这篇文章主要介绍“怎么利用Qt实现可扩展对话框”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“怎么利用Qt实现可扩展对话框”文章能帮助大家解决问题。
可扩展对话框通常用于用户对界面有不同要求的场合。通常情况下,只出现在基本对话窗体;当供高级用户使用或需要更多信息时,可通过某种方式的切换显示完整对话窗体(扩展窗体)。切换的工作通常由一个按钮完成。
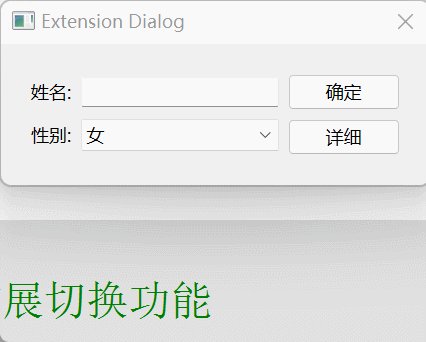
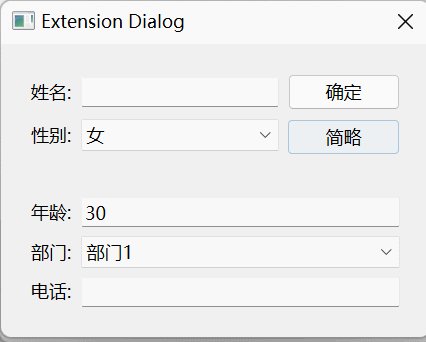
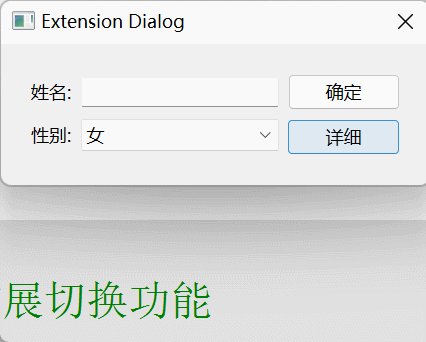
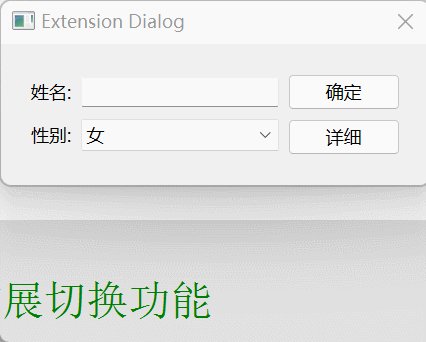
实现一个简单填写资料的对话框。通常情况下,只需要填写姓名和性别。若有特殊需要,还需要填写更多信息时,则切换至完整对话窗体,完整对话窗体包括年龄、部门、联系方式等。此时详细按钮切换为简略按钮,在此点击缩回简单对话窗体。
新建一个Qt案例,项目名称为“Extension”,基类选择“QDialog”,取消创建UI界面复选框的选中状态,完成项目创建。
无UI界面
声明一个按钮点击槽函数:
private slots: void showDetailInfo();
声明两个函数实现窗体部分的创建,声明两个窗体和一个按钮:
private: void createBaseInfo(); //实现基本对话窗体部分 void createDetailInfo();//实现扩展窗体部分 QWidget *baseWidget; //基本窗体部分 QWidget *detailWidget; //扩展窗体部分 QPushButton *DetailBtn; //详细-简略按钮
主函数定义如下:
setWindowTitle("Extension Dialog"); //窗体标题
createBaseInfo();
createDetailInfo();
QVBoxLayout *layout=new QVBoxLayout(this);//布局
layout->addWidget(baseWidget);
layout->addWidget(detailWidget);
layout->setSizeConstraint(QLayout::SetFixedSize);//设置窗体的大小固定,不能利用拖拽改变大小
layout->setSpacing(10); //设置间距为10定义createBaseInfo()函数,完成基本窗体baseWidget的构建:
//完成基本窗体baseWidget的构建
void Dialog::createBaseInfo()
{
baseWidget=new QWidget;
QLabel *nameLabel=new QLabel("姓名:");
QLineEdit *nameLineEdit=new QLineEdit;
QLabel *sexLabel=new QLabel("性别:");
QComboBox *sexComboBox=new QComboBox;
sexComboBox->insertItem(0,"女");
sexComboBox->insertItem(1,"男");
QGridLayout *LeftLayout=new QGridLayout;
LeftLayout->addWidget(nameLabel,0,0);
LeftLayout->addWidget(nameLineEdit,0,1);
LeftLayout->addWidget(sexLabel,1,0);
LeftLayout->addWidget(sexComboBox,1,1);
QPushButton *OKBtn=new QPushButton("确定");
DetailBtn=new QPushButton("详细");
QDialogButtonBox *btnBox=new QDialogButtonBox(Qt::Vertical);
btnBox->addButton(OKBtn,QDialogButtonBox::ActionRole);
btnBox->addButton(DetailBtn,QDialogButtonBox::ActionRole);
QHBoxLayout *mainLayout=new QHBoxLayout(baseWidget);
mainLayout->addLayout(LeftLayout);
mainLayout->addWidget(btnBox);
connect(DetailBtn,SIGNAL(clicked()),this,SLOT(showDetailInfo()));//点击详细按钮触发showDetailInfo()槽函数
}定义createDetailInfo()函数,完成扩展窗体detailWidget的构建:
//实现扩展窗体detailWidget的构建
void Dialog::createDetailInfo()
{
detailWidget=new QWidget;
QLabel *ageLabel=new QLabel("年龄:");
QLineEdit *ageLineEdit=new QLineEdit;
ageLineEdit->setText("30");
QLabel *departmentLabel=new QLabel("部门:");
QComboBox *departmentComboBox=new QComboBox;
departmentComboBox->addItem("部门1");
departmentComboBox->addItem("部门2");
departmentComboBox->addItem("部门3");
QLabel *teleLabel=new QLabel("电话:");
QLineEdit *teleLineEdit=new QLineEdit;
QGridLayout *mainLayout=new QGridLayout(detailWidget);
mainLayout->addWidget(ageLabel,0,0);
mainLayout->addWidget(ageLineEdit,0,1);
mainLayout->addWidget(departmentLabel,1,0);
mainLayout->addWidget(departmentComboBox,1,1);
mainLayout->addWidget(teleLabel,2,0);
mainLayout->addWidget(teleLineEdit,2,1);
detailWidget->hide();//隐藏详细窗体
}最后实现窗体和按钮文本的切换功能:
//实现窗体的扩展切换功能
void Dialog::showDetailInfo(){
if(detailWidget->isHidden()){
detailWidget->show();
DetailBtn->setText("简略");
}
else
{
detailWidget->hide();
DetailBtn->setText("详细");
}
}
关于“怎么利用Qt实现可扩展对话框”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注亿速云行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。