这篇文章主要介绍了jQuery如何实现列表检索功能,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
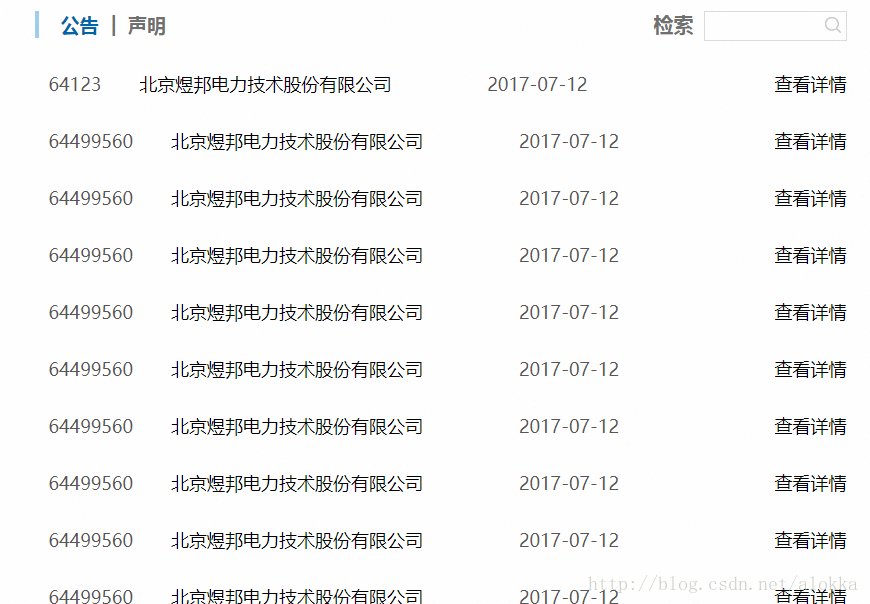
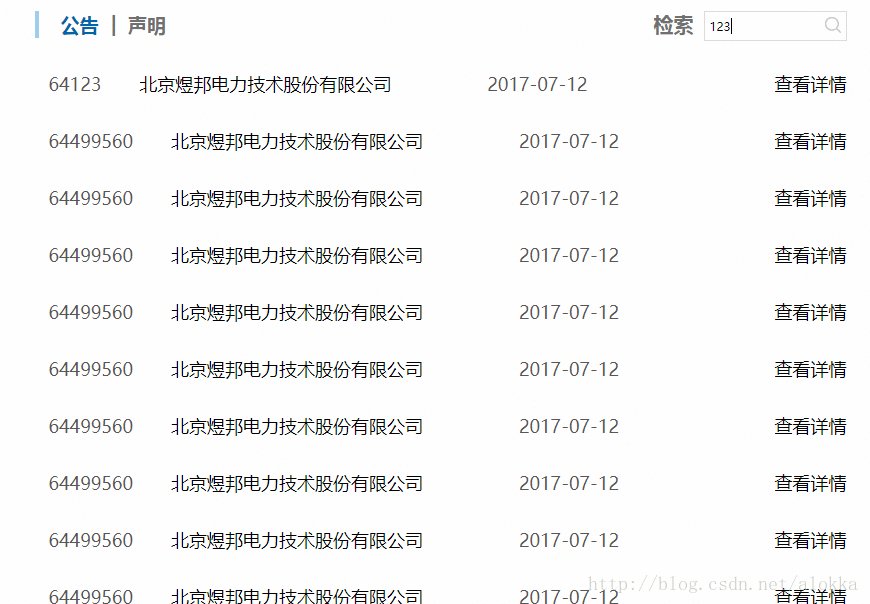
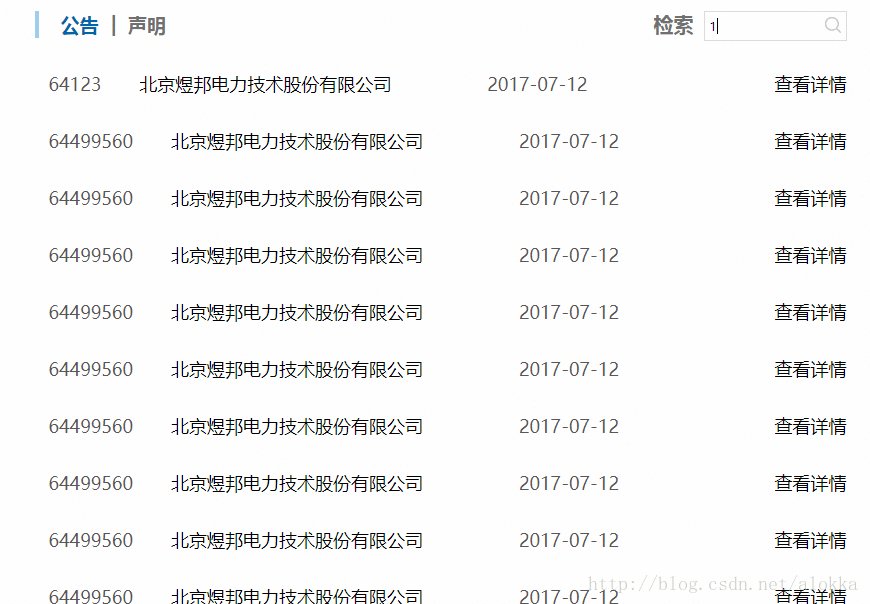
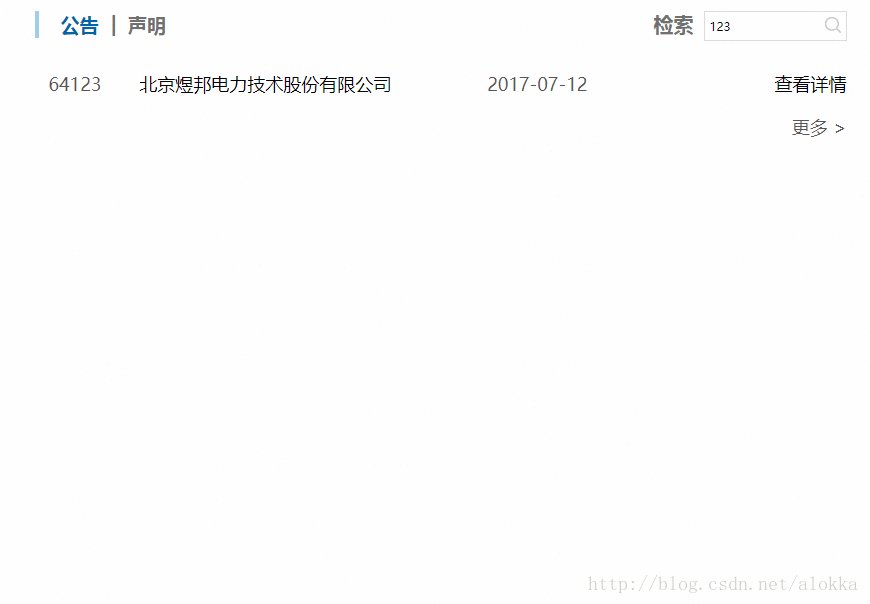
先给大家展示下效果图:

这是一个简单的列表 右上角有一个检索功能 我们要实现的是列表检索功能 是用的jquery实现的 具体代码如下
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});给按钮一个点击事件,首先获取到input中的值,然后让span的其它父元素都隐藏(其实就是隐藏掉其它的li标签)然后查找含有txt(就是input中值)的那一个li,然后显示出来
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}这个代码是对键盘回车键做的一个优化(代码不多很简单)
感谢你能够认真阅读完这篇文章,希望小编分享的“jQuery如何实现列表检索功能”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。