这篇文章主要介绍html中如何解决图片与文字垂直方向不对齐问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
比如说,现在我要做一个简单的删除按钮,只由一个icon和“删除”两个字组成,你会如何布局,给你30秒时间考虑。
好,先亮出HTML代码如下:
<div class="del"><span class="icon"></span><span>删除</span></div>很简单,就是一个class为del的div元素下有两个span标签,当然icon你也可以直接用伪元素代替(还不知道伪元素的面壁思过去...)。
接下来你可能会这么写CSS:
.del{ font-size: 18px;}
.del .icon{ display: inline-block; width: 16px; height: 24px; margin-right: 5px;
background: url("imgs/delete.png") no-repeat center; background-size: 100%;}然后它就变成这个样子了:

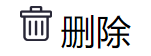
咦?好像跟想象的不太一样啊!为什么图片和文字垂直方向上不能对齐呢?Why?
这是因为图片和文字在行内垂直方向默认是以基线(baseline)对齐的,图片基线在图片底部,而文字基线却在文字中点偏下的位置,所以才会显示成上图的样子。那么这个问题该如何解决呢?
很简单,我们只需给图片和文字分别加上 vertical-align: middle即可:
.del .icon{ display: inline-block; width: 18px; height: 24px; margin-right: 5px;
vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
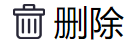
.del span{ vertical-align: middle;}这样的话,图片和文字就以其中心线对齐了:

说到这里,其实本文基本已经结束了,但是经过本人亲测发现,在移动端却会发现图片和文字又会出现不对齐的情况了,但这只是部分浏览器出现的兼容性问题,解决方法也是有的,就是在设置文字字体大小和icon大小时尽量设置为5的整数倍,并尽量让icon高度与字体大小相同。那么本例的代码将写成下面这样:
.del{ font-size: 20px;}
.del .icon{ display: inline-block; width: 20px; height: 25px; margin-right: 5px;
vertical-align: middle; background: url("imgs/delete.png") no-repeat center; background-size: 100%;}
.del span{ vertical-align: middle;}这样基本也没有什么问题了
以上是“html中如何解决图片与文字垂直方向不对齐问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.jb51.net/css/580634.html