本文主要给大家介绍了关于iOS AVPlayer切换播放源实现连续播放和全屏切换的相关内容,分享出来供大家参考学习,下面来一起看看详细的介绍:
AVPlayer 切换播放源有三种方式:
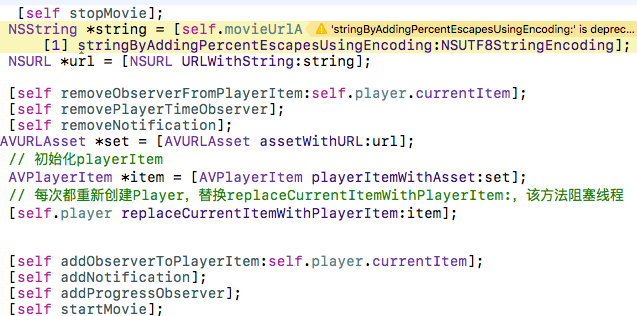
第一种:采用系统自带的方法: [self.player replaceCurrentItemWithPlayerItem:item] ,但是在切换playItem前要把所有的通知,观察者移除,切换后重新添加。

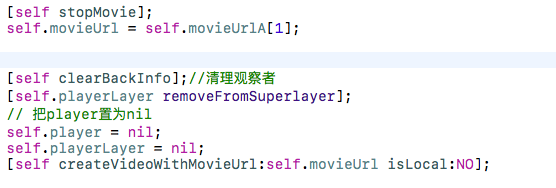
第二种:把通知,观察者全部移除,player 置为nil,然后重新创建。

githup上ZFPlayer 作者表示在iOS9后,AVPlayer的replaceCurrentItemWithPlayerItem方法在切换视频时底层会调用信号量等待然后导致当前线程卡顿,如果在UITableViewCell中切换视频播放使用这个方法,会导致当前线程冻结几秒钟。遇到这个坑还真不好在系统层面对它做什么,后来找到的解决方法是在每次需要切换视频时,需重新创建AVPlayer和AVPlayerItem。
因为视频较小,所以我没有测试,这两种方法暂时都可以使用。
第三种可以使用AVQueuePlayer播放多个items,AVQueuePlayer是AVPlayer的子类,可以用一个数组来初始化一个AVQueuePlayer对象。
代码如下:
NSArray*items = <#An array of player items#>;AVQueuePlayer*queuePlayer = [[AVQueuePlayeralloc] initWithItems:items];和AVPlayer一样,直接调用play方法来播放,queue player顺序播放队列中的item,如果想要跳过一个item,播放下一个item,可以调用方法advanceToNextItem。
可以对队列进行插入和删除操作,调用方法insertItem:afterItem: , removeItem: , 和removeAllItems。正常情况下当插入一个item之前,应该检查是否可以插入,通过使用canInsertItem:afterItem:方法,第二个参数传nil
亲测第一种第二种没有问题,第三种当然也可以实现连续播放,后续再研究。
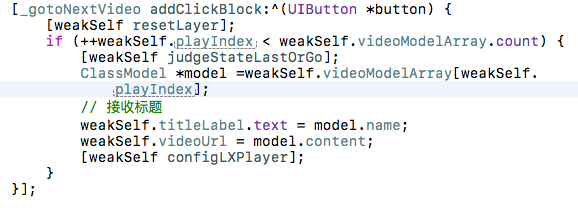
看到ZFPlayer 的流畅性,就又使用了ZFPlayer作者使用的通知重新简单封了一遍,连播代码。

连播 的逻辑无非就是重置Layer 和子控件位置,然后重新设置一遍。
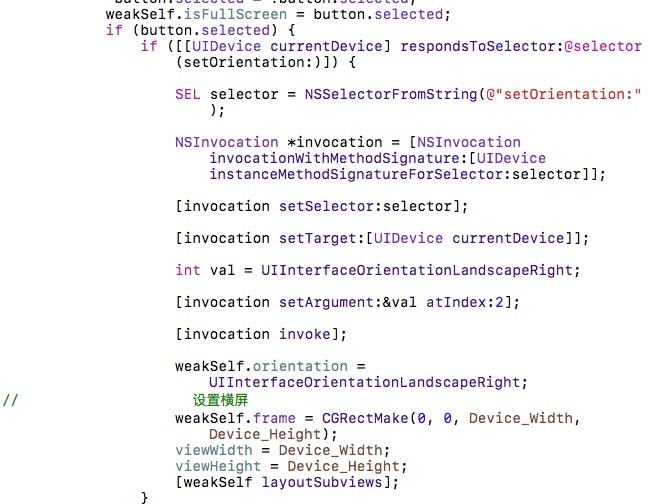
关于横竖屏切换的代码:

没有做封装,可以封装个方法,传入当前的oriention,然后很霸道的实现横竖屏切换,demo 是用纯代码写的,还用了懒加载,这在横竖屏切换的时候有很大的弊端,因为懒加载的缘故,frame已经确定,切换横竖屏的时候不得已在layoutSubviews里把布局代码重新写一遍,这时候就是Masonry 布局的好处了。(Masonry 要更新到最新,要不然iOS10 会崩溃,莫名其妙),还有就是返回的时候要再次调用这个方法设置为竖屏。实现横竖屏的前提是当前ViewController的- (UIInterfaceOrientationMask)supportedInterfaceOrientations 必须支持横竖屏。
如果不想强制横屏,只是在用户旋转手机的时候,更换布局,也可以使用下面的通知。

还有个问题是循环引用的问题:当我们声明一个非属性的实例变量时,在自己写的block里会造成循环引用,导致当前view无法释放。
demo
地址:LXAVPlayerDemo
本地下载:http://xiazai.jb51.net/201705/yuanma/LXAVPlayerDemo(jb51.net).rar
总结
以上就是这篇文章的全部内容了,新人一枚,没有做良好的封装,只是研究了一些思路。希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。