项目要求:将H5商城页面嵌套到公司微信公众号里
项目本身的开发跟移动端网页并无太多差异,只是这昨天遇到一个问题,说是棘手,到也简单。
用户下单后,在选择支付方式页面,有个倒计时的逻辑(从下单时开始计算,24小时后未支付,会有ws自动取消这个订单),js代码如下:
<script type="text/javascript"><br> var timespan = '20160113'; //后台程序生成24小时时间差值,这里随便写写
var timer;
function UpdateTime() {
if (timespan > 0) {
var hour = Math.floor(timespan / (60 * 60));
var minute = Math.floor((timespan - (hour * 60 * 60)) / 60);
var second = (timespan - (hour * 60 * 60) - (minute * 60));
var word = "支付剩余时间" + (hour<10?("0"+hour):hour) + ":" + (minute<10?("0"+minute):minute) + ":" + (second<10?("0"+second):second) + ",逾期订单将自动取消~";
timespan--;
jQuery(".tc").html("<i class='time'></i>" + word);
timer = setTimeout("UpdateTime()", 1000);
}
else {
$('.content').find('.w_op').hide();
clearTimeout(timer);
jQuery(".tc").html("<i class='time'></i>" + "订单过期,已自动取消~");
window.location.href='@Url.Action("orderDetail", "Order", new { OrderNumber = Model.No })';; //订单过期,跳转到订单详情页
}
}
jQuery(document).ready(function () {
UpdateTime();
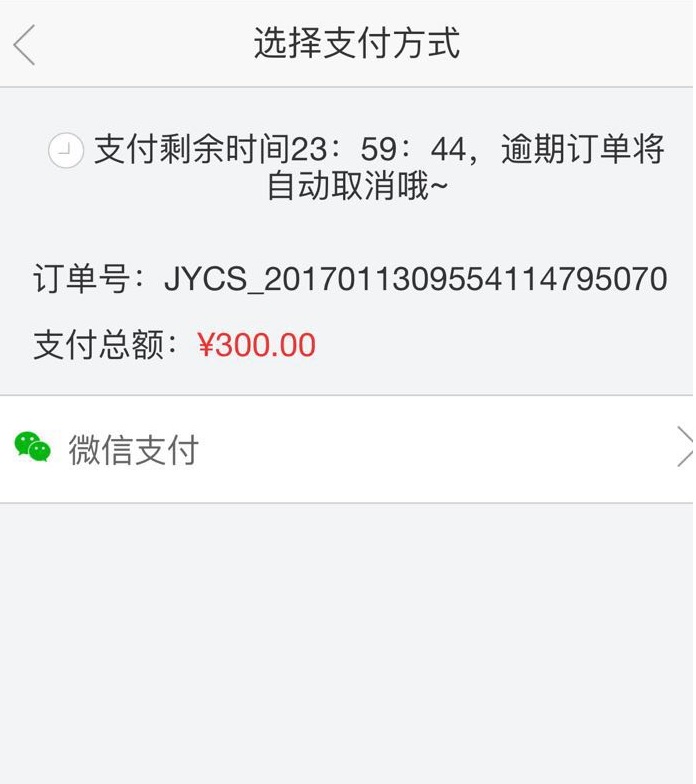
});<br></script>页面效果如下:

这样写,本来没有任何问题的,而且本地测试都ok。
可是,放到外侧的时候,问题就来了。安卓版微信,会出现当手机锁屏时,出现倒计时没有走,仍然是关闭屏幕前时间,也就是说息屏这段时间,时间静止了...
后来,后来当然不能着急啊,各方求救,寻找方法,于是有了下面:
倒计时的实现,在第一次进入页面时,请求服务器获取倒计时的剩余时间,然后在页面通过js等手段再倒计时;手机在锁屏后再解锁后倒计时还在进行但是倒计时的时间不准确,究其原因是在解锁后没有去请求服务器的时间来重新倒计时而是还是按照上次锁屏的基础上进行倒计时的,这是因为浏览器有缓存,在不刷新页面的情况下,浏览器会缓存第一次请求的内容,服务端更新后浏览器仍然显示第一次的内容
后来多方查证,可以在meta里进行设置,设置页面nocache,每次访问次页面,均需要从服务器重新获取,而不是使用缓存中读取
expires设定过期时间,一旦过期就必须请求服务器,
expries出现在http-equiv属性中,使用content属性表示页面缓存的过期时间
expries=0,缓存过期前的分钟数。若用户在页面过期前返回该页面,就会显示缓存的版本页
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">以上所述是小编给大家介绍的使用微信内嵌H5网页解决JS倒计时失效问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。