导航中图标,表单的编程:
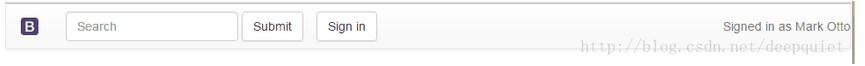
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <nav class="navbar navbar-default" role="navigation"> <!-- <nav class="navbar navbar-default navbar-inverse" role="navigation"> --> <div class="container-fluid"> <!-- 导航图标 --> <div class="navbar-header"> <a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <img alt="Brand" src="1.jpg"> </a> </div> <!-- 导航表单 --> <form class="navbar-form navbar-left" role="search"> <div class="form-group"> <!-- 输入 --> <input type="text" class="form-control" placeholder="Search"> </div> <!-- 按钮 --> <button type="submit" class="btn btn-default">Submit</button> </form> <button type="button" class="btn btn-default navbar-btn">Sign in</button> <!-- 非导航的链接 --> <p class="navbar-text navbar-right">Signed in as<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="navbar-link"> Mark Otto</a></p> </div> </nav> <!-- 路径导航 --> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
结果:

路径导航:
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <!-- 路径导航 --> <ol class="breadcrumb"> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >home</a></li> <li><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >libray</a></li> <li class="active">data</li> </ol> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
结果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。