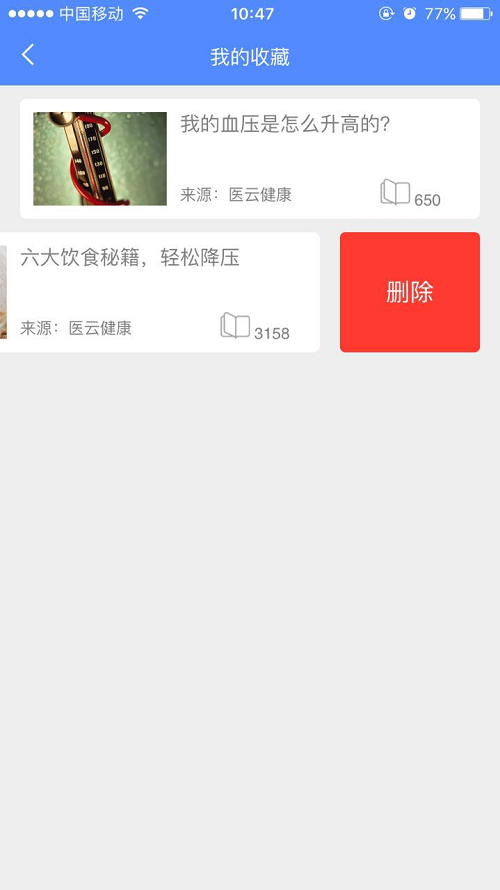
这篇文章主要介绍如何基于JS实现移动端左滑删除功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
具体代码如下所示:
<div class="wrap pay-wrap" id="lists">
@foreach (var item in Model)
{
<div class="pay-list" id="@item.UID">
<div class="pay-each" >
<div class="pay-order-teacher" onclick="Turn('@item.DiseaseInfoID')"></div><div class="detaildiv" onclick="Turn('@item.DiseaseInfoID')">
@(item.DiseaseInformation.Title.GetSubstr(60))
</div>
<div onclick="Turn('@item.DiseaseInfoID')">
<span >来源:@(item.DiseaseInformation.Source)</span>
<span ><img src="~/Content/img/yueduliang.png" /> @(item.DiseaseInformation.BrowseNum)</span>
</div>
<div class="pay-order-swiper" ><a href="javascript:;" rel="external nofollow" onclick="del('@item.UID')" class="btn btn-red pay-order-btn pay-order-del" >删除</a>
</div>
</div>
</div>
}
</div>jquery.productswipe.js代码
/********************
* 基于jquery模拟移动端列表左右滑动删除
* author:yaohuitao@100tal.com
* ******************/
function prevent_default(e) {
e.preventDefault();
}
function disable_scroll() {
$(document).on('touchmove', prevent_default);
}
function enable_scroll() {
$(document).off('touchmove', prevent_default);
}
var mytouch = function (obj) {
//滑动删除
var Drags = {};
Drags.dragtag = false;//拖动状态
Drags.dragstart = true;//拖动开始标志
Drags.datatransx = 0;
$(obj)
.on('touchstart mousedown', function (e) {
if (!($(e.target).hasClass("pay-order-swiper") || $(e.target).parents().hasClass("pay-order-swiper"))) {
closeallswipe(); //点击还原
if (e.originalEvent.targetTouches) {
Drags.dragx = e.originalEvent.targetTouches[0].pageX;
Drags.dragy = e.originalEvent.targetTouches[0].pageY;
} else {
Drags.dragx = e.pageX;
Drags.dragy = e.pageY;
}
if ($(e.currentTarget).attr("data-transX")) {
Drags.datatransx = parseInt($(e.currentTarget).attr("data-transX"));
}
Drags.dragtag = true;
Drags.dragstart = true;
}
})
.on('touchmove mousemove', function (e) {
if (Drags.dragtag) {
$(e.currentTarget).removeClass('animatedh');
$(e.currentTarget).addClass('dragstart'); //添加禁止选择
var change = 0;
if (e.originalEvent.targetTouches) {
change = e.originalEvent.targetTouches[0].pageX - Drags.dragx;
changey = e.originalEvent.targetTouches[0].pageY - Drags.dragy;
} else {
change = e.pageX - Drags.dragx;
changey = e.pageY - Drags.dragy;
}
if (Drags.dragstart) {
if (Math.abs(changey) < 20) {
showswiperfbn();
}
} else {
showswiperfbn();
}
function showswiperfbn() {
if (Math.abs(change) > 20) {
Drags.dragstart = false;
if (change < -20) {
change = change + Drags.datatransx + 20;
} else {
change = change + Drags.datatransx - 20;
}
change = Math.min(Math.max(-300, change), 0);
$(e.currentTarget).css('transform', 'translate3D(' + change + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", change);
disable_scroll();
}
}
}
})
.on('touchend mouseup', function (e) {
var left = parseInt($(e.currentTarget).attr("data-transX"));
var new_left;
if ($(e.currentTarget).hasClass("open")) {
if (left > -110) {
new_left = 0;
$(e.currentTarget).removeClass('open');
} else {
new_left = -120;
}
} else {
if (left < -20) {
new_left = -120;
$(e.currentTarget).addClass('open');
} else {
new_left = 0;
}
}
$(e.currentTarget).removeClass('dragstart');
$(e.currentTarget).css('transform', 'translate3D(' + new_left + 'px,0px,0px)');
$(e.currentTarget).attr("data-transX", new_left);
$(e.currentTarget).addClass('animatedh');
Drags.dragtag = false;
enable_scroll()
});
}
function closeallswipe() {
$('.pay-list .pay-each').css('transform', 'translate3D(0px,0px,0px)');
$('.pay-list .pay-each').removeClass('open');
$('.pay-list .pay-each').addClass('animatedh');
$('.pay-list .pay-each').attr("data-transX", 0);
}页面使用 执行mytouch($('.pay-list .pay-each'));

以上是“如何基于JS实现移动端左滑删除功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。