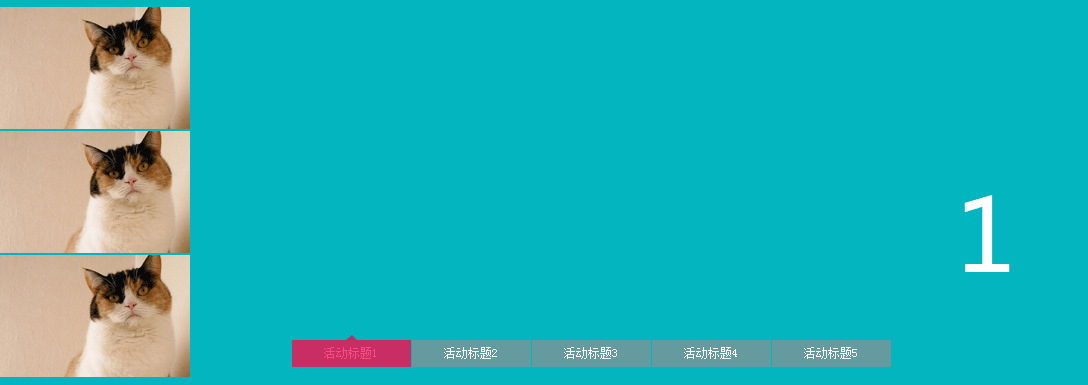
效果如下:

代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jq自适应banner焦点图</title>
<script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.3.min.js"></script>
<style>
@charset "UTF-8";
/*通用css*/
body, ul, dl, dd, dt, ol, li, p, h2, h3, h4, h5, h6, h7, textarea, form, select, fieldset, table, td, div, input {
margin: 0;
padding: 0;
-webkit-text-size-adjust: none;
}
h2, h3, h4, h5, h6, h7 {
font-size: 12px;
font-weight: normal;
}
body > div {
margin: 0 auto;
}
div {
text-align: left;
}
a img {
border: 0;
}
body {
color: #333;
text-align: center;
font: 12px "宋体";
}
ul, ol, li {
list-style-type: none;
vertical-align: 0;
}
a {
outline-style: none;
color: #535353;
text-decoration: none;
}
a:hover {
color: #D40000;
text-decoration: none;
}
/*通用CSS结束,应用特效时,以上样式可删除*/
/* 效果CSS开始 */
.lit {
position: absolute;
z-index: 999;
margin-top: 10px;
}
.lit p {
margin-bottom: 2px;
}
.lit a:hover {
filter: alpha(opacity=80);
opacity: 0.8;
}
.wrapper {
width: 986px;
margin: 0 auto;
position: relative;
height: 390px;
}
#banner {
width: 100%;
height: 390px;
background: none;
overflow: hidden;
position: relative;
}
#banner_img {
display: block;
position: relative;
}
#banner_img li {
position: absolute;
top: 0;
left: 0;
width: 100%;
background-position: center;
background-size: cover;
display: none;
}
/*设置背景图片-------开始*/
/*#banner_img li.item1 {
background-image: url(http://smzdqiang.com/data/attachment/forum/201609/20/161359xzxwkl82k22d08r3.jpg);
display: block;
}
#banner_img li.item2 {
background-image: url(http://smzdqiang.com/data/attachment/forum/201609/20/161359viql2criqg5aw776.jpg);
}
#banner_img li.item3 {
background-image: url(http://smzdqiang.com/data/attachment/forum/201609/20/161359eczultzb2c88mquq.jpg);
}
#banner_img li.item4 {
background-image: url(http://smzdqiang.com/data/attachment/forum/201609/20/161400d3idxa6dfao84x1l.jpg);
}
#banner_img li.item6 {
background-image: url(http://smzdqiang.com/data/attachment/forum/201609/20/161400eifr1ozgkikk99k1.jpg);
}*/
/*设置背景图片--------结束*/
#banner_img .ad_img {
position: absolute;
right: 10px;
top: 80px;
width: 506px;
height: 404px;
}
#banner_img .ad_txt {
position: absolute;
left: 10px;
top: 170px;
color: #fff;
text-shadow: 1px 1px rgba(51, 51, 51, 0.3);
}
#banner_img .ad_txt h3 {
font: bold 36px/60px Microsoft YaHei;
}
#banner_img .ad_txt a {
display: block;
width: 100px;
height: 25px;
line-height: 25px;
text-align: center;
margin-top: 10px;
background: #fff;
color: #666;
}
#banner_ctr {
position: absolute;
width: 960px;
height: 122px;
margin-left: -90px;
left: 35%;
bottom: -75px;
z-index: 1;
}
#banner_ctr ul {
width: 100%;
}
#banner_ctr li {
float: left;
display: inline-block;
height: 27px;
text-align: center;
vertical-align: middle;
cursor: pointer;
}
.styclsa {
line-height: 27px;
background: url(http://smzdqiang.com/data/attachment/forum/201609/20/161609g5xjijj1x5lgiq4j.png) no-repeat;
height: 27px;
color: #ffffff;
font-size: 12.48px;
padding: 0px 0px 0 0px;
width: 119px;
margin: 0 auto;
overflow: hidden;
font-family: "宋体";
zoom: 1;
}
.astysa {
color: #ffffff;
font-size: 12.48px;
text-align: center;
}
#drag_ctr {
position: absolute;
top: -5px;
cursor: pointer;
left: 0px;
width: 119px;
height: 32px;
bottom: 120px;
background: url(http://smzdqiang.com/data/attachment/forum/201609/20/161611aooapbzu0da7oand.png) no-repeat;
padding: 0px 0px 0 0px;
margin: 0 auto;
overflow: hidden;
color: #fff;
filter: alpha(opacity=50);
color: #ffffff;
}
/* 效果CSS结束 */
</style>
<script>
$(function () {
var curIndex = 0;
var time = 800;
var slideTime = 6000;
var adTxt = $("#banner_img>li>div>.ad_txt");
var adImg = $("#banner_img>li>div>.ad_img");
var int = setInterval("autoSlide()", slideTime);
$("#banner_ctr>ul>li[class!='first-item'][class!='last-item']").mouseover(function () {
var ct = $(this).index("#banner_ctr>ul>li[class!='first-item'][class!='last-item']");
if (ct == 1 || ct == 0) {
ct = 0;
}
if (ct == 2 || ct == 3) {
ct = 1;
}
if (ct == 5 || ct == 4) {
ct = 2;
}
if (ct == 6 || ct == 7) {
ct = 3;
}
if (ct == 8 || ct == 9) {
ct = 4;
}
if (ct < 0) {
ct = 0;
}
show(ct);
window.clearInterval(int);
int = setInterval("autoSlide(1)", slideTime);
});
function autoSlide(ct) {
curIndex + 1 >= 5 ? curIndex = -1 : 0;
show(curIndex + 1);
}
function show(index) {
$.easing.def = "easeOutQuad";
$("#drag_ctr").stop(false, true).animate({ left: index * 120 + 0 }, time);
$("#banner_img>li").eq(curIndex).stop(false, true).fadeOut(time);
adTxt.eq(curIndex).stop(false, true).animate({ top: "340px" }, time);
adImg.eq(curIndex).stop(false, true).animate({ right: "700px" }, time);
setTimeout(function () {
$("#banner_img>li").eq(index).stop(false, true).fadeIn(time);
adTxt.eq(index).children("p").css({ paddingTop: "50px", paddingBottom: "50px" }).stop(false, true).animate({ paddingTop: "0", paddingBottom: "0" }, time);
adTxt.eq(index).css({ top: "0", opacity: "0" }).stop(false, true).animate({ top: "170px", opacity: "1" }, time);
adImg.eq(index).css({ right: "700px", opacity: "0" }).stop(false, true).animate({ right: "500px", opacity: "1" }, time);
}, 200)
curIndex = index;
}
});
</script>
</head>
<body>
<!--效果html开始-->
<div >
<div class="lit">
<p><a href="http://smzdqiang.com/quan/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/162016tenownjn8wse6n8n.jpg" border="0" /></a></p>
<p><a href="http://www.smzdqiang.com/" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/162016tenownjn8wse6n8n.jpg" border="0" /></a></p>
<p><a href="http://smzdqiang.com/dataoke/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/162016tenownjn8wse6n8n.jpg" border="0" /></a></p>
</div>
</div>
<div id="banner">
<ul id="banner_img">
<li class="item1" ><a href="http://smzdqiang.com/quan/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/161359xzxwkl82k22d08r3.jpg" border="0" /></a></li>
<li class="item2"><a href="http://smzdqiang.com/dataoke/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/161359viql2criqg5aw776.jpg" border="0" /></a></li>
<li class="item3"><a href="http://smzdqiang.com/quan/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/161359eczultzb2c88mquq.jpg" /></a></li>
<li class="item4"><a href="http://smzdqiang.com/dataoke/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/161400d3idxa6dfao84x1l.jpg" /></a></li>
<li class="item6"><a href="http://smzdqiang.com/dataoke/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank"><img src="http://smzdqiang.com/data/attachment/forum/201609/20/161400eifr1ozgkikk99k1.jpg" /></a></li>
</ul>
<div id="banner_ctr">
<div id="drag_ctr">
</div>
<ul>
<li ></li>
<li class="styclsa"><a href="http://smzdqiang.com/dataoke/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="astysa">活动标题1</a></li>
<li ></li>
<li class="styclsa"><a href="http://smzdqiang.com/dataoke/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="astysa">活动标题2</a></li>
<li ></li>
<li class="styclsa"><a href="http://smzdqiang.com/quan/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="astysa">活动标题3</a></li>
<li ></li>
<li class="styclsa"><a href="http://smzdqiang.com/quan/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="astysa">活动标题4</a></li>
<li ></li>
<li class="styclsa"><a href="http://smzdqiang.com/quan/" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" target="_blank" class="astysa">活动标题5</a></li>
</ul>
</div>
</div>
<!--效果html结束-->
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。