这篇文章主要为大家展示了“jQuery如何实现图片滑动效果”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“jQuery如何实现图片滑动效果”这篇文章吧。
思路:当鼠标进入元素时,触发hover中的第一个函数,离开时触发hover中的第二个函数。
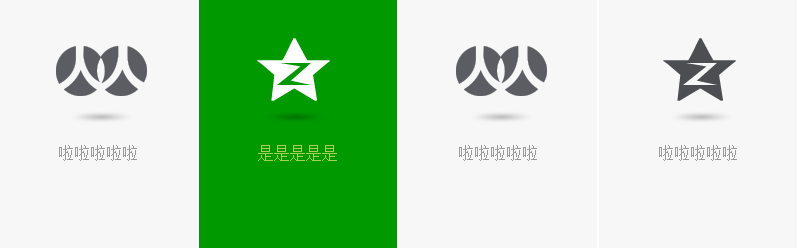
如图所示:

代码如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
width: 1000px;
margin: 0 auto;
}
li{
cursor: pointer;
border: 1px solid #fff;
display: inline-block;
width: 198px;
height: 250px;
float: left;
overflow: hidden;
background-color: #f7f7f7;
position: relative;
}
li .fade{
font-family: "微软雅黑";
display: none;
width: 320px;
height: 270px;
background: #090;
position: absolute;
left: 0px;
top: 0px;
z-index: 19;
}
li .img1{
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
right: 41px;
z-index: 99;
}
li .img2{
width: 110px;
height: 110px;
text-align: center;
position: absolute;
top: 22px;
left: -110px;
z-index: 99;
}
li .txt1{
width: 198px;
height: 100px;
color: #999999;
position: absolute;
top: 145px;
left: 0px;
z-index: 99;
text-align: center;
}
li .txt2{
width: 198px;
height: 100px;
color: #a9cf4f;
position: absolute;
top: 145px;
right: -240px;
z-index: 99;
text-align: center;
}
</style>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
</head>
<body>
<div class="main">
<ul>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/1.png"></div>
<div class="img2"><img src="img/1-1.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/2.png"></div>
<div class="img2"><img src="img/2-2.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/1.png"></div>
<div class="img2"><img src="img/1-1.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
<li>
<div class="fade"></div>
<div class="img1"><img src="img/2.png"></div>
<div class="img2"><img src="img/2-2.png"></div>
<div class="txt1">啦啦啦啦啦</div>
<div class="txt2">是是是是是</div>
</li>
</ul>
</div>
<script>
$(function(){
$("ul li").hover(function(){
$(this).children().stop(false,true);
$(this).find(".fade").fadeIn("slow");
$(this).find(".img1").animate({right:-110},400);
$(this).find(".img2").animate({left:41},400);
$(this).find(".txt1").animate({left:240},400);
$(this).find(".txt2").animate({right:0},400);
},function(){
$(this).children().stop(false,true);
$(this).find(".fade").fadeOut("slow");
$(this).find(".img1").animate({right:41},400);
$(this).find(".img2").animate({left:-110},400);
$(this).find(".txt1").animate({left:0},400);
$(this).find(".txt2").animate({right:-240},400);
})
})
</script>
</body>
</html>以上是“jQuery如何实现图片滑动效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。