怎么在jQuery中使用zTree删除树子节点?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
1、实现代码:
<!DOCTYPE html>
<html>
<head>
<title>zTree实现基本树</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="zTree_v3/css/demo.css" rel="external nofollow" >
<link rel="stylesheet" type="text/css" href="zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="external nofollow" >
<script type="text/javascript" src="zTree_v3/js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="zTree_v3/js/jquery.ztree.core.min.js"></script>
<script type="text/javascript">
<!--
var setting = {
data: {
simpleData: {
enable: true
}
}
};
var zNodes =[
{ id:1, pId:0, name:"湖北省", open:true},
{ id:11, pId:1, name:"武汉市", open:true},
{ id:111, pId:11, name:"汉口"},
{ id:112, pId:11, name:"汉阳"},
{ id:113, pId:11, name:"武昌"},
{ id:12, pId:1, name:"黄石市"},
{ id:121, pId:12, name:"黄石港区"},
{ id:122, pId:12, name:"西塞山区"},
{ id:123, pId:12, name:"下陆区"},
{ id:124, pId:12, name:"铁山区"},
{ id:13, pId:1, name:"黄冈市"},
{ id:131, pId:13, name:"黄州区"},
{ id:132, pId:13, name:"麻城市"},
{ id:133, pId:13, name:"武穴市"},
{ id:134, pId:13, name:"团风县"},
{ id:135, pId:13, name:"浠水县"},
{ id:136, pId:13, name:"罗田县"},
{ id:137, pId:13, name:"英山县"},
{ id:2, pId:0, name:"湖南省", open:true},
{ id:21, pId:2, name:"长沙市", open:true},
{ id:211, pId:21, name:"芙蓉区"},
{ id:212, pId:21, name:"天心区"},
{ id:213, pId:21, name:"岳麓区"},
{ id:214, pId:21, name:"开福区"},
{ id:22, pId:2, name:"株洲市"},
{ id:221, pId:22, name:"天元区"},
{ id:222, pId:22, name:"荷塘区"},
{ id:223, pId:22, name:"芦淞区"},
{ id:224, pId:22, name:"石峰区"},
{ id:23, pId:2, name:"湘潭市"},
{ id:231, pId:23, name:"雨湖区"},
{ id:232, pId:23, name:"岳塘区"},
{ id:233, pId:23, name:"湘乡市"},
{ id:234, pId:23, name:"韶山市"}
];
$(document).ready(function(){
$.fn.zTree.init($("#baseTree"), setting, zNodes);
});
/**
* 删除选中的子节点
*/
function removeNodes()
{
var treeObj = $.fn.zTree.getZTreeObj("baseTree");
//选中节点
var nodes = treeObj.getSelectedNodes();
for (var i=0, l=nodes.length; i < l; i++)
{
//删除选中的子节点
treeObj.removeChildNodes(nodes[i]);
}
}
//-->
</script>
</head>
<body>
<div class="content_wrap">
<div class="zTreeDemoBackground left" >
<ul id="baseTree" class="ztree" ></ul>
<input type="button" id="btn" onclick="removeNodes()" value="删除子节点"/>
</div>
</div>
</body>
</html>2、实现效果图:
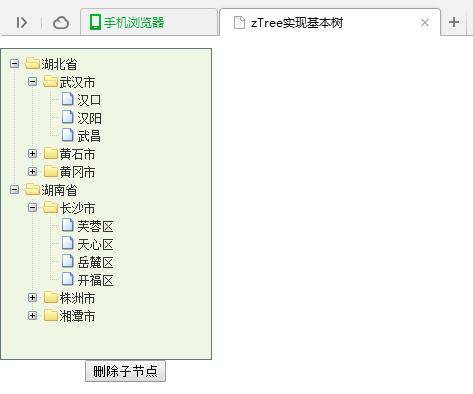
(1)初始化

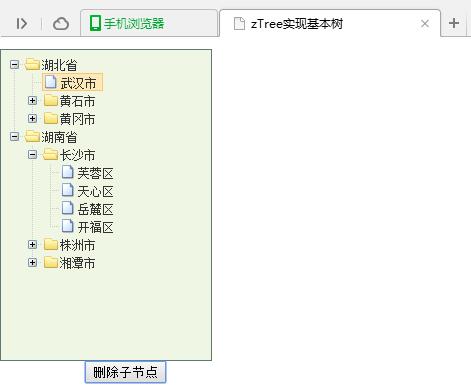
(2)选择“武汉”,然后单击“删除子节点”

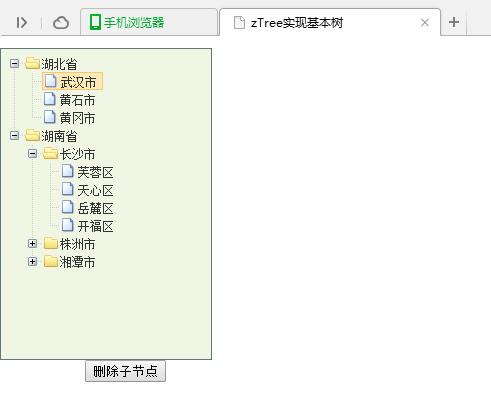
(3)选择“武汉市”,然后单击“删除子节点”,不能再删除子节点

3、源码说明
//删除选中的子节点 treeObj.removeChildNodes(nodes[i]);
看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。