本文实例为大家分享了springboot动态加载Echarts柱状图的具体代码,供大家参考,具体内容如下
第一次写博客,废话不多说,直接上代码
后台代码
@RequestMapping("/rcbchart")
@ResponseBody
private String dwcb(@RequestParam("scrq1") String scrq1,@RequestParam("scrq2") String scrq2,
@RequestParam("dwmc") String dwmc) throws ParseException {
List category = new ArrayList(); //存放Echart柱状图的category
List value = new ArrayList(); //存放Echart柱状图的data
List<ViewNyDwrcb> list = rcbService.findSearchRcb(scrq1,scrq2,dwmc);
for(ViewNyDwrcb item : list){
category.add(item.getScrq());
value.add(item.getRcb());
}
String categorydata = JSON.toJSONString(category); //将list集合转换为json数组
String valuedata = JSON.toJSONString(value);
JSONObject jsonObject = new JSONObject();
jsonObject.put("categorydata",categorydata);
jsonObject.put("valuedata",valuedata);
jsonObject.put("dwmc",dwmc);
String result = JSON.toJSONString(jsonObject);
return result;
}
前台代码
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" ></div>
<script>
$("#mybtn").click(function(){
// 基于准备好的dom,初始化echarts图表
var main = echarts.init(document.getElementById('main'));
//显示加载动画
main.showLoading();
var scrq1 = document.getElementById('scrq1').value;
var scrq2 = document.getElementById('scrq2').value;
var dwmc = document.getElementById('dwmc').value;
$.ajax({
type:"POST",
cache:false,
url:"/rcbchart",
data:{"scrq1": scrq1,"scrq2": scrq2,"dwmc": dwmc},
dataType: "json",
success:function (result) {
var valuedata = JSON.parse(result.valuedata);
var categorydata = JSON.parse(result.categorydata);
//隐藏加载动画
main.hideLoading();
main.setOption({
//提示框组件
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
//直角坐标系内绘图网格,left,right,bottom分别是距离容器左侧,右侧和底部的距离
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
//X轴
xAxis: {
type: 'value',
boundaryGap: [0, 0.01]
},
//Y轴
yAxis: {
type: 'category',
data: categorydata
},
series: [
{
name: result.dwmc,
type: 'bar',
data: valuedata
}
]
})
}
})
});
</script>
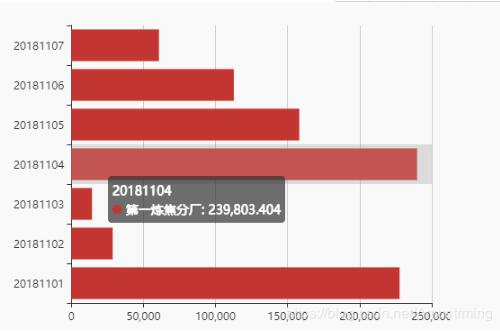
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。