这篇文章给大家分享的是有关react怎么提高首屏加载速度的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
react提高首屏加载速度的方法:1、通过webpack的UglifyJsPlugin插件对代码进行压缩;2、提取第三方库;3、通过webpack实现按需加载;4、通过服务器对代码进行gzip压缩;5、服务器端渲染首屏。
react提高首屏加载速度的方案
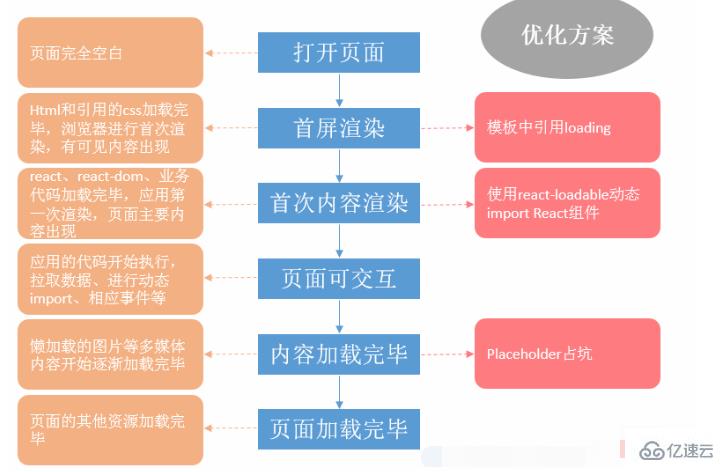
下面是react页面加载过程及优化方案

通过下面这些方法来实现优化:
通过webpack的UglifyJsPlugin插件对代码进行压缩
提取第三方库
通过webpack实现按需加载
通过服务器对代码进行gzip压缩
服务器端渲染首屏
感谢各位的阅读!关于react怎么提高首屏加载速度就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。