这篇文章主要介绍js如何实现首屏延迟加载,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在多种平台下运行,拥有着跨平台特性;3、js属于一种弱类型脚本语言,对使用的数据类型未做出严格的要求,能够进行类型转换,简单又容易上手;4、js语言安全性高,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据的丢失;5、基于对象的脚本语言,js不仅可以创建对象,也能使用现有的对象。
具体内容如下
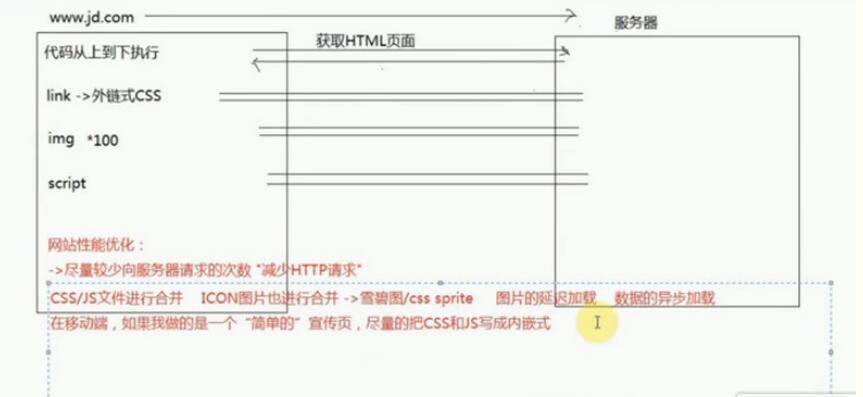
作用:保证页面打开的速度(3s之内如果首页打不开就已经算是死亡页面了)
原理:
1)、对于首屏内容中的图片:首先给对应的区域一张默认图片占的位置(默认图需要非常的小,一般可以维持在5kb以内),当首屏内容都加载完成后(或者也可以给一个延迟的时间),我在开始加载真实的图片
2)、对于其他屏中的图片:也是给一张默认的图片占位,当滚动条滚动到对应区域的时候,我们再开始加载真实的图片
扩展:数据的异步加载,开始只把前两屏的数据加载绑定出来,后面的数据不进行处理,当页面滚动到对应区域的时候,在重新请求数据绑定渲染数据
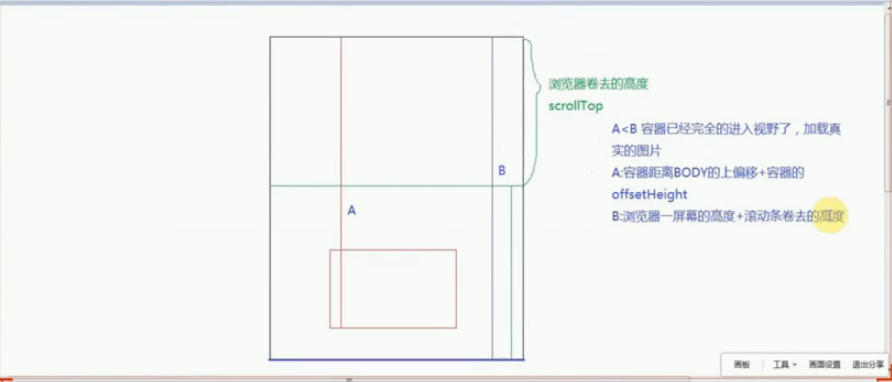
具体可以看一下下图

首屏的延迟加载代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*给当前的区域加一个默认图占位,告诉用户此处的图片正在加载中*/
}
#banner img{
display:none;/*在开始的时候IMG的SRC属性没有地址,这样的话在IE浏览器中会显示一张碎图,不美观,所以我们让其默认是隐藏的,当真实的图片加载完成后在显示*/
width:100%;
height:100%;
}
</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>
var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.setTimeout(function(){
// imgFir.src = imgFir.getAttribute('trueImg');
// imgFir.style.display = "block"
//以上处理还是不完整的:如果我们获取的真实图片的地址是错误的,赋值给IMG的SRC属性的时候,不仅控制台会报错,而且页面中还会出现碎图
//获取图片的地址,验证地址的有效性,是有效的才赋值,不是有效的是不进行处理的
// var oImg = document.createElement('img')
var oImg = new Image;//创建一个临时的IMG标签
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){//当图片能够正常加载
imgFir.src = this.src;
imgFir.style.display = "block";
oImg = null
console.log('加载完成')
}
console.log('正在加载中...')
},500)
</script>
</body>
</html>多屏单张图片的延迟加载

具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
font-size:14px;
}
#banner{
margin:10px auto;
width:300px;
height:150px;
border:1px solid green;
background:url('img/default.gif') no-repeat center center;/*给当前的区域加一个默认图占位,告诉用户此处的图片正在加载中*/
}
#banner img{
display:none;/*在开始的时候IMG的SRC属性没有地址,这样的话在IE浏览器中会显示一张碎图,不美观,所以我们让其默认是隐藏的,当真实的图片加载完成后在显示*/
width:100%;
height:100%;
}
</style>
</head>
<body>
<div id='banner'>
<!--trueImg是当前标签的自定义属性,存储的是真实图片的地址-->
<img src="" alt="" trueImg="img/jd.jpg">
</div>
<script>
var banner = document.getElementById('banner'),imgFir = banner.getElementsByTagName('img')[0]
window.onscroll = function(){
if(banner.isLoad){
return;
}
var A = banner.offsetHeight+utils.offset(banner).top;
var B = utils.win("clientHeight") + utils.win("scrollTop");
if(A<B){
//当条件成立,我们加载真实的图片,第一次加载完成后,我们在让页面滚动的过程中A<B一直成立,又重新执行下面的操作,导致了重复给一个容器中的图片进行加载
var oImg = new Image;
oImg.src = imgFir.getAttribute('trueImg');
oImg.onload = function(){
imgFir.src = this.src;
imgFir.style.display = 'block';
oImg = null;
}
banner.isLoad = true;//设置一个自定义属性告诉浏览器我已经把图片加载完了(不管是否正常的加载,只要处理过一次以后都不需要处理了)
}
}
</script>
</body>
</html>以上是“js如何实现首屏延迟加载”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。