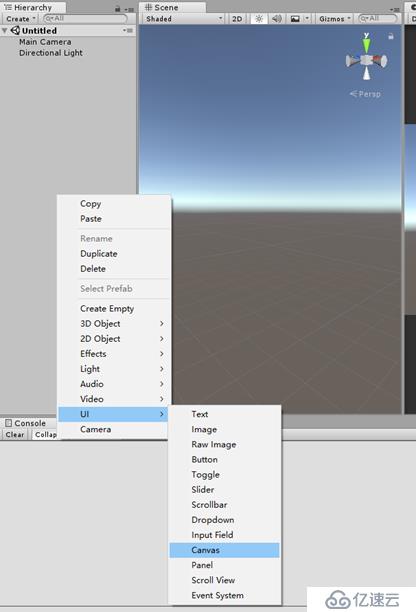
直接新建场景,右键Hierarchy窗口,选择UI选项,点击列表中出现的Canvas(画布)选项

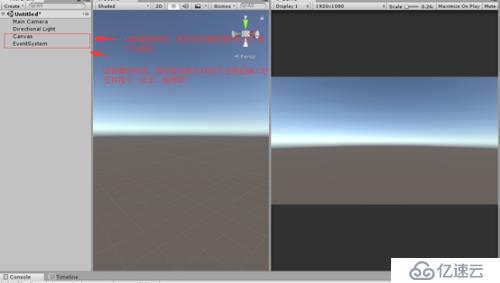
点击之后出现两个物体

Canvas:UI的画布,我们的UI图片都会在这下面渲染。
EventSystem:UI的事件系统,很多新手都会选择遗忘掉这个组件,结果后来做了一个按钮出来不能点击,原因就是这个物体被误删了。

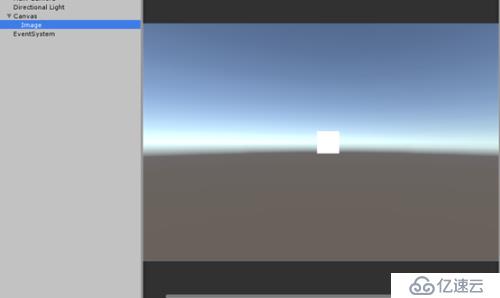
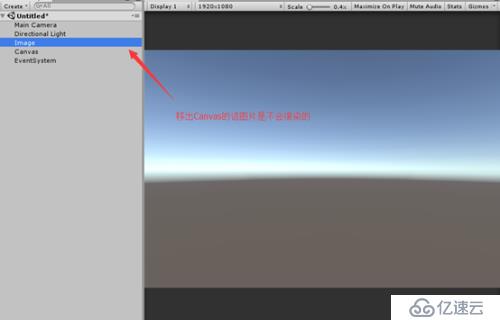
一个默认的Image图片出现在了游戏框之中

注意:UI的图片只会在Canvas下才能看得见,这里我将Image移除了Cansvas,镜头内的图片消失了

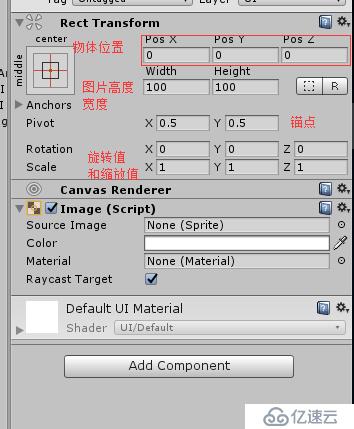
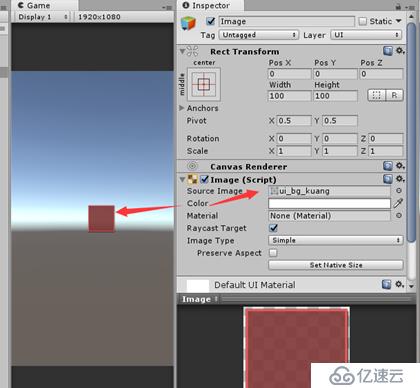
UI的RectTransform组件中涵盖了位置,旋转,缩放,锚点等等信息

Width和Height:一般UI里面放大和缩小图片的宽度和高度都是通过这里来控制的,而不是直接调整缩放值
Anchors:锚点位置,屏幕的宽高变化时要让UI依然能按照预想的正常显示,就需要通过锚点来定位。具体见后续文章中的屏幕自适应部分内容。
Pivot:中心点,该属性定义图片的中心点位置,(0.5,0.5)改好为图片中心。若我们想左右拉长一个横条,想让它只在右边增长,修改中心店位置(0,0.5),中心点位在最左边,调整Width就会只看到横条在右方向的长度变化。
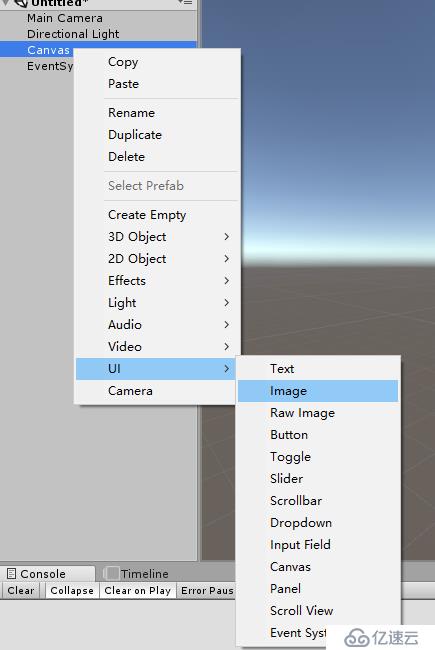
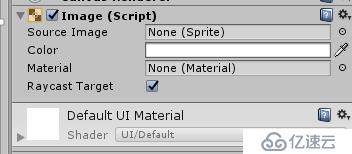
Unity大多用于图片显示的UI组件都会有基础的Image组件

SourceImage:该UI显示的图片资源,注意这里只能支持Sprite类型的图片,后面会介绍Sprite类型的图片怎么设置。
Color:修改该图片的颜色。
Material: Unity支持自定义图片材质来实现复杂的效果,不填的话默认只用unity已经设置好的UI材质效果。在游戏设计中几乎不会修改这里的内容。
RaycastTarget: 勾选该选项后,该UI将会响应射线点击,鼠标点击到这个UI物体的时候事件管理器知道我们点击了什么物体,这个参数会和Button组件配合,完成我们的点击操作。
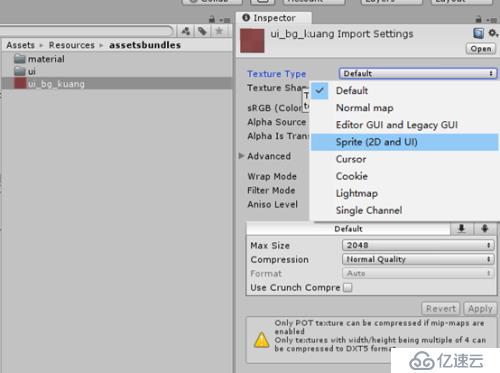
导入一张图片,选择TextureType的类型为Sprite(2D and UI)后,点击Apply。这时Unity会修改图片为Sprite类型的图片,只有这种类型才能放入Image组件中。TextureType的其他参数会放在之后的UI图集知识点中说明。

直接将图片拖入Image的SourceImage中,图片便渲染出来了,此时图片采用的像素是100X100的像素,只用点击Image新出来的按钮就可以设置为图片本身的像素尺寸。

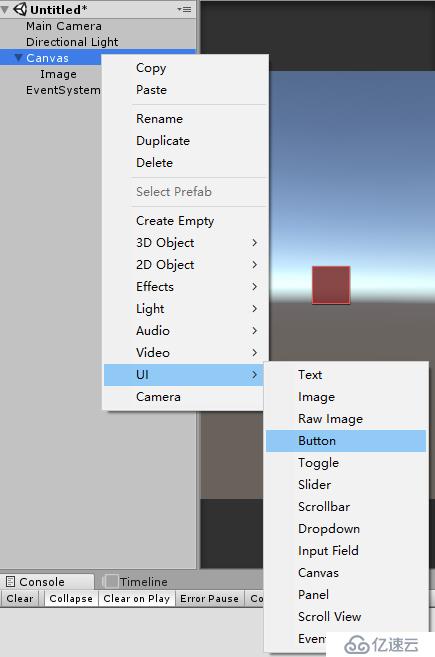
右键选择UI中的Button选项

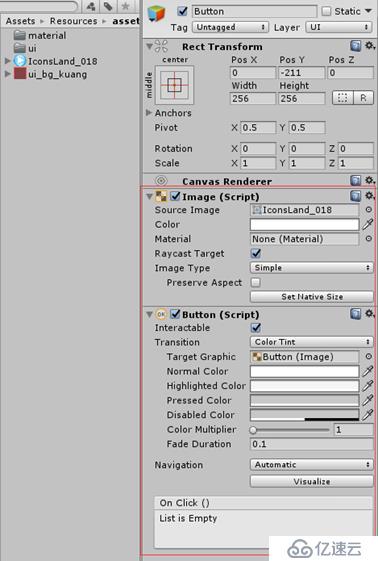
创建出来的Button只有Button和Text两个物体,Text是unity的文字显示组件,Button的功能本身和Text没有任何关联,因此这里可以将Text删除掉(Unity将Text和button一起创建主要是因为按钮带文字更加常见)

Button物体上只有两个组件,一个组件是之前介绍过的Image组件,一个是按钮功能相关的Button组件。我们导入一张新的图进入工程,改变图片格式成Sprite格式后拖到Image上,然后点击SetNativeSize按钮修改RectTransform中的宽度高度和原图片相同。

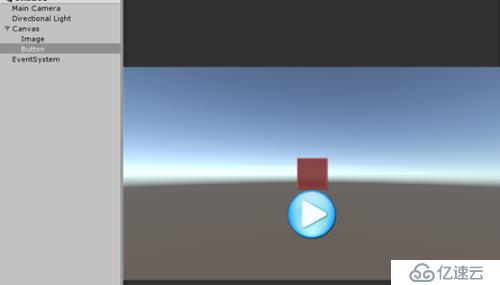
按钮UI显示了出来,运行游戏,点击这个按钮会发现UI颜色会变化,说明按钮功能生效了。

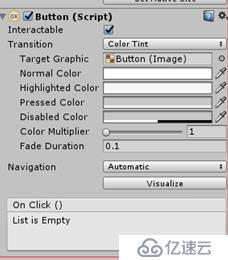
Interactable:是否开启按钮交互,若取消则按钮会变成DisabledColor选择的颜色,此时按钮不会响应点击操作。

TargetGraphic:Button组件绑定的Image组件,注意如果该项为空按钮点击事件将会失效,同时是有按钮绑定的Image组件勾选了RaycastTarget参数才能有点击效果。
Transition:按钮的点击效果类型,unity自带了3种类型,分别为Color
Tint(颜色变化),Sprite Swap(图片切换),Animation (动画变化)。不同类型对应的Normal XXX,Highlighted XXX,Pressed XXX,Disabled XXX,分别为按钮不点击时效果、鼠标移动到按钮时效果、点击时效果和未激活时效果。
OnClick(): 点击事件,可以关联点击按钮后的行为至我们自己写的代码中。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。