这篇文章主要介绍“jQuery怎么实现列表检索功能”,在日常操作中,相信很多人在jQuery怎么实现列表检索功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jQuery怎么实现列表检索功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
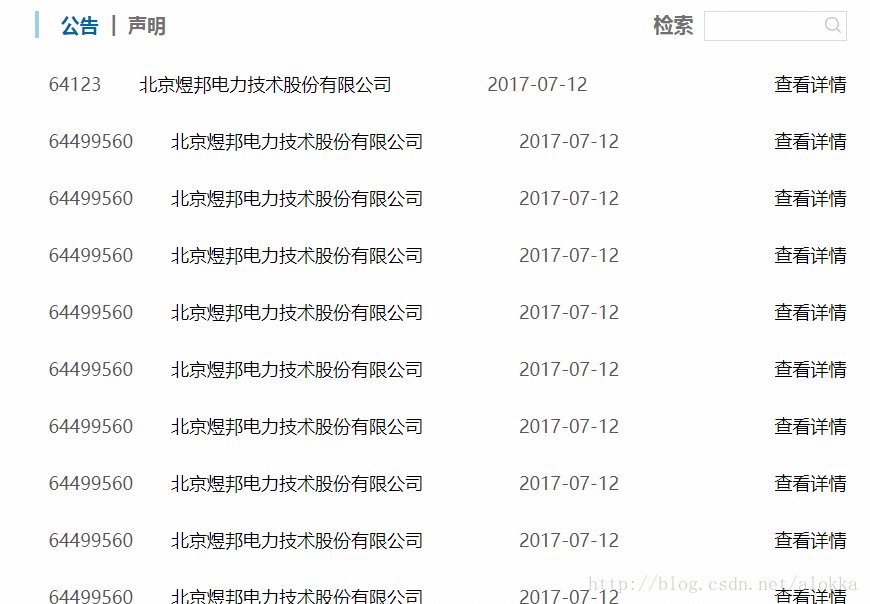
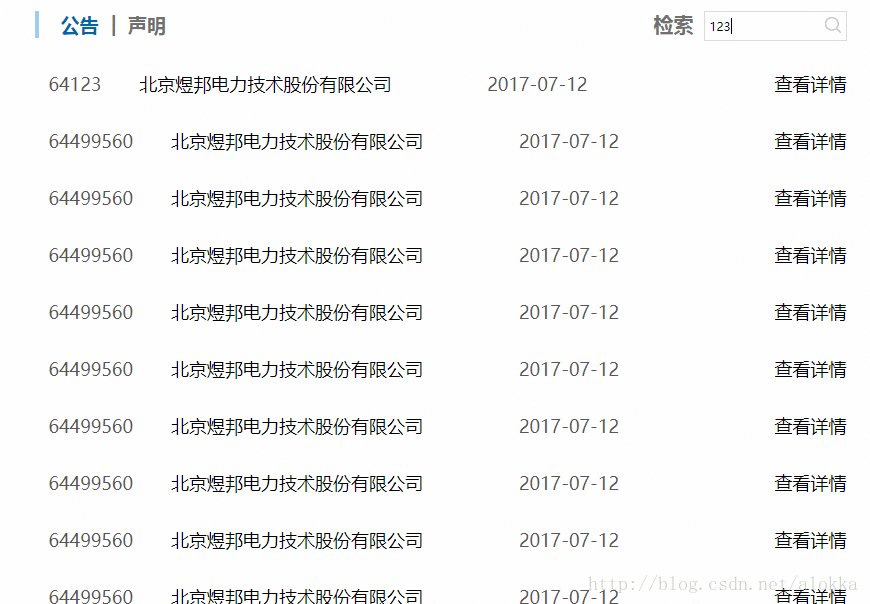
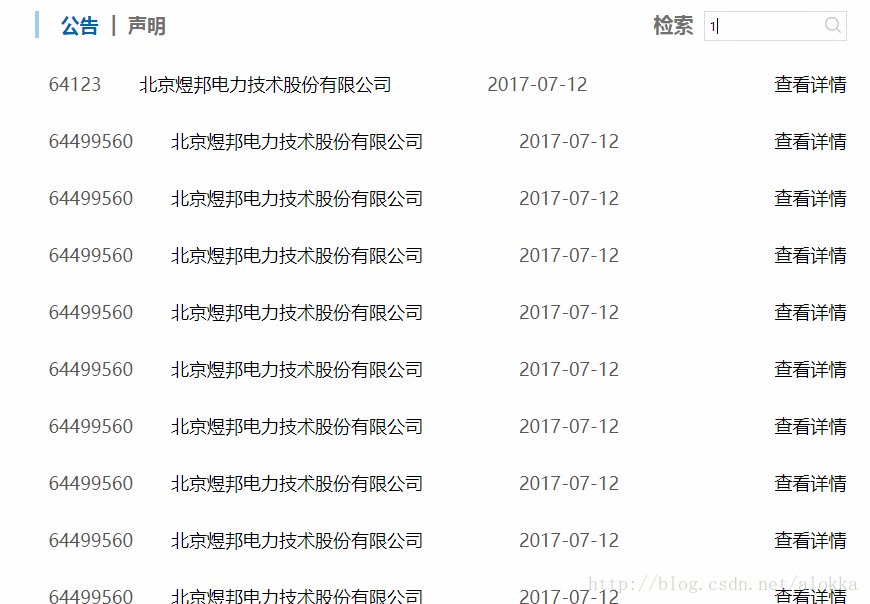
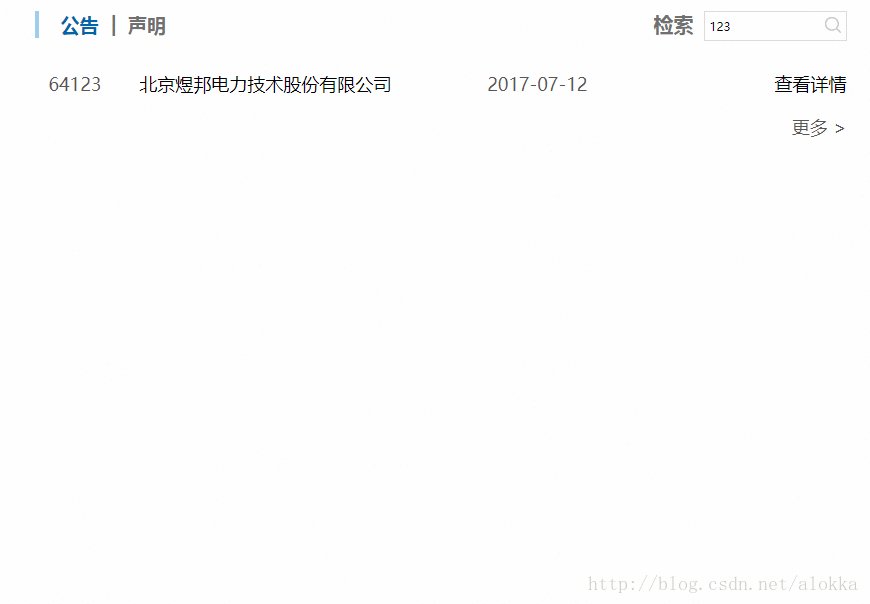
先给大家展示下效果图:

这是一个简单的列表 右上角有一个检索功能 我们要实现的是列表检索功能 是用的jquery实现的 具体代码如下
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});给按钮一个点击事件,首先获取到input中的值,然后让span的其它父元素都隐藏(其实就是隐藏掉其它的li标签)然后查找含有txt(就是input中值)的那一个li,然后显示出来
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}这个代码是对键盘回车键做的一个优化(代码不多很简单)
到此,关于“jQuery怎么实现列表检索功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://my.oschina.net/u/4228486/blog/3153788