微信小程序 action-sheet 反馈上拉菜单简单实例
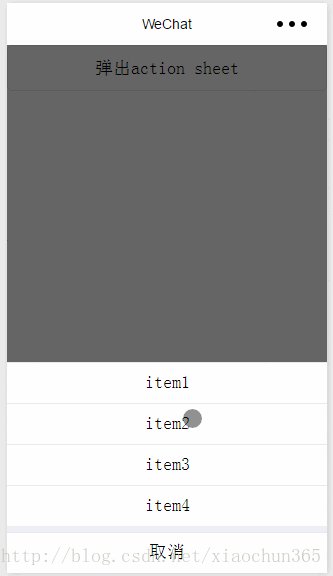
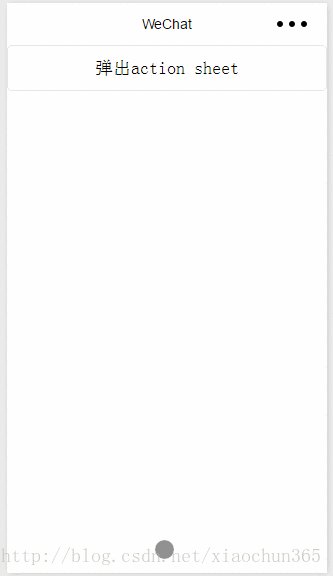
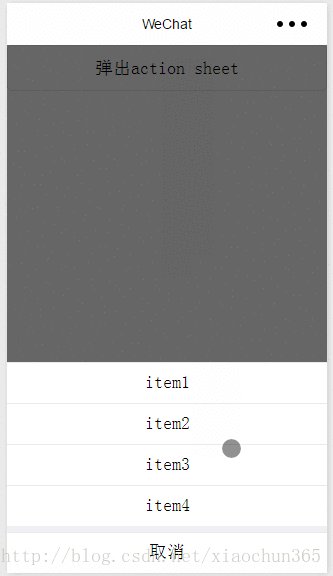
看下实现效果图:

js
var items = ['item1', 'item2', 'item3', 'item4']
var pageObject = {
data: {
actionSheetHidden: true,
actionSheetItems: items
},
actionSheetTap: function (e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
actionSheetChange: function (e) {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
}
}
for (var i = 0; i < items.length; ++i) {
(function (itemName) {
pageObject['bind' + itemName] = function (e) {
console.log('click' + itemName, e)
}
})(items[i])
}
Page(pageObject)
wxml
<button type="default" bindtap="actionSheetTap">弹出action sheet</button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for-items="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}</action-sheet-item>
</block>
<action-sheet-cancel class="cancel">取消</action-sheet-cancel>
</action-sheet>
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。