жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
1. жҰӮиҝ°
е®ҳж–№JavaDocsApi: javax.swing.GroupLayout
GroupLayoutпјҢеҲҶз»„еёғеұҖз®ЎзҗҶеҷЁгҖӮе®ғе°Ҷз»„е»әжҢүеұӮж¬ЎеҲҶз»„пјҢд»ҘеҶіе®ҡе®ғ们еңЁ Container дёӯзҡ„дҪҚзҪ®гҖӮGroupLayout дё»иҰҒдҫӣз”ҹжҲҗеҷЁдҪҝз”ЁпјҲз”ҹжҲҗ 并иЎҢз»„ е’Ң дёІиЎҢз»„пјүгҖӮеҲҶз»„з”ұGroupLayout.Groupзұ»зҡ„е®һдҫӢжқҘе®ҢжҲҗпјҢжҜҸдёӘз»„еҸҜд»ҘеҢ…еҗ«д»»ж„Ҹж•°йҮҸзҡ„е…ғзҙ пјҲGroupгҖҒComponent жҲ– GapпјүгҖӮ
GroupLayoutж”ҜжҢҒдёӨз§Қз»„:
PS: дёІиЎҢе’Ң并иЎҢж №жҚ®дёҚеҗҢзҡ„ж–№еҗ‘пјҲж°ҙе№і/еһӮзӣҙж–№еҗ‘пјүпјҢе…ғзҙ зҡ„жҺ’еҲ—ж–№ејҸд№ҹдёҚеҗҢпјҲд»ҺдёҠеҲ°дёӢ жҲ– д»Һе·ҰеҲ°еҸіпјүгҖӮ
Groupзҡ„еҲӣе»әд»ҘеҸҠе…ғзҙ зҡ„ж·»еҠ :
// е…ҲеҲӣе»әеҲҶз»„еёғеұҖпјҢ并关иҒ”е®№еҷЁ GroupLayout layout = new GroupLayout(panel); // еҲӣе»ә дёІиЎҢз»„ GroupLayout.SequentialGroup seqGroup = layout.createSequentialGroup(); // ж·»еҠ з»„е…ғзҙ seqGroup.addGroup(group); // ж·»еҠ 组件е…ғзҙ seqGroup.addComponent(component); // ж·»еҠ й—ҙйҡҷ seqGroup.addGap(size); // еҲӣе»ә 并иЎҢз»„ GroupLayout.ParallelGroup paralGroup = layout.createParallelGroup(); // ж·»еҠ з»„е…ғзҙ пјҲеҸҜжҢҮе®ҡеҜ№йҪҗж–№ејҸпјү paralGroup.addGroup([alignment,] group); // ж·»еҠ 组件е…ғзҙ пјҲеҸҜжҢҮе®ҡеҜ№йҪҗж–№ејҸпјү paralGroup.addComponent(component, [alignment]); // ж·»еҠ й—ҙйҡҷ paralGroup.addGap(size);
GroupLayout еҜ№ XиҪҙпјҲж°ҙе№іж–№еҗ‘пјүе’Ң YиҪҙпјҲз«–зӣҙж–№еҗ‘пјүеҚ•зӢ¬еҜ№еҫ…пјҢеӣ жӯӨйңҖиҰҒз»ҷ GroupLayout еңЁ ж°ҙе№і е’Ң з«–зӣҙ ж–№еҗ‘дёҠеҲҶеҲ«жҢҮе®ҡдёҖдёӘз»„пјҢжқҘеҲҶеҲ«зЎ®е®ҡ组件еңЁ ж°ҙе№іж–№еҗ‘ е’Ң з«–зӣҙж–№еҗ‘ дёҠзҡ„дҪҚзҪ®гҖӮ
и®ҫзҪ® GroupLayout дёӨдёӘж–№еҗ‘дёҠзҡ„з»„:
// жҢҮе®ҡеёғеұҖзҡ„ж°ҙе№із»„пјҲзЎ®е®ҡ组件еңЁ XиҪҙ ж–№еҗ‘дёҠзҡ„дҪҚзҪ®пјү GroupLayout.setHorizontalGroup(GroupLayout.Group group); // жҢҮе®ҡеёғеұҖзҡ„еһӮзӣҙз»„пјҲзЎ®е®ҡ组件еңЁ YиҪҙ ж–№еҗ‘дёҠзҡ„дҪҚзҪ®пјү GroupLayout.setVerticalGroup(GroupLayout.Group group);
2. д»Јз Ғе®һдҫӢ
package com.xiets.swing;
import javax.swing.*;
public class Main {
public static void main(String[] args) {
JFrame jf = new JFrame("жөӢиҜ•зӘ—еҸЈ");
jf.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
// еҲӣе»әеҶ…е®№йқўжқҝе®№еҷЁ
JPanel panel = new JPanel();
// еҲӣе»әеҲҶз»„еёғеұҖпјҢ并关иҒ”е®№еҷЁ
GroupLayout layout = new GroupLayout(panel);
// и®ҫзҪ®е®№еҷЁзҡ„еёғеұҖ
panel.setLayout(layout);
// еҲӣе»ә组件
JButton btn01 = new JButton("Button01");
JButton btn02 = new JButton("Button02");
JButton btn03 = new JButton("Button03");
JButton btn04 = new JButton("Button04");
JButton btn05 = new JButton("Button05");
// иҮӘеҠЁеҲӣе»ә组件д№Ӣй—ҙзҡ„й—ҙйҡҷ
layout.setAutoCreateGaps(true);
// иҮӘеҠЁеҲӣе»әе®№еҷЁдёҺи§ҰеҲ°е®№еҷЁиҫ№жЎҶзҡ„组件д№Ӣй—ҙзҡ„й—ҙйҡҷ
layout.setAutoCreateContainerGaps(true);
/*
* ж°ҙе№із»„пјҲд»…зЎ®е®ҡ X иҪҙж–№еҗ‘зҡ„еқҗж Ү/жҺ’еҲ—ж–№ејҸпјү
*
* ж°ҙе№ідёІиЎҢ: ж°ҙе№іжҺ’еҲ—пјҲе·ҰеҸіжҺ’еҲ—пјү
* ж°ҙ平并иЎҢ: еһӮзӣҙжҺ’еҲ—пјҲдёҠдёӢжҺ’еҲ—пјү
*/
// ж°ҙ平并иЎҢпјҲдёҠдёӢпјү btn01 е’Ң btn02
GroupLayout.ParallelGroup hParalGroup01 = layout.createParallelGroup().addComponent(btn01).addComponent(btn02);
// ж°ҙ平并иЎҢпјҲдёҠдёӢпјүbtn03 е’Ң btn04
GroupLayout.ParallelGroup hParalGroup02 = layout.createParallelGroup().addComponent(btn03).addComponent(btn04);
// ж°ҙе№ідёІиЎҢпјҲе·ҰеҸіпјүhParalGroup01 е’Ң hParalGroup02
GroupLayout.SequentialGroup hSeqGroup = layout.createSequentialGroup().addGroup(hParalGroup01).addGroup(hParalGroup02);
// ж°ҙ平并иЎҢпјҲдёҠдёӢпјүhSeqGroup е’Ң btn05
GroupLayout.ParallelGroup hParalGroup = layout.createParallelGroup().addGroup(hSeqGroup).addComponent(btn05, GroupLayout.Alignment.CENTER);
layout.setHorizontalGroup(hParalGroup); // жҢҮе®ҡеёғеұҖзҡ„ ж°ҙе№із»„пјҲж°ҙе№іеқҗж Үпјү
/*
* еһӮзӣҙз»„пјҲд»…зЎ®е®ҡ Y иҪҙж–№еҗ‘зҡ„еқҗж Ү/жҺ’еҲ—ж–№ејҸпјү
*
* еһӮзӣҙдёІиЎҢ: еһӮзӣҙжҺ’еҲ—пјҲдёҠдёӢжҺ’еҲ—пјү
* еһӮзӣҙ并иЎҢ: ж°ҙе№іжҺ’еҲ—пјҲе·ҰеҸіжҺ’еҲ—пјү
*/
// еһӮзӣҙ并иЎҢпјҲе·ҰеҸіпјүbtn01 е’Ң btn03
GroupLayout.ParallelGroup vParalGroup01 = layout.createParallelGroup().addComponent(btn01).addComponent(btn03);
// еһӮзӣҙ并иЎҢпјҲе·ҰеҸіпјүbtn02 е’Ң btn04
GroupLayout.ParallelGroup vParalGroup02 = layout.createParallelGroup().addComponent(btn02).addComponent(btn04);
// еһӮзӣҙдёІиЎҢпјҲдёҠдёӢпјүvParalGroup01, vParalGroup02 е’Ң btn05
GroupLayout.SequentialGroup vSeqGroup = layout.createSequentialGroup().addGroup(vParalGroup01).addGroup(vParalGroup02).addComponent(btn05);
layout.setVerticalGroup(vSeqGroup); // жҢҮе®ҡеёғеұҖзҡ„ еһӮзӣҙз»„пјҲеһӮзӣҙеқҗж Үпјү
jf.setContentPane(panel);
jf.pack();
jf.setLocationRelativeTo(null);
jf.setVisible(true);
}
}
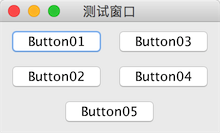
з»“жһңеұ•зӨә:

5 дёӘ Button зҡ„жҺ’еҲ—иҜҙжҳҺ:
жІҝ XиҪҙ ж–№еҗ‘пјҲж°ҙе№іж–№еҗ‘пјү:
жІҝ YиҪҙ ж–№еҗ‘пјҲз«–зӣҙж–№еҗ‘пјү:
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ