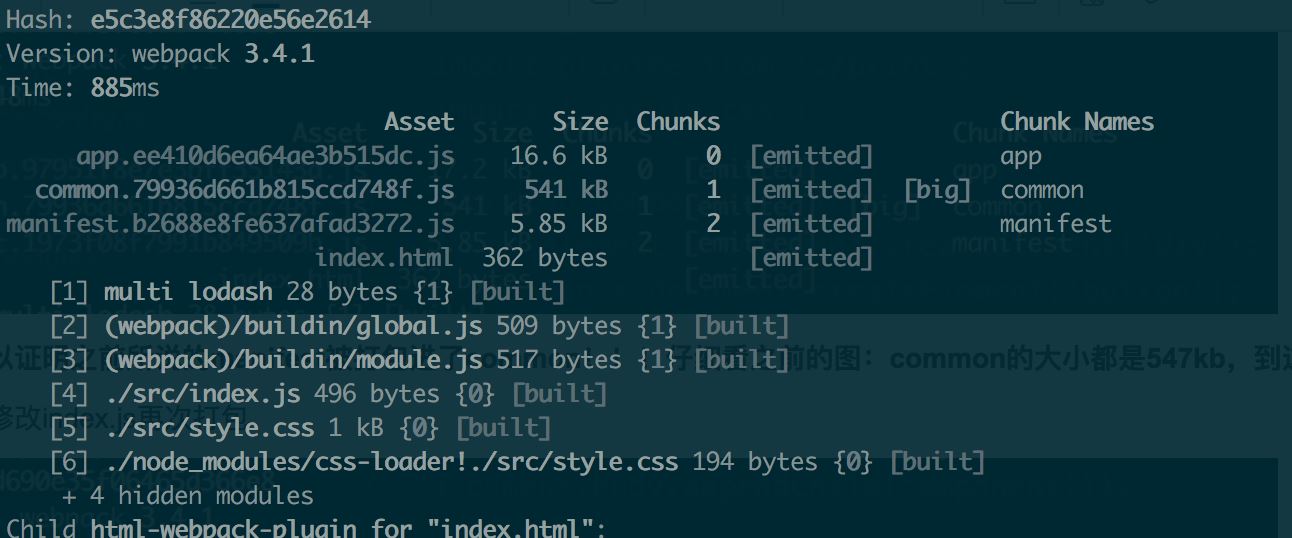
从这里可以证明之前所说的manifest被打包进了common!!!仔细看之前的图:common的Size都是547kb,到这里common大小是541kb 而manifest大小正好为5.85kb,加起来正好为547kb。
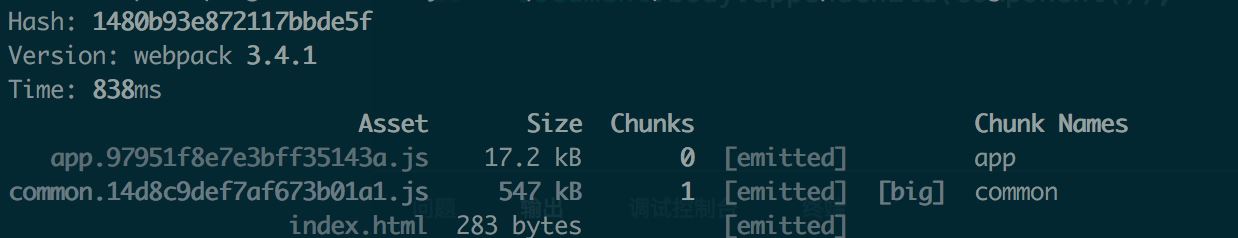
然后我们修改index.js再次打包:

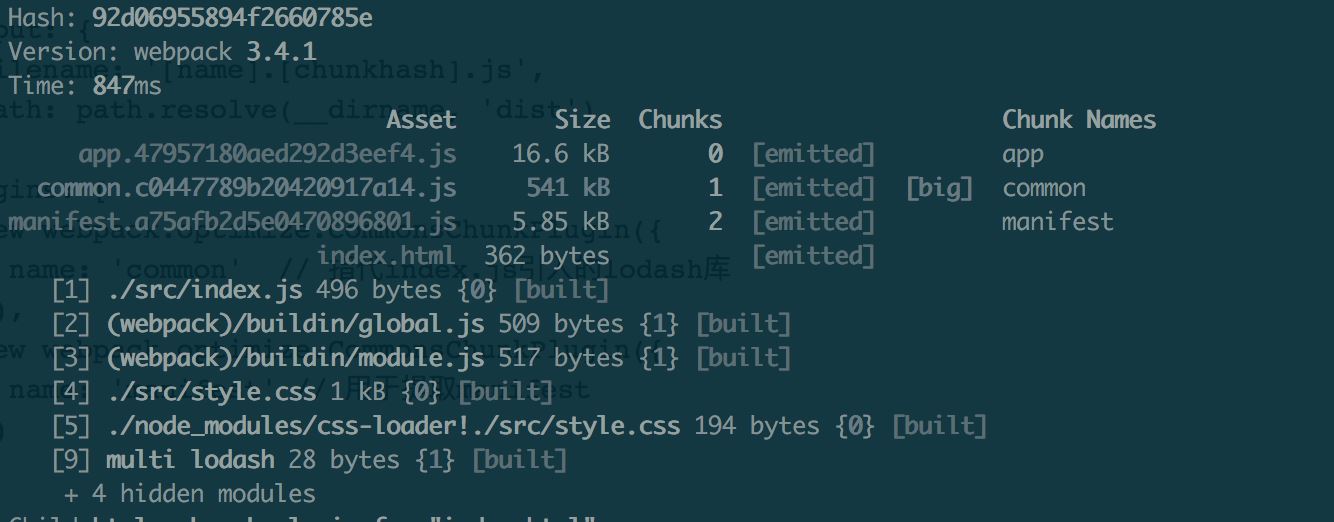
从这里可以发现!!我们修改了源代码,common的hash值已经不再发生改变了!到这里可以达到我们不缓存源代码缓存资源文件的目的了。
但是可别高兴得太早!!我们做了一个很小的修改,交换了entry中 app 和 common的顺序(对比上一个代码段):
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
app: './src/index.js',
common: ['lodash']
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
}打包后:

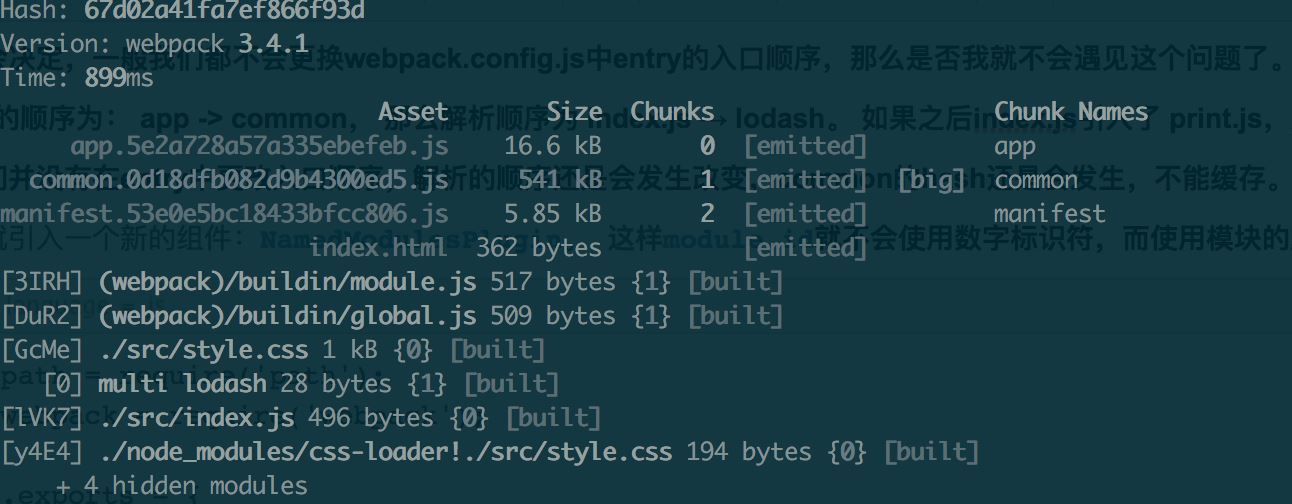
这里发现对比上一张图片发现,common的hash值又发生改变了!!而且根本没有更改index.js的内容app的hash也变了,只是换了一下顺序而已!
大家注意看本张图与上一张图的模块解析顺序([1],[2],[3]...之后所对应的模块)。发现上一张图,lodash第一个解析,而现在lodash最后一个解析。
这就是hash更变的原因:这是因为每个module.id 会基于默认的解析顺序(resolve order)进行增量。也就是说,当解析顺序发生变化,ID 也会随之改变,所以hash值也会发生变化。
有人可能会决定,一般我们都不会更换webpack.config.js中entry的入口顺序,那么是否我就不会遇见这个问题了。答案是否定的,除否你能保证资源文件都写在entry的顶部。否则会出现这样的情况:
假如entry的顺序为: app -> common, 那么解析顺序为 index.js → lodash。 如果之后index.js引入了 print.js,那么解析顺序变为 index.js → print.js -> lodash。
以上,我们并没有在entry中更改入口顺序,解析的顺序还是会发生改变,common的hash还是会发生,不能缓存。
这里我们就引入一个新的组件:HashedModuleIdsPlugin:根据hash生成ID(NamedModulesPlugin也具有同样的效果,但是是根据路径名生成ID,可读性更高,也由此编译时间会相对长一些)。 这样module.id就不会使用数字标识符,而使用hash:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
common: ['lodash'],
app: './src/index.js'
},
output: {
filename: '[name].[chunkhash].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new webpack.HashedModuleIdsPlugin(), // 引入该插件
new webpack.optimize.CommonsChunkPlugin({
name: 'common' // 指代index.js引入的lodash库
}),
new webpack.optimize.CommonsChunkPlugin({
name: 'manifest' // 用于提取manifest
})
]
}打包发现,之前[ ]里都是数字,现在都是一些字符,

接下来,我们再把app和common的顺序调换一下,并且随意修改index.js,再次打包:

现在大功告成,common的hash没有改变,而因为更变了内容app的hash改变了,这正是我们想要的结果。
以上是“webpack中如何使用缓存与独立打包”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。