Bootstrap输入框组件的使用方法,具体内容如下
.input-group——设置div为输入框组;
.input-group-lg、.input-group-sm、.input-group-xs——改变输入框组的尺寸;
.input-group-addon——在输入框前或后加入额外内容;
.input-group-btn——在输入框前或后加入button或button式下拉菜单组件。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>组件_输入框组</title>
<link rel="stylesheet" href="bootstrap.min.css" type="text/css">
<!--<link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css">-->
<script src="jquery-1.11.1.min.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<p>
<div class="input-group">
<span class="input-group-addon">$</span>
<input type="number" class="form-control"/>
<span class="input-group-addon">.00</span>
</div>
</p>
<p>
<div class="input-group input-group-lg">
<span class="input-group-addon">$</span>
<input type="number" class="form-control"/>
<span class="input-group-addon">.00</span>
</div>
</p>
<p>
<div class="row">
<div class="col-md-4">
<div class="input-group">
<span class="input-group-addon">
<input class="checkbox" type="checkbox"/>
</span>
<input type="text" class="form-control"/>
</div>
</div>
<div class="col-md-4">
<div class="input-group">
<input type="text" class="form-control" placeholder="马上查询"/>
<span class="input-group-btn">
<button class="btn btn-primary" type="button" >Go!</button>
</span>
</div>
</div>
<div class="col-md-4">
<div class="input-group">
<div class="input-group-btn">
<button class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
产品分类
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a href="#" role="menuitem">男装</a></li>
<li><a href="#" role="menuitem">女装</a></li>
<li><a href="#" role="menuitem">童装</a></li>
</ul>
</div>
<input type="text" class="form-control" placeholder="清凉一夏">
</div>
</div>
</div>
</p>
</div>
</body>
</html>
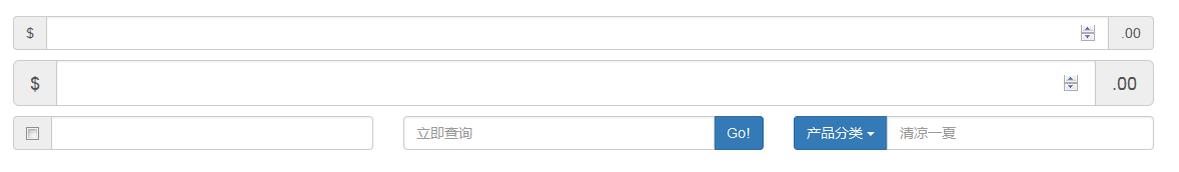
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。