这篇文章将为大家详细讲解有关iOS怎么将UIButton中的图片与文字上下对齐,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
设置图片和文字
如示例代码:
func initView() -> Void {
var button:UIButton = UIButton(frame: CGRectMake(100, 200, 100, 100))
button.setImage(UIImage(named: "button.png"), forState: UIControlState.Normal)
button.setTitle("按钮", forState: UIControlState.Normal)
button.backgroundColor = UIColor.blueColor()
self.view.addSubview(button)
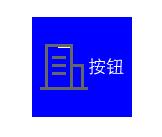
}我们可以通过UIButton的setTitle和setImage方法分别为按钮设置图片和文字信息,但是会发现设置完成以后我们的图片和文字并没有重合排列,也没有上下排列,而是一个左右排列的样子。

设置图片和文字
说到这里,肯定会有人想到设置图片和文字的frame来进行处理,而且我们也确实可以通过UIButton的对象获取到对应的imageView和titleLabel,但是如果经过测试的话,你就会发现这是一个trike的方法,而且是不生效的。
func initView() -> Void {
var button:UIButton = UIButton(frame: CGRectMake(100, 200, 100, 100))
button.setImage(UIImage(named: "button.png"), forState: UIControlState.Normal)
button.setTitle("按钮", forState: UIControlState.Normal)
button.backgroundColor = UIColor.blueColor()
button.titleLabel?.frame = CGRectMake(20, 0, 30, 30)
button.imageView?.frame = CGRectMake(0, 0, 20, 20)
self.view.addSubview(button)
}修改为这样以后,运行程序,会发现对应的视图没有任何变化。

添加frame设置
UIEdgeInsets
查看UIButton的属性,我们会找到titleEdgeInsets和imageEdgeInsets两个属性。修改这两个属性,可以实现我们想要的效果。
titleEdgeInsets和imageEdgeInsets都是UIEdgeInsets的对象,我们先说一下UIEdgeInsets的几个属性的具体效果。
我们知道,UIEdgeInsets有top,left,bottom,right几个属性,但是通过测试,就会发现设置了top以后自己的y坐标并没有增加响应的距离,而是增加了1/2,那么它们到底应该如何计算呢?
当设置了top以后,其实就是相当于view的上边缘向下移动了相应的距离。用在title中,如果titleLabel的frame(50, 50, 24, 24);那么Button的上下边缘应该分别是0和124,因为正常情况下titleLabel必然处于Button的中间位置。当设置了titleEdgeInsets的top为10以后,相当于button的上下坐标为10,124,则titleLabel的坐标就变成了(50, 55, 24, 24),也就是上下边缘变为了55和79, 向下移动了5个点。
经过计算可以得出,如果要将文字移动到图片的下方,需要设置titleEdgeInsets和imageEdgeInsets,且分别设置为
若titleLabel为 w1,h2, imageView为w2,h3, 上下间距为space
titleEdgeInsets = (h3 + space, - w2, 0, 0)
imageEdgeInsets = (-h2 - space, w1)如上述例子若改为:
func initView() -> Void {
var button:UIButton = UIButton(frame: CGRectMake(100, 200, 100, 100))
button.setImage(UIImage(named: "button.png"), forState: UIControlState.Normal)
button.setTitle("按钮", forState: UIControlState.Normal)
button.backgroundColor = UIColor.blueColor()
var imageSize:CGSize = button.imageView!.frame.size
var titleSize:CGSize = button.titleLabel!.frame.size
button.titleEdgeInsets = UIEdgeInsets(top: 0, left:-imageSize.width, bottom: -imageSize.height - 5, right: 0)
button.imageEdgeInsets = UIEdgeInsets(top: -titleSize.height - 5, left: 0, bottom: 0, right: -titleSize.width)
self.view.addSubview(button)
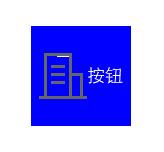
}则可实现我们要求的效果:

设置insets
注意:如果设置了button的frame,而且button的宽度不足以同时显示图片和文字的大小的话,titleLabel的size将会获取错误。所以如果需要设置frame,建议先将button的宽度设置为frame.size.width * 2, 等titleEdgeInsets和imageEdgeInsets全部设置完成以后再重新设置frame。
关于“iOS怎么将UIButton中的图片与文字上下对齐”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。