小编给大家分享一下angular如何使用bootstrap方法手动启动,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
要启动一个angular应用,可以使用ng-app指令,也可以调用bootstrap方法手动启动。先看一下angular的bootstrap方法。
angular.bootstrap(element, [modules], [config]);element(必需)。要启动angular的根节点,一般为document,也可以是其他的的html的dom。
modules(数组,可选)。依赖的模块。
conifg(object,可选)。配置项,目前只有strictDi一个可配置项,默认为false,是否开启辅助debug。
看例子。
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="//cdn.bootcss.com/angular.js/1.5.8/angular.min.js"></script>
</head>
<body>
<div ng-controller="ctrl1">
{{myString}}
</div>
<script>
var app = angular.module('app',[]);
app.controller('ctrl1',['$scope',function($scope){
$scope.myString='hello world';
}])
angular.bootstrap(document,['app'],{strictDi: true});
</script>
</body>
</html>需要注意的是angular.bootstrap必须是在element参数所指向的dom树加载完毕后才能调用,所以通常我们会在$(document).ready()后执行。此处因为我们的script是放在body尾部,所以不存在问题。
实例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/angular.min.js"></script>
</head>
<body>
<div ng-app="myapp">
<div ng-controller="myctrl">
{{name}}
<button ng-click="start()">点击引导启动</button>
</div>
</div>
<div id="fir">
<div ng-controller="myctrl">
{{name}}
</div>
</div>
</body>
<script>
var app=angular.module("myapp",[]);
app.controller("myctrl",function($scope) {
$scope.name="tom";
$scope.start=function (){
var _f=document.getElementById("fir");
angular.bootstrap(_f,["myapp2"])
}
})
var app2=angular.module("myapp2",[]);
app2.controller("myctrl",function($scope) {
$scope.name="jquer";
})
</script>
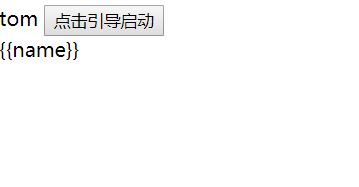
</html>初始状态:

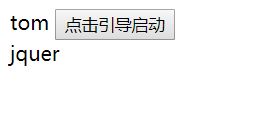
点击按钮之后:

以上是“angular如何使用bootstrap方法手动启动”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。