这篇文章给大家分享的是有关canvas如何模拟iwatch时钟效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
效果图:

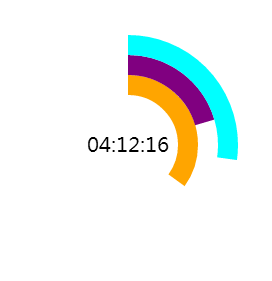
图(1)

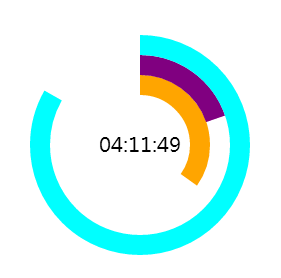
图(2)
代码如下:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{margin:0; padding:0;}
body{ background:#000; text-align:center;}
canvas{ background:#fff;}
</style>
<script>
function toDou(iNum){
return iNum<10?'0'+iNum:''+iNum;
}
function d2a(n){
return n*Math.PI/180;
}
window.onload = function(){
var oC = document.getElementById('c1');
var gd = oC.getContext('2d');
var cx = oC.width/2,
cy = oC.height/2;
function clock(){
gd.clearRect(0,0,oC.width,oC.height);
var oDate = new Date();
var H = oDate.getHours()%12;
var M = oDate.getMinutes();
var S = oDate.getSeconds();
var MS = oDate.getMilliseconds();
drawArc(60,0,(H*30+M/60*30),'orange');
drawArc(80,0,(M*6+S/60*6),'purple');
drawArc(100,0,(S*6+MS/1000*6),'aqua');
var str = toDou(H)+':'+toDou(M)+':'+toDou(S);
gd.font = '20px 微软雅黑';
gd.textAlign = 'center';
gd.textBaseline = 'middle';
gd.fillText(str,cx,cy);
}
clock()
setInterval(clock,1);
function drawArc(r,s,e,color){
color = color||'black';
gd.beginPath();
gd.arc(cx,cy,r,d2a(s-90),d2a(e-90),false);
gd.strokeStyle = color;
gd.lineWidth = 20;
gd.stroke();
}
};
</script>
</head>
<body>
<canvas id="c1" width="800" height="600"></canvas>
</body>
</html>感谢各位的阅读!关于“canvas如何模拟iwatch时钟效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。