本篇文章为大家展示了怎么在jQuery中使用HighCharts实现2D柱状图,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D柱状图、折线图的组合多轴图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#someColumnLineChart').highcharts({
chart: {
zoomType: 'xy'
},
title: {
text: '(jb51.net)某城市有关气候参数'
},
xAxis: [{
categories: ['一月', '二月', '三月', '四月', '五月', '六月','七月', '八月', '九月', '十月', '十一月', '十二月']
}],
yAxis: [{ // 主Y轴
labels: {
formatter: function() {
return this.value +'°C';
},
style: {
color: '#89A54E'
}
},
title: {
text: '温度',
style: {
color: '#89A54E'
}
},
opposite: true
}, { // 次Y轴
gridLineWidth: 0,
title: {
text: '降雨量',
style: {
color: '#4572A7'
}
},
labels: {
formatter: function() {
return this.value +' mm';
},
style: {
color: '#4572A7'
}
}
}, { // 第三级Y轴
gridLineWidth: 0,
title: {
text: '气压',
style: {
color: '#AA4643'
}
},
labels: {
formatter: function() {
return this.value +' mb';
},
style: {
color: '#AA4643'
}
},
opposite: true
}],
tooltip: {
shared: true
},
legend: {
layout: 'vertical',
align: 'left',
x: 120,
verticalAlign: 'top',
y: 80,
floating: true,
backgroundColor: '#FFFFFF'
},
series: [{
name: '降雨量',
color: '#4572A7',
type: 'column',
yAxis: 1,
data: [50.9, 71.5, 96.4, 129.2, 144.0, 106.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.8],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: '气压',
type: 'spline',
color: '#AA4643',
yAxis: 2,
data: [1015, 1012, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1015.1, 1016.9, 1008.2, 1026.7],
marker: {
enabled: false
},
dashStyle: 'shortdot',
tooltip: {
valueSuffix: ' mb'
}
}, {
name: '温度',
color: '#89A54E',
type: 'spline',
data: [3.0, 6.8, 11.5, 16.5, 18.2, 22.5, 28.2, 36.5, 23.3, 18.3, 13.9, 2.6],
tooltip: {
valueSuffix: ' °C'
}
}]
});
});
</script>
</head>
<body>
<div id="someColumnLineChart" ></div>
</body>
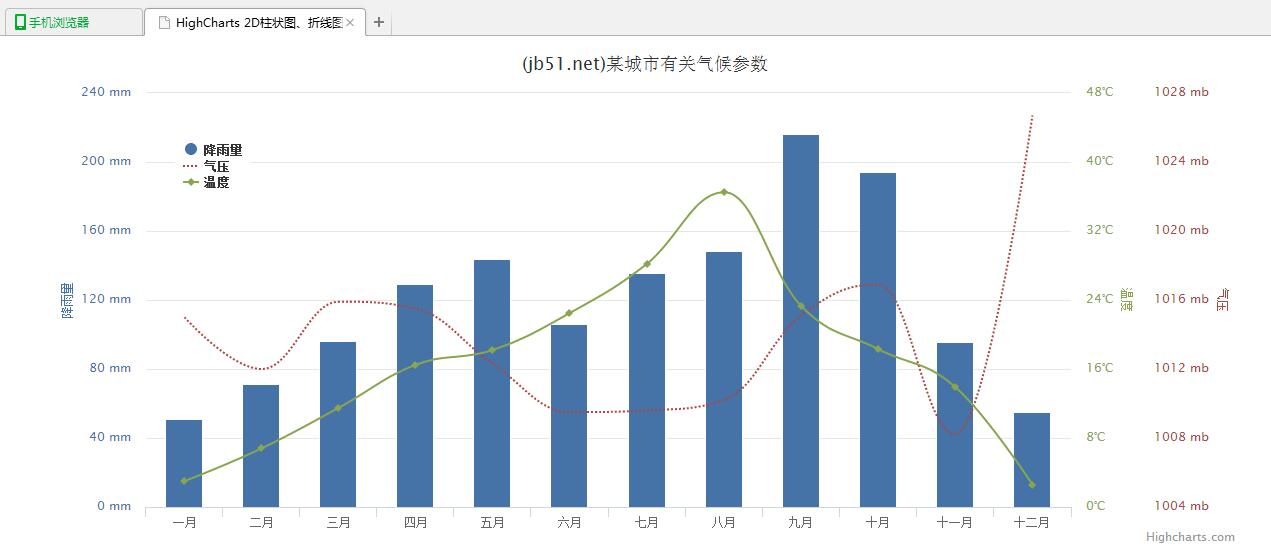
</html>2、运行效果图:

上述内容就是怎么在jQuery中使用HighCharts实现2D柱状图,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。