一、效果展示
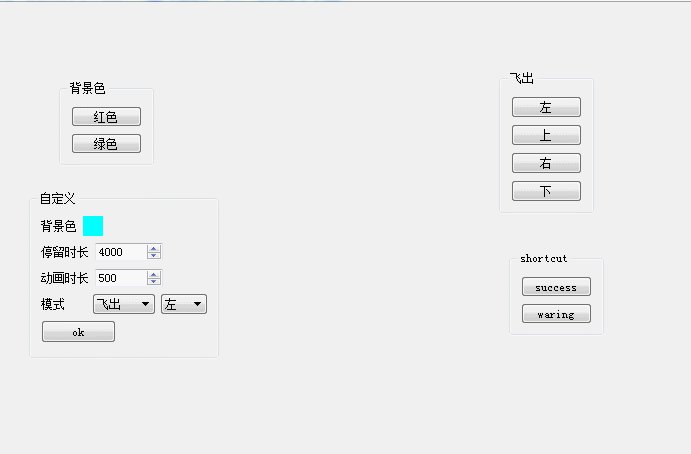
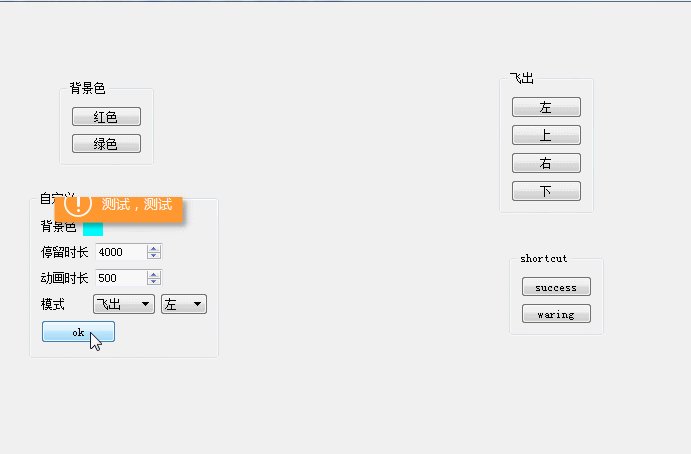
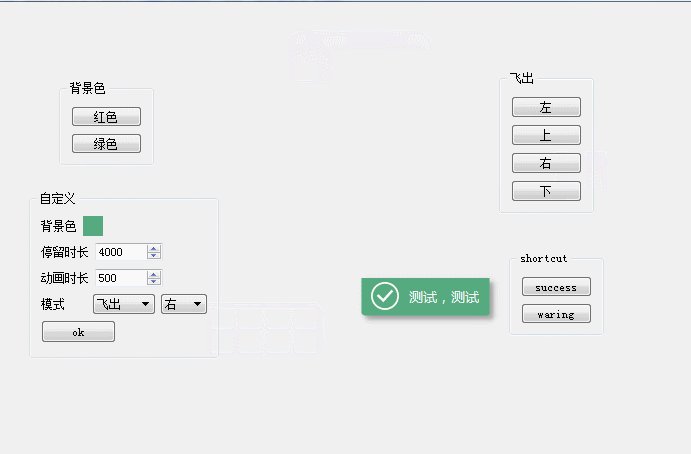
最近做了一个提示框消失的功能,觉着挺有意思,以前一直以为Qt子窗口不能做淡出效果,其实Qt的淡出功能已经帮我们封装好了,我们仅仅只需要几行代码就可以做出酷炫的窗口关闭效果,写此篇文章的时候,我特意浏览了下之前写的两篇文章(QPainterPath 不规则提示框,QPainterPath 不规则提示框(二)),现在回想起来那会儿确实知之甚少,关于顶层窗口不能做圆角,其实帮助文档里已经说的很明确,解决办法有多种,一种是重写paintEvent函数,另一种是把widget包装一层,本篇文章就用的是后一种方式,如图1所示窗口关闭动画,实例程序中做了淡出、飞出、缩小等关闭窗口动画,除此之外还包含了阴影、背景着色、滤镜等特效。

图1 窗口特效
二、功能
如图1窗口特效所示,实例中总共包含了4个groupbox,这4个groupbox是分别用来展示不同特效,下面分别讲述4个groupbox
三、代码实现
在讲解代码之前,先来认识几个概念
1、移出动画,使用属性动画QPropertyAnimation类进行,propertyname的参数是窗口的属性,详情参见Q_PROPERTY属性 。targetObject对象设置为this内部单独封装的widget,这样做的目的使得该提示框不需要依赖其他窗口遮挡即可做出飞出效果
void GMPOperateTip::MoveOut()
{
m_pAnimation->setTargetObject(m_pMoveWidget);
m_pAnimation->setPropertyName("pos");
m_pAnimation->setStartValue(QPoint());
switch (m_eDirection)
{
case D_LEFT:
m_pAnimation->setEndValue(QPoint(-width(), 0));
break;
case D_TOP:
m_pAnimation->setEndValue(QPoint(0, -height()));
break;
case D_RIGHT:
m_pAnimation->setEndValue(QPoint(width(), 0));
break;
case D_BOTTOM:
m_pAnimation->setEndValue(QPoint(0, height()));
break;
default:
;
}
}2、淡出
m_pOpacity = new QGraphicsOpacityEffect(this);
m_pOpacity->setOpacity(1);
setGraphicsEffect(m_pOpacity);
m_pAnimation->setTargetObject(m_pOpacity);
m_pAnimation->setPropertyName("opacity");
m_pAnimation->setStartValue(1);
m_pAnimation->setEndValue(0);3、最小化
m_pAnimation->setPropertyName("geometry");
QRect startRect = rect();
startRect.moveTo(pos());
QRect stopRect = QRect(startRect.center(), QSize(0, 0));
m_pAnimation->setStartValue(startRect);
m_pAnimation->setEndValue(stopRect);4、动画启动机制
使用定时器控制动画,当指定时间后启动动画,并且在动画完成后关闭窗口
void InitializeConnect()
{
m_pAnimation = new QPropertyAnimation(this);
m_pAnimation->setTargetObject(this);
connect(m_pAnimation, &QPropertyAnimation::finished, this, &GMPOperateTip::close);
connect(&m_StayTimer, &QTimer::timeout, this, [this]{
m_pAnimation->setDuration(m_DurationTime);
switch (m_eMode)
{
case AM_FADEOUT:
FadeOut_p();
break;
case AM_FLYOUT:
MoveOut();
break;
case AM_ZOOMIN:
ZoomIn();
break;
default:
;
}
m_pAnimation->start();
});
}窗口显示时启动定时器,并且将窗口随机移动到屏幕一个位置
bool event(QEvent * e)
{
if (e->type() == QEvent::Show)
{
//QPoint pos = parentWidget()->rect().center() - this->rect().center();
int wrand = qrand() % (parentWidget()->rect().width() - this->rect().width());
int hrand = qrand() % (parentWidget()->rect().height() - this->rect().width());
move(QPoint(wrand, hrand));
m_StayTimer.start(m_iStayDuration);
}
return __super::event(e);
}5、阴影
void setShadowEnable(bool enable)
{
if (!m_pShadow)
{
m_pShadow = new QGraphicsDropShadowEffect(this);
m_pShadow->setColor(QColor(0, 0, 0, 85));
m_pShadow->setBlurRadius(10);
m_pShadow->setOffset(4, 4);
}
setGraphicsEffect(enable ? m_pShadow : nullptr);
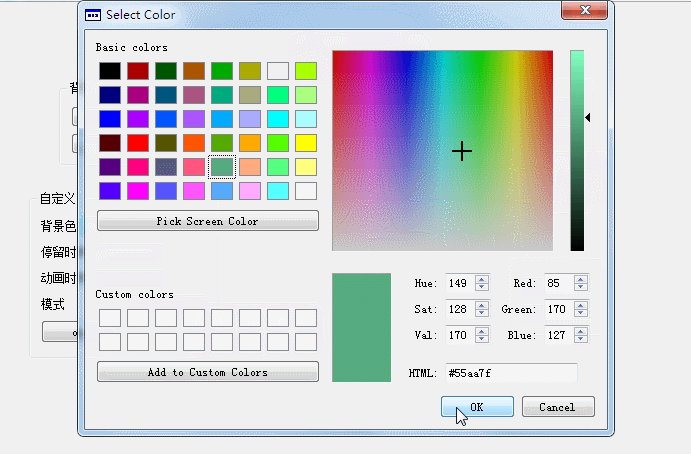
}6、着色
注释中的代码也可以进行着色,但是窗体的一些特殊样式不能完成,因此使用stylesheet来完成背景色修改
static const QString c_szStyleSheet = "QWidget{background-color:%1;\
border:1px solid %2;border-top:0;border-bottom-left-radius:3px;\
border-bottom-right-radius:3px;background-image: url();}";void GMPOperateTip::setBackgroundColor(const QColor & color)
{
//if (!m_pColorize)
//{
// m_pColorize = new QGraphicsColorizeEffect(this);
// m_pColorize->setStrength(1);
//
// setGraphicsEffect(m_pColorize);
//}
//m_pColorize->setColor(color);
QColor border = color;
border.setAlpha(255 * 0.1);
QString borderRgba = QString("rgba(%1,%2,%3,%4)").arg(border.red()).arg(border.green()).arg(border.blue()).arg(border.alpha());
setStyleSheet(c_szStyleSheet.arg(color.name()).arg(borderRgba));
}7、快捷调用接口,该接口都是类的静态方法可以直接调用
8、测试,由于测试代码较多,我只贴出2个
void tip::on_pushButton_success_clicked()
{
GMPOperateTip::Success(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000);
}
void tip::on_pushButton_warning_clicked()
{
GMPOperateTip::Waring(this, QStringLiteral("测a试º?,ê?测a试º?"), 1000, 1000);
}四、demo程序
动画提示框
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。