小编给大家分享一下BootStrap中表单的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
1.基本实例
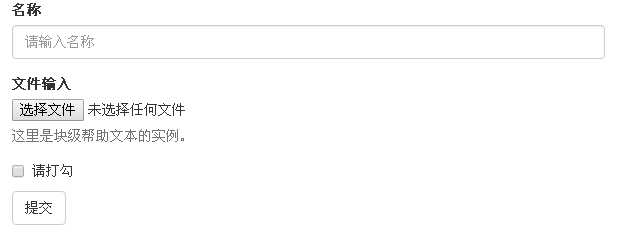
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group中可以获得最好的排列。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form role="form"><div class="form-group"> <label for="name">名称</label> <input type="text" class="form-control" id="name" placeholder="请输入名称"> </div> <div class="form-group"> <label for="inputfile">文件输入</label> <input type="file" id="inputfile"> <p class="help-block">这里是块级帮助文本的实例。</p> </div> <div class="checkbox"> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit" class="btn btn-default">提交</button> </form> </div> </body> </html>

不要将表单组合输入框组混合使用
不要将表单组直接和输入框组混合使用。建议将输入框组嵌套到表单组中使用。
2.内联表单
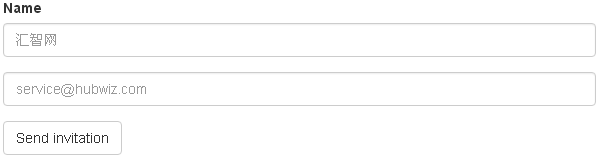
为 <form> 元素添加 .form-inline 类可使其内容左对齐并且表现为inline-block 级别的控件。只适用于视口(viewport)至少在 768px 宽度时(视口宽度再小的话就会使表单折叠)。
可能需要手动设置宽度
在 Bootstrap 中,输入框和单选/多选框控件默认被设置为 width: 100%; 宽度。在内联表单,我们将这些元素的宽度设置为 width: auto;,因此,多个控件可以排列在同一行。根据你的布局需求,可能需要一些额外的定制化组件。
一定要添加 label 标签
如果你没有为每个输入控件设置 label 标签,屏幕阅读器将无法正确识别。对于这些内联表单,你可以通过为 label 设置 .sr-only类将其隐藏。还有一些辅助技术提供label标签的替代方案,比如aria-label、aria-labelledby 或 title 属性。如果这些都不存在,屏幕阅读器可能会采取使用 placeholder 属性,如果存在的话,使用占位符来替代其他的标记,但要注意,这种方法是不妥当的。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form class="form-inline"> <div class="form-group"> <label for="exampleInputName2">Name</label> <input type="text" class="form-control" id="exampleInputName2" placeholder="汇智网"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputEmail2">Email</label> <input type="email" class="form-control" id="exampleInputEmail2" placeholder="service@hubwiz.com"> </div> <button type="submit" class="btn btn-default">Send invitation</button> </form> </div> </body> </html>

3.水平排列的表单
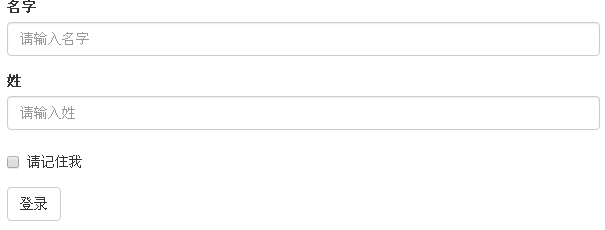
通过为表单添加 .form-horizontal 类,并联合使用 Bootstrap 预置的栅格类,可以将 label 标签和控件组水平并排布局。这样做将改变 .form-group 的行为,使其表现为栅格系统中的行(row),因此就无需再额外添加 .row 了。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form class="form-horizontal" role="form"><div class="form-group"> <label for="firstname" class="col-sm-2 control-label">名字</label> <div class="col-sm-10"> <input type="text" class="form-control" id="firstname" placeholder="请输入名字"> </div> </div> <div class="form-group"> <label for="lastname" class="col-sm-2 control-label">姓</label> <div class="col-sm-10"> <input type="text" class="form-control" id="lastname" placeholder="请输入姓"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 请记住我 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">登录</button> </div> </div> </form> </div> </body> </html>

4.被支持的控件1
表单布局实例中展示了其所支持的标准表单控件。
输入框
包括大部分表单控件、文本输入域控件,还支持所有 HTML5 类型的输入控件: text、password、datetime、datetime-local、date、month、time、week、number、email、url、search、tel和 color。
必须添加类型声明
只有正确设置了 type 属性的输入控件才能被赋予正确的样式。
输入控件组
如需在文本输入域 <input> 前面或后面添加文本内容或按钮控件,请参考输入控件组。
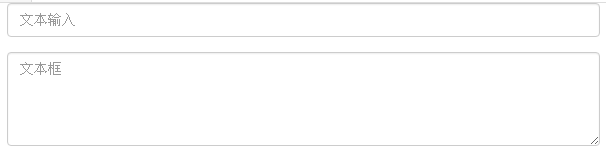
文本域
支持多行文本的表单控件。可根据需要改变 rows 属性。
<textarea class="form-control" rows="3"></textarea> <!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <div class="form-group"><input type="text" class="form-control" placeholder="文本输入"></div> <div class="form-group"><textarea class="form-control" rows="4" placeholder="文本框"></textarea></div> </div> </body> </html>

5.被支持的控件2
多选和单选框
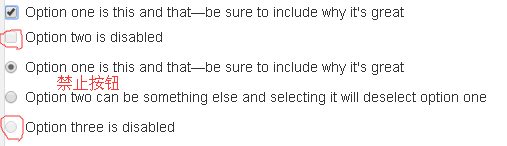
多选框(checkbox)用于选择列表中的一个或多个选项,而单选框(radio)用于从多个选项中只选择一个。
设置了 disabled 属性的单选或多选框都能被赋予合适的样式。对于和多选或单选框联合使用的 <label> 标签,如果也希望将悬停于上方的鼠标设置为“禁止点击”的样式,请将 .disabled 类赋予 .radio、.radio-inline、.checkbox、.checkbox-inline 或 <fieldset>。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="checkbox"> <label> <input type="checkbox" value=""> Option one is this and that—be sure to include why it's great </label> </div> <div class="checkbox disabled"> <label> <input type="checkbox" value="" disabled=""> Option two is disabled </label> </div> <p></p><div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios1" value="option1" checked=""> Option one is this and that—be sure to include why it's great </label> </div><p></p> <p></p><div class="radio"> <label> <input type="radio" name="optionsRadios" id="optionsRadios2" value="option2"> Option two can be something else and selecting it will deselect option one </label> </div><p></p> <p></p><div class="radio disabled"> <label> <input type="radio" name="optionsRadios" id="optionsRadios3" value="option3" disabled=""> Option three is disabled </label> </div> </body> </html>

内联单选和多选框
通过将 .checkbox-inline 或 .radio-inline 类应用到一系列的多选框(checkbox)或单选框(radio)控件上,可以使这些控件排列在一行。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="radio"> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox1" value="option1"> 1 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox2" value="option2"> 2 </label> <label class="checkbox-inline"> <input type="checkbox" id="inlineCheckbox3" value="option3"> 3 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 1 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 2 </label> <label class="radio-inline"> <input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 3 </label> </div> </body> </html>
下拉列表(select)
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <select class="form-control"> <option>1</option> <option>2</option> <option>3</option> <option>4</option> <option>5</option> </select> <br> <select multiple="" class="form-control"> ... </select> </body> </html>

6.静态控件
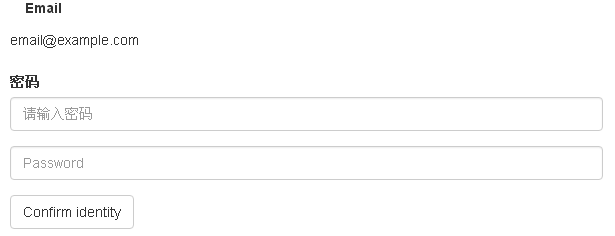
如果需要在表单中将一行纯文本和 label 元素放置于同一行,为 <p> 元素添加 .form-control-static 类即可。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <form class="form-horizontal" role="form"> <div class="form-group"> <div class="col-sm-10"> <label class="col-sm-2 control-label">Email</label> <p class="form-control-static">email@example.com</p> </div> </div> <div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword" placeholder="请输入密码"> </div> </div> </form> <form class="form-inline"> <div class="form-group"> <label class="sr-only">Email</label> </div> <div class="form-group"> <label for="inputPassword2" class="sr-only">Password</label><!--影藏--> <input type="password" class="form-control" id="inputPassword2" placeholder="Password"> </div> <button type="submit" class="btn btn-default">Confirm identity</button> </form> </div> </body> </html>

7.焦点状态
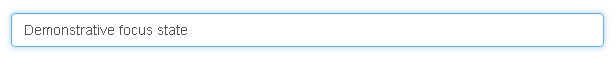
我们将某些表单控件的默认 outline 样式移除,然后对 :focus 状态赋予box-shadow 属性。
<form> <input class="form-control" id="focusInput" type="text" value="Demonstrative focus state"> </form>
演示:focus 状态
在本文档中,我们为上面实例中的输入框赋予了自定义的样式,用于演示 .form-control 元素的 :focus 状态。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="container"> <br> <form><input class="form-control" id="focusedInput" type="text" value="Demonstrative focus state"> </form> </div> </body> </html>

8.禁用状态
为输入框设置 disabled 属性可以禁止其与用户有任何交互(焦点、输入等)。被禁用的输入框颜色更浅,并且还添加了 not-allowed 鼠标状态。
<input class="form-control" id="disabledInput" type="text" placeholder="Disabled input here..." disabled="">
被禁用的 fieldset
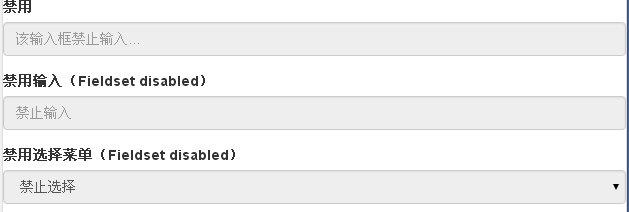
为<fieldset> 设置 disabled 属性,可以禁用 <fieldset> 中包含的所有控件。
<a> 标签的链接功能不受影响
默认情况下,浏览器会将 <fieldset disabled> 内所有的原生的表单控件(<input>、<select> 和 <button> 元素)设置为禁用状态,防止键盘和鼠标与他们交互。然而,如果如果表单中还包含 <a ... class="btn btn-*"> 元素,这些元素将只被赋予 pointer-events: none 属性。正如在关于禁用状态的按钮章节中(尤其是关于锚点元素的子章节中)所描述的那样,该 CSS 属性尚不规范,并且在 Opera 18 及更低版本的浏览器或 Internet Explorer 11 总没有得到全面支持,并且不会阻止键盘用户能够获取焦点或激活这些链接。所以为了安全起见,建议使用自定义 JavaScript 来禁用这些链接。
跨浏览器兼容性
虽然 Bootstrap 会将这些样式应用到所有浏览器上,Internet Explorer 11 及以下浏览器中的 <fieldset> 元素并不完全支持 disabled 属性。因此建议在这些浏览器上通过 JavaScript 代码来禁用<fieldset>。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <form class="form-horizontal" role="form"><div class="form-group"> <label for="inputPassword" class="col-sm-2 control-label">禁用</label> <div class="col-sm-10"> <input class="form-control" id="disabledInput" type="text" placeholder="该输入框禁止输入..." disabled> </div> </div> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput" class="col-sm-2 control-label">禁用输入(Fieldset disabled)</label> <div class="col-sm-10"> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> </div> <div class="form-group"> <label for="disabledSelect" class="col-sm-2 control-label">禁用选择菜单(Fieldset disabled)</label> <div class="col-sm-10"> <select id="disabledSelect" class="form-control"> <option>禁止选择</option> </select> </div> </div> </fieldset> </form> </body> </html>

9.只读状态
为输入框设置 readonly 属性可以禁止用户修改输入框中的内容。处于只读状态的输入框颜色更浅(就像被禁用的输入框一样),但是仍然保留标准的鼠标状态。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <input class="form-control" type="text" placeholder="Readonly input here…" readonly=""> </body> </html>

10.校验状态
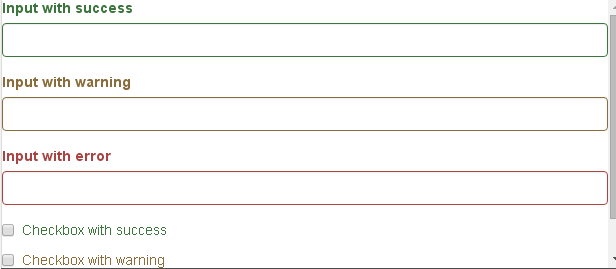
Bootstrap 对表单控件的校验状态,如 error、warning 和 success 状态,都定义了样式。使用时,添加 .has-warning、.has-error 或 .has-success 类到这些控件的父元素即可。任何包含在此元素之内的.control-label、.form-control 和 .help-block 元素都将接受这些校验状态的样式。
将验证状态传达给辅助设备和盲人用户
使用这些校验样式只是为表单控件提供一个可视的、基于色彩的提示,但是并不能将这种提示信息传达给使用辅助设备的用户 - 例如屏幕阅读器 - 或者色盲用户。
为了确保所有用户都能获取正确信息,Bootstrap 还提供了另一种提示方式。例如,你可以在表单控件的 <label> 标签上以文本的形式显示提示信息(就像下面代码中所展示的);包含一个 Glyphicon 字体图标 (还有赋予 .sr-only 类的文本信息 - 参考Glyphicon 字体图标实例);或者提供一个额外的 辅助信息 块。另外,对于使用辅助设备的用户,无效的表单控件还可以赋予一个 aria-invalid="true" 属性。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="form-group has-success"><label class="control-label" for="inputSuccess1">Input with success</label> <input type="text" class="form-control" id="inputSuccess1"> </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">Input with warning</label> <input type="text" class="form-control" id="inputWarning1"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">Input with error</label> <input type="text" class="form-control" id="inputError1"> </div> <div class="has-success"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxSuccess" value="option1">Checkbox with success</label> </div> </div> <div class="has-warning"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxWarning" value="option1">Checkbox with warning</label> </div> </div> <div class="has-error"> <div class="checkbox"> <label> <input type="checkbox" id="checkboxError" value="option1">Checkbox with error</label> </div> </div> </body> </html>

11.添加额外的图标
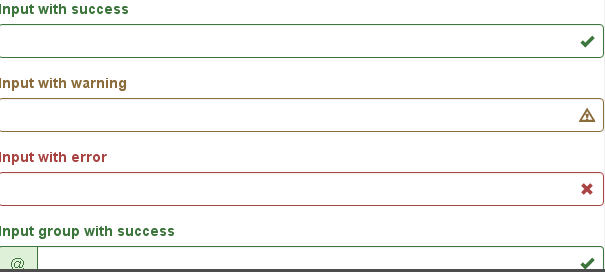
你还可以针对校验状态为输入框添加额外的图标。只需设置相应的 .has-feedback 类并添加正确的图标即可。
反馈图标(feedback icon)只能使用在文本输入框 <input class="form-control"> 元素上。
图标、label 和输入控件组
对于不带有 label 标签的输入框以及右侧带有附加组件的输入框组,需要手动为其图标定位。为了让所有用户都能访问你的网站,我们强烈建议为所有输入框添加 label 标签。如果你不希望将label 标签展示出来,可以通过添加 .sr-only 类来实现。如果的确不能添加 label 标签,请调整图标的 top 值。对于输入框组,请根据你的实际情况调整 right 值。
向辅助技术设备传递图标的含义
为了确保辅助技术- 如屏幕阅读器 - 正确传达一个图标的含义,额外的隐藏的文本应包含在 .sr-only 类中,并明确关联使用了 aria-describedby 的表单控件。或者,以某些其他形式(例如,文本输入字段有一个特定的警告信息)传达含义,例如改变与表单控件实际相关联的 <label> 的文本。
虽然下面的例子已经提到各自表单控件本身的 <label> 文本的验证状态,上述技术(使用 .sr-only 文本 和 aria-describedby) )已经包括了需要说明的目的。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="form-group has-success has-feedback"><label class="control-label" for="inputSuccess2">Input with success</label> <input type="text" class="form-control" id="inputSuccess2" aria-describedby="inputSuccess2Status"> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputSuccess2Status" class="sr-only">(success)</span> </div> <div class="form-group has-warning has-feedback"> <label class="control-label" for="inputWarning2">Input with warning</label> <input type="text" class="form-control" id="inputWarning2" aria-describedby="inputWarning2Status"> <span class="glyphicon glyphicon-warning-sign form-control-feedback" aria-hidden="true"></span> <span id="inputWarning2Status" class="sr-only">(warning)</span> </div> <div class="form-group has-error has-feedback"> <label class="control-label" for="inputError2">Input with error</label> <input type="text" class="form-control" id="inputError2" aria-describedby="inputError2Status"> <span class="glyphicon glyphicon-remove form-control-feedback" aria-hidden="true"></span> <span id="inputError2Status" class="sr-only">(error)</span> </div> <div class="form-group has-success has-feedback"> <label class="control-label" for="inputGroupSuccess1">Input group with success</label> <div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" id="inputGroupSuccess1" aria-describedby="inputGroupSuccess1Status"> </div> <span class="glyphicon glyphicon-ok form-control-feedback" aria-hidden="true"></span> <span id="inputGroupSuccess1Status" class="sr-only">(success)</span> </div> </body> </html>

12.控件尺寸
通过 .input-lg 类似的类可以为控件设置高度,通过 .col-lg-* 类似的类可以为控件设置宽度。
高度尺寸
创建大一些或小一些的表单控件以匹配按钮尺寸。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <input class="form-control input-lg" type="text" placeholder=".input-lg"> <input class="form-control" type="text" placeholder="Default input"> <input class="form-control input-sm" type="text" placeholder=".input-sm"> <select class="form-control input-lg">...</select> <select class="form-control">...</select> <select class="form-control input-sm">...</select> </body> </html>

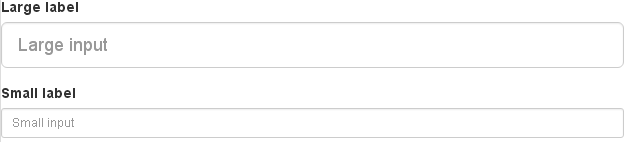
水平排列的表单组的尺寸
通过添加 .form-group-lg 或 .form-group-sm 类,为 .form-horizontal包裹的 label 元素和表单控件快速设置尺寸。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <form class="form-horizontal"> <div class="form-group form-group-lg"> <label class="col-sm-2 control-label" for="formGroupInputLarge">Large label</label> <div class="col-sm-10"> <input class="form-control" type="text" id="formGroupInputLarge" placeholder="Large input"> </div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="formGroupInputSmall">Small label</label> <div class="col-sm-10"> <input class="form-control" type="text" id="formGroupInputSmall" placeholder="Small input"> </div> </div> </form> </body> </html>

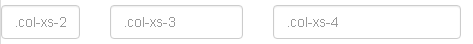
调整列(column)尺寸
用栅格系统中的列(column)包裹输入框或其任何父元素,都可很容易的为其设置宽度。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <div class="row"> <div class="col-xs-2"> <input type="text" class="form-control" placeholder=".col-xs-2"> </div> <div class="col-xs-3"> <input type="text" class="form-control" placeholder=".col-xs-3"> </div> <div class="col-xs-4"> <input type="text" class="form-control" placeholder=".col-xs-4"> </div> </div> </body> </html>

13.辅助文本
针对表单控件的“块(block)”级辅助文本。
与表单控件相关联的帮助文本
与表单控件相关联的帮助文本 aria-describedby 属性的表单控件关联,这将确保使用辅助技术- 如屏幕阅读器 - 的用户获取控件焦点或进入控制时显示这个帮助文本。
<!DOCTYPE HTML> <html> <head> <link rel="stylesheet" href="/stylesheets/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > </head> <body> <form role="form"><span>帮助文本实例</span> <input class="form-control" type="text" placeholder=""> <span class="help-block">一个较长的帮助文本块,超过一行,需要扩展到下一行。本实例中的帮助文本总共有两行。</span> </form> <label class="sr-only" for="inputHelpBlock">Input with help text</label> <input type="text" id="inputHelpBlock" class="form-control" aria-describedby="helpBlock"> ... <span id="helpBlock" class="help-block">一块帮助文本,突破到一个新的线,可以超越一行。</span> </body> </html>

以上是“BootStrap中表单的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。