怎么在jQuery中使用HighCharts实现一个2D回归直线散点效果?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts之2D回归直线的散点</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#scatterLine').highcharts({
chart: {
},
xAxis: { //设置X轴最小值和最大值
min: -0.5,
max: 5.5
},
yAxis: { //设置Y轴最小值和最大值
min: 0,
max: 5
},
title: {
text: '(jb51.net)回归直线的散点'
},
series: [{
type: 'line',
name: '回归直线',
data: [[0, 1.11], [5, 4.51]],
marker: {
enabled: true
},
states: {
hover: {
lineWidth: 4 //设置折线的宽度
}
},
enableMouseTracking: true
}, {
type: 'scatter',
name: '散点',
data: [2.2, 1.5, 3.8, 1.5, 3.9, 4.2,5.6],
marker: {
radius: 10 //散点的半径
}
}]
});
});
</script>
</head>
<body>
<div id="scatterLine" ></div>
</body>
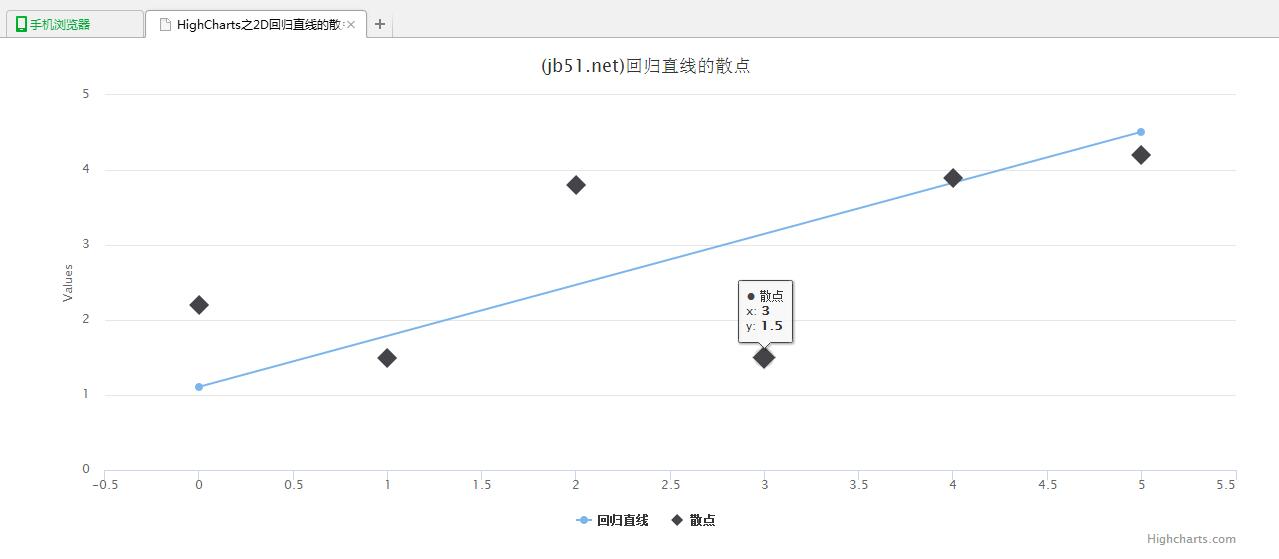
</html>2、运行效果图:

看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。