小编给大家分享一下jQuery ajax如何实现省市县三级联动,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
下面我们用Jquery,ajax,做一个省,市,县的三级联动:
下面是我做三级联动下拉的步骤以及逻辑
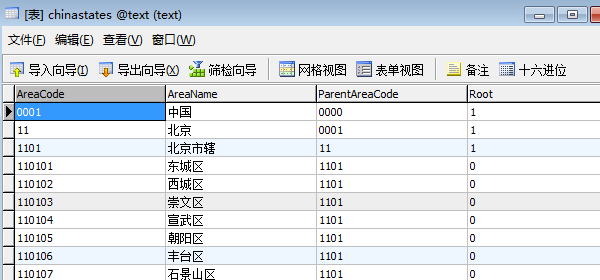
第一步:先做一个省市区表格
第二步:建个PHP页面显示用我是在<body>里放<div>用来接收要显示的省市区表格信息,里面嵌入jquery-1.11.2.min.js和自己封装的三联动省市区的方法
第三步:写封装方法用JS
第四步:做个纯php处理页面,这个页面处理传过来的任何代号
首先我们要建立数据库:

这就是包含省,市,县的数据库。
下面我们就写主页面:sanji.php:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Document</title> <script src="jquery-1.11.2.min.js"></script> <script src="sanjiliandong.js"></script> </head> <body> <div id="sanjiliandong"> <!--在这里使用三级联动插件--> </div> </body> </html>
然后就是js文件:
// JavaScript Document
$(document).ready(function(e){
//向div里面仍三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanjiliandong").html(str);//三个下拉显示
//当省选中的话市也会跟着变去也会变。市和区都会加载一遍
FillSheng();//省
FillShi();//市
FillQu();//区
//给省加点击事件
$("#sheng").change(function(){
FillShi();//市
FillQu();//区
})
//给市加点击事件
$("#shi").change(function(){
FillQu();//区
})
});
//做三个方法分别为省市区
//填充省的方法,如何在表里查询 出省的代号例如:北京0001、天津0001,中国下面所有省都是0001开头的
function FillSheng()
{
var pcode = "0001";
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|");
var str = "<option value='' >请选择地区</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
$("#sheng").html(str);
}
}
});
}
//填充市的方法
function FillShi()
{
var pcode = $("#sheng").val();
$.ajax({
async:false,//****
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|");
var str = "<option value='' >请选择城市</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}
//填充区的方法
function FillQu()
{
var pcode = $("#shi").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){
//返回数据,根据行于行之间的分隔符来拆,拆完之后会返回一数组/行的数组
var hang = data.split("|");
var str = "<option value='' >请选择乡县</option>";
//把行的数组遍历下用for循环...length长度
for(var i=0;i<hang.length;i++)
{
//把行的索引i在拆下.列与列的分隔符再拆
var lie = hang[i].split("^");//这是列的数组
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
$("#qu").html(str);
}
}
});
}之后是查询数据库的处理文件:
<?php
//处理页面只有一个功能处理传过来的所有代号(省、市、区。。。)
include("DBDA.class.php");
$db = new DBDA();
$pcode = $_POST["pcode"];//取到赋值代号
$sql = "select * from chinastates where parentareacode='{$pcode}'";
echo $db->StrQuery($sql);显示效果如下:


这就是我们要做的省,市,县的三级联动。在这里我们重点强调一下一定要做好逻辑关系,想好了在去动手写代码,要不然容易混乱,这样的话就只能从头开始。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
以上是“jQuery ajax如何实现省市县三级联动”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。