本文实例为大家分享了jQuery实现简单三级联动的具体代码,供大家参考,具体内容如下
首先写一个JSON数据
[
{
"province": "吉林省",
"cities": [
{
"city": "长春市",
"counties": ["朝阳区", "经济开发区", "高新区"]
},
{
"city": "吉林市",
"counties": ["东城区", "经济开发区", "老城区"]
},
{
"city": "白山市",
"counties": ["二道区", "河东区", "高新区"]
}
]
},
{
"province": "辽宁省",
"cities": [
{
"city": "沈阳市",
"counties": ["朝阳区", "经济开发区", "高新区"]
},
{
"city": "大连市",
"counties": ["东城区", "经济开发区", "老城区"]
},
{
"city": "铁岭市",
"counties": ["二道区", "河东区", "高新区"]
}
]
},
{
"province": "山东省",
"cities": [
{
"city": "青岛市",
"counties": ["朝阳区", "经济开发区", "高新区"]
},
{
"city": "济南市",
"counties": ["东城区", "经济开发区", "老城区"]
},
{
"city": "威海市",
"counties": ["二道区", "河东区", "高新区"]
}
]
}
]
然后用Ajax动态获取JSON文件中的数据
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>三级联动</title>
</head>
<body>
<!-- 三级联动 - 两个二级联动 -->
<select id="province">
<option value="">---</option>
</select>
<select id="city">
<option value="">---</option>
</select>
<select id="county">
<option value="">---</option>
</select>
<script src="js/jquery-1.12.4.js"></script>
<script src="../js/createXMLHttpRequest.js"></script>
<script>
var $province = $("#province");
var $city = $("#city");
var $county = $("#county");
var json;
$.getJSON("data/server1.json", function (data) {
// 把data保存到json全局变量中
json = data;
// 遍历data数据
$.each(data, function (index, obj) {
// 获取所有的省份信息
var provinceName = obj.province;
// console.log(provinceName);
// 将省份信息添加到对应的select元素中
$province.append(
`<option value="${provinceName}">${provinceName}</option>`
);
});
$province.change(function () {
// 将城市下拉列表的选项清空
$city.empty();
$city.append(`<option value="">---</option>`);
// 获取到所选择的城市的文本信息
var provinceElementName = $(this).children("option:selected").text();
// console.log(provinceElementName);
$.each(json, function (index, obj) {
var provinceName = obj.province;
// console.log(provinceName);
if (provinceElementName === provinceName) {
// 获取到城市数组集合
var cities = obj.cities;
// 遍历城市数组集合
$.each(cities, function (index, obj) {
// console.log(obj.city);
// 获取到城市名称
var cityName = obj.city;
// 将该省对应的城市名称添加到对应的select中
$city.append(
`<option value="${cityName}">${cityName}</option>`
);
});
}
});
});
$city.change(function () {
// 将区级下拉列表的选项清空
$county.empty();
$county.append(`<option value="">---</option>`);
// 获取到所选择的城市的文本信息
var cityElementName = $(this).children("option:selected").text();
// console.log(cityElementName);
$.each(json, function (index, obj) {
// 获取该省对应的所有的城市信息
var cities = obj.cities;
// console.log(cities);
$.each(cities, function (index, cityObj) {
// console.log(cityObj.city);
var cityName = cityObj.city;
if (cityElementName === cityName) {
// 获取到区级数组集合
// console.log(cityObj.counties);
var counties = cityObj.counties;
// 遍历区级数组集合
$.each(counties, function (index, value) {
// 获取到区级名称
// console.log(value);
// 将该城市对应的区级名称添加到对应的select元素中
$county.append(`<option value="${value}">${value}</option>`);
});
}
});
});
});
});
</script>
</body>
</html>
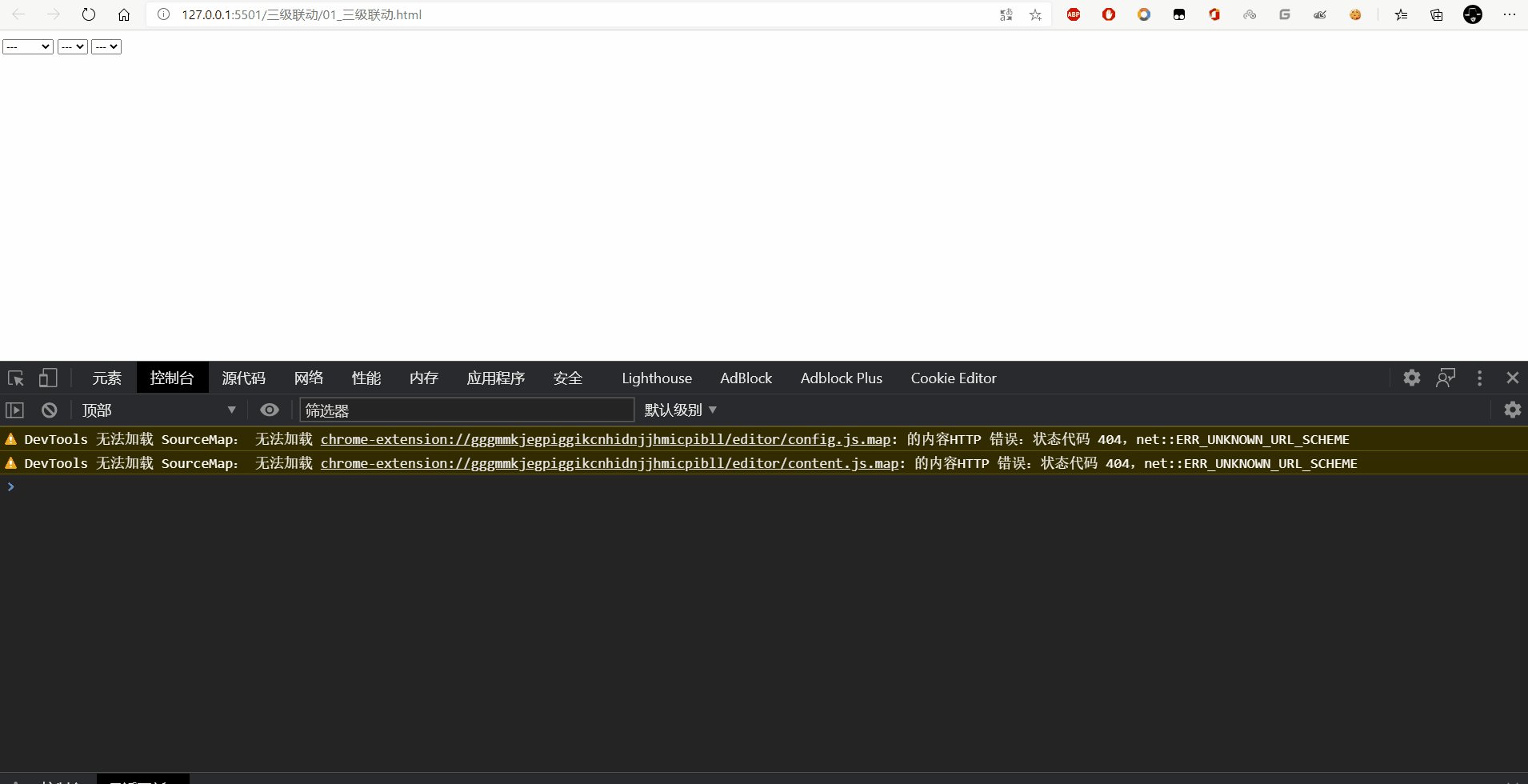
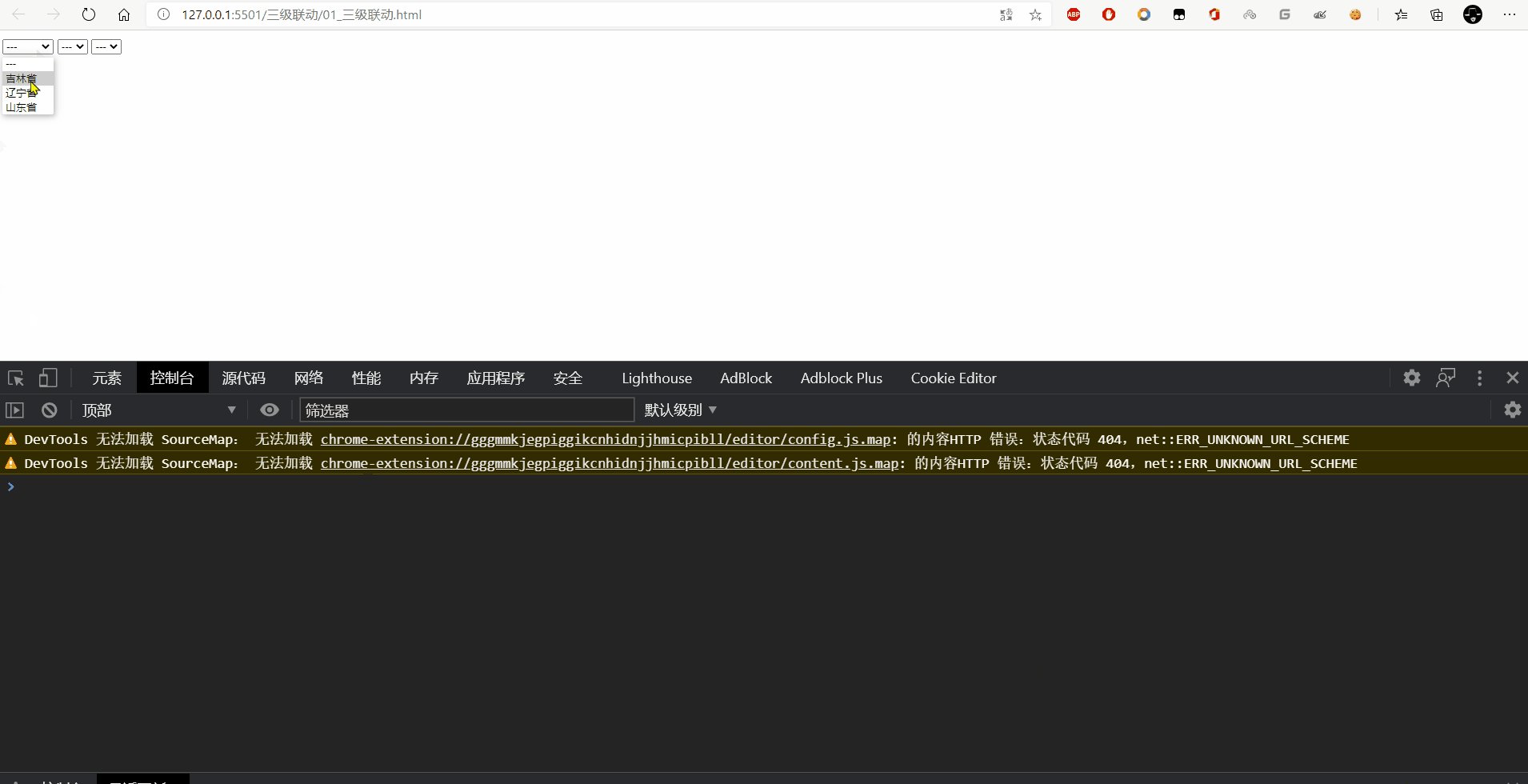
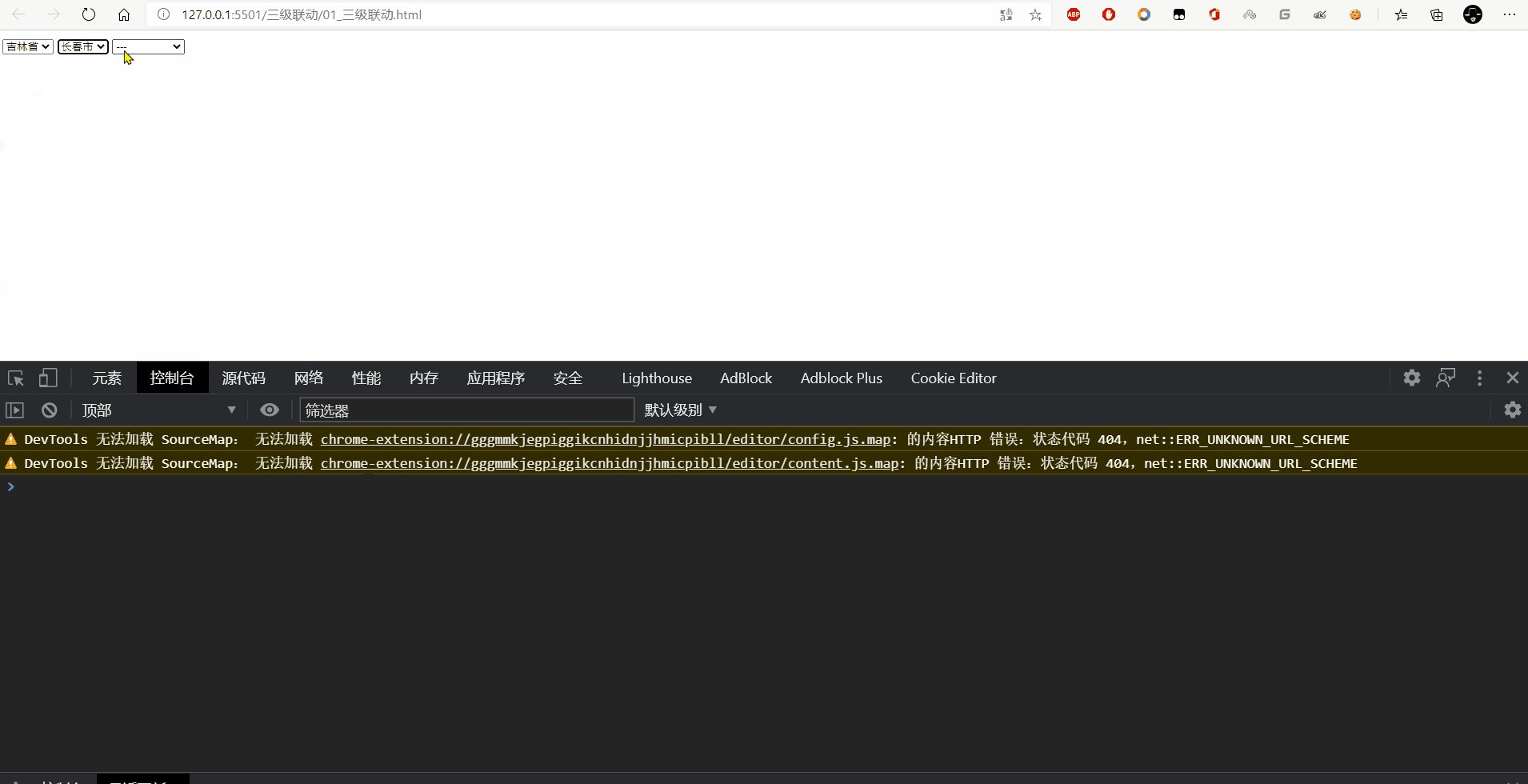
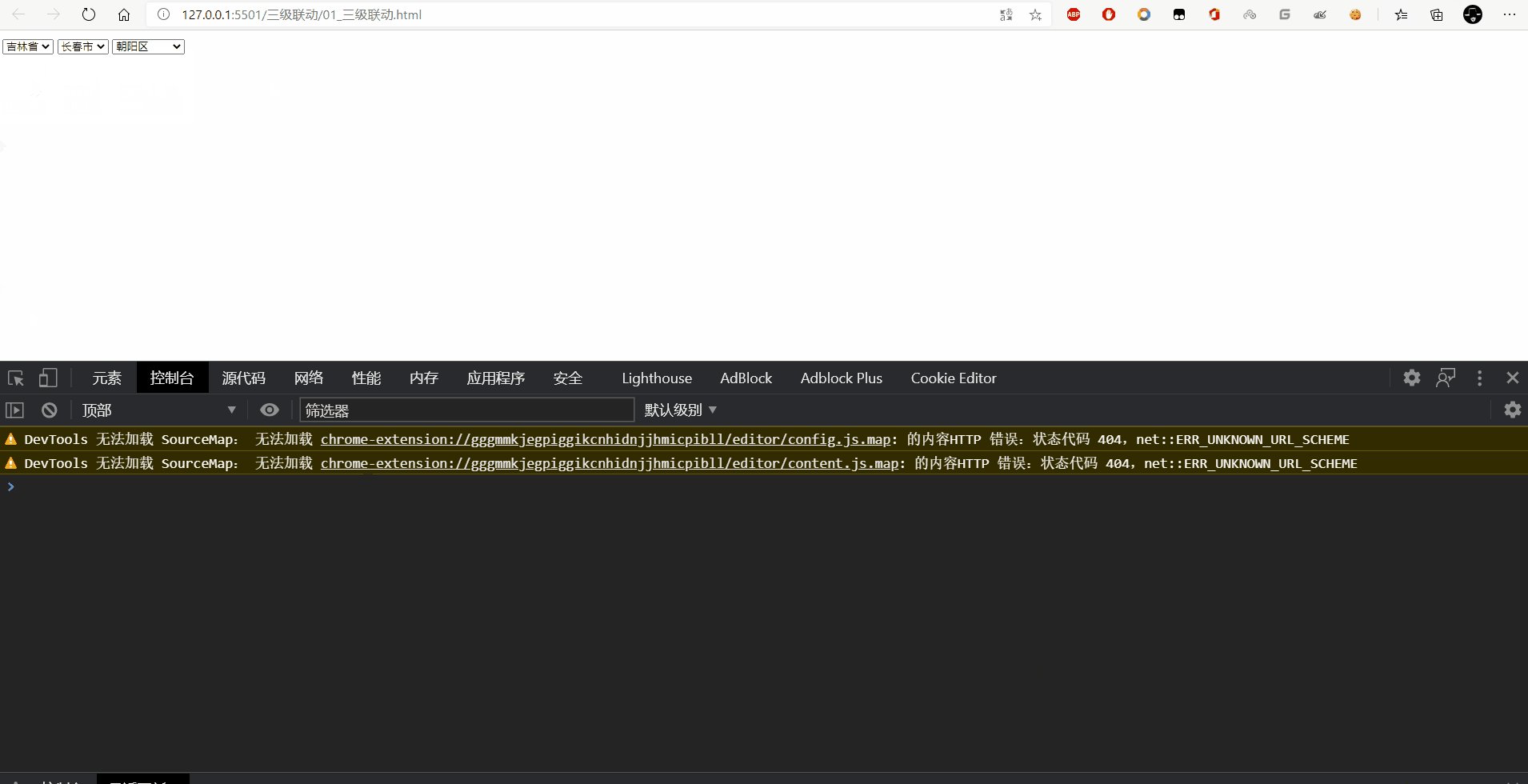
效果如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。