这篇文章主要为大家展示了Android如何使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou实现手指滑动效果,内容简而易懂,希望大家可以学习一下,学习完之后肯定会有收获的,下面让小编带大家一起来看看吧。
CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou实现手指滑动效果
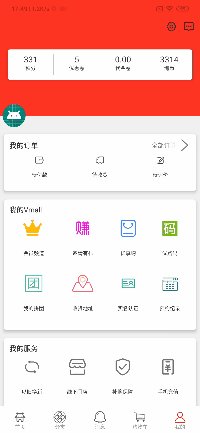
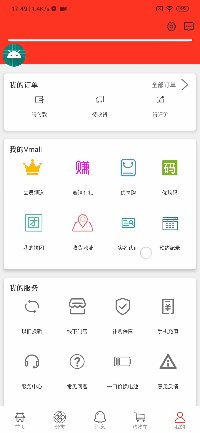
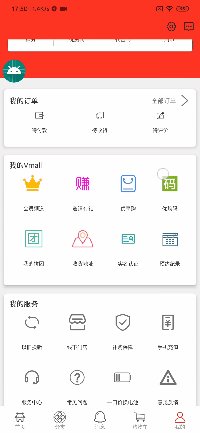
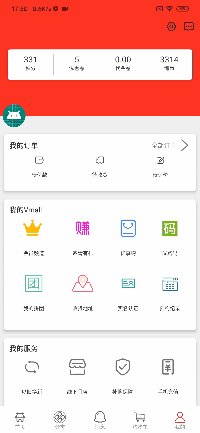
如何使用 CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou实现下面GIF图中的效果,再展开的时候头像处于红白中间,根据收缩程度改变头像的位置!底下的RecyclerView也跟随这个移动,不会出现中间隔出一段距离!(仅提供源码复制粘贴,很简单的)
先看下效果图:

下面上代码
XML布局代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.design.widget.CoordinatorLayout
android:id="@+id/Fragment_ontstf_CoordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipChildren="false">
<android.support.design.widget.AppBarLayout
android:id="@+id/Fragment_ontstf_AppBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/cFF3523"
android:clipChildren="false"
app:elevation="0dp">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/Fragment_ontstf_CollapsingToolbarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<RelativeLayout
android:id="@+id/Fragment_ontstf_RelativeLayout"
android:layout_width="match_parent"
android:layout_height="200dp"
android:orientation="horizontal"
app:layout_collapseMode="parallax"
app:layout_collapseParallaxMultiplier="0.25">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_centerVertical="true"
android:layout_gravity="center"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
app:cardCornerRadius="5dp"
app:cardElevation="5dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="331"
android:textColor="@color/c333333"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="积分"
android:textColor="@color/c333333"
android:textSize="10sp" />
</LinearLayout>
<View
android:layout_width="0.7px"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:background="#727272"></View>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="5"
android:textColor="@color/c333333"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="优惠卷"
android:textColor="@color/c333333"
android:textSize="10sp" />
</LinearLayout>
<View
android:layout_width="0.7px"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:background="#727272"></View>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="0.00"
android:textColor="@color/c333333"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="代金卷"
android:textColor="@color/c333333"
android:textSize="10sp" />
</LinearLayout>
<View
android:layout_width="0.7px"
android:layout_height="40dp"
android:layout_gravity="center_vertical"
android:background="#727272"></View>
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal|bottom"
android:text="3314"
android:textColor="@color/c333333"
android:textSize="16sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center_horizontal"
android:text="淘币"
android:textColor="@color/c333333"
android:textSize="10sp" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="@color/cFF3523"
android:gravity="center_vertical"
app:layout_collapseMode="pin">
<ImageView
android:id="@+id/Fragment_ontstf_set"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="10dp"
android:layout_toLeftOf="@id/Fragment_ontstf_message"
android:src="@mipmap/set" />
<ImageView
android:id="@+id/Fragment_ontstf_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:src="@mipmap/message" />
</RelativeLayout>
<android.support.v7.widget.Toolbar
android:id="@+id/Fragment_ontstf_Toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentInsetStart="0dp"
app:layout_collapseMode="pin">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:padding="5dp">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/Fragment_ontstf_portrait"
android:layout_width="45dp"
android:layout_height="45dp"
android:layout_gravity="center_vertical"
android:src="@mipmap/ic_launcher_round" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/Fragment_ontstf_name"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginLeft="10dp"
android:textSize="18sp" />
<TextView
android:id="@+id/Fragment_ontstf_introduce"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_marginLeft="10dp"
android:layout_marginBottom="5dp"
android:textSize="14sp" />
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.Toolbar>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v7.widget.RecyclerView
android:id="@+id/Fragment_ontstf_RecyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/c00000000"
app:layout_behavior="@string/appbar_scrolling_view_behavior"></android.support.v7.widget.RecyclerView>
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>JAVA代码如下:
/**
* 获取控件信息
*/
private void initView() {
FragmentOntstfAppBar = (AppBarLayout) view.findViewById(R.id.Fragment_ontstf_AppBar);
FragmentOntstfToolbar = (Toolbar) view.findViewById(R.id.Fragment_ontstf_Toolbar);
FragmentOntstfPortrait = (CircleImageView) view.findViewById(R.id.Fragment_ontstf_portrait);
FragmentOntstfName = (TextView) view.findViewById(R.id.Fragment_ontstf_name);
FragmentOntstfIntroduce = (TextView) view.findViewById(R.id.Fragment_ontstf_introduce);
FragmentOntstfCollapsingToolbarLayout = (CollapsingToolbarLayout) view.findViewById(R.id.Fragment_ontstf_CollapsingToolbarLayout);
FragmentOntstfSet = (ImageView) view.findViewById(R.id.Fragment_ontstf_set);
FragmentOntstfMessage = (ImageView) view.findViewById(R.id.Fragment_ontstf_message);
FragmentOntstfRecyclerView = (RecyclerView) view.findViewById(R.id.Fragment_ontstf_RecyclerView);
FragmentOntstfCoordinatorLayout = (CoordinatorLayout) view.findViewById(R.id.Fragment_ontstf_CoordinatorLayout);
FragmentOntstfRelativeLayout = (RelativeLayout) view.findViewById(R.id.Fragment_ontstf_RelativeLayout);
setFragmentOntstfRecyclerView();
AppBar();
mPresenter.PselectUser(Userid);
}
/**
* 最主要的代码
* AppBar滑动效果
*/
private void AppBar() {
FragmentOntstfAppBar.setExpanded(true);
FragmentOntstfAppBar.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {
@Override
public void onOffsetChanged(AppBarLayout appBarLayout, int i) {
float alpha = (float) Math.abs(i) / appBarLayout.getTotalScrollRange();
if (alpha == 0) {
CollapsingToolbarLayout.LayoutParams layoutParams = new CollapsingToolbarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
FragmentOntstfRecyclerView.setPadding(0,FragmentOntstfToolbar.getHeight() / 2,0,0);
layoutParams.setMargins(0, 0, 0, (-FragmentOntstfToolbar.getHeight() / 2));
layoutParams.gravity = Gravity.BOTTOM;
FragmentOntstfToolbar.setLayoutParams(layoutParams);
FragmentOntstfCoordinatorLayout.setClipChildren(false);
} else if (FragmentOntstfRelativeLayout.getHeight() - Math.abs(i * 1.0f) == FragmentOntstfToolbar.getHeight()) {
FragmentOntstfCoordinatorLayout.setClipChildren(true);
} else {
int a = (int) ((FragmentOntstfToolbar.getHeight() / 2) * alpha);
CollapsingToolbarLayout.LayoutParams layoutParams = new CollapsingToolbarLayout.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.WRAP_CONTENT);
FragmentOntstfRecyclerView.setPadding(0,FragmentOntstfToolbar.getHeight() / 2 - a,0,0);
layoutParams.setMargins(0, 0, 0, -(FragmentOntstfToolbar.getHeight() / 2) - (-a));
layoutParams.gravity = Gravity.BOTTOM;
FragmentOntstfToolbar.setLayoutParams(layoutParams);
FragmentOntstfCoordinatorLayout.setClipChildren(false);
}
}
});
}这样就完成了!
以上就是关于Android如何使用CoordinatorLayout+AppBarLayout+CollapsingToolbarLayou实现手指滑动效果的内容,如果你们有学习到知识或者技能,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。