这篇文章主要介绍了使用flutter RotationTransition怎么实现一个旋转动画,此处给大家介绍的非常详细,对大家的学习或工作具有一定的参考价值,需要的朋友可以参考下:
flutter 动画状态监听器
AnimationController
//动画控制器
AnimationController controller;
//AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,
// 默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
//用来控制动画的开始与结束以及设置动画的监听
//vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源
//duration 动画的时长,这里设置的 seconds: 2 为2秒,当然也可以设置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is completed");
// controller.reset(); 将动画重置到开始前的状态
//开始执行
//controller.forward();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is dismissed");
//controller.forward();
}else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
}else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
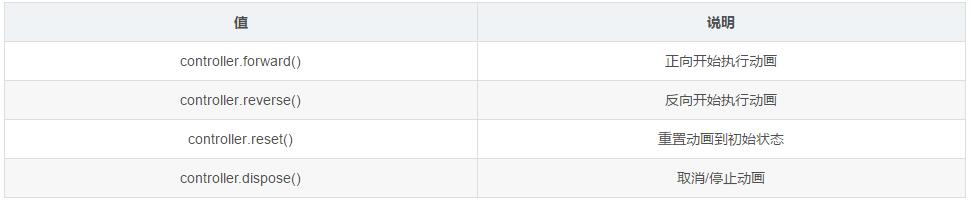
});AnimationController 的常用操作说明

flutter AnimationStatus 动画状态说明

1 flutter RotationTransition实现旋转动画

//动画控制器
AnimationController controller;
//AnimationController是一个特殊的Animation对象,在屏幕刷新的每一帧,就会生成一个新的值,
// 默认情况下,AnimationController在给定的时间段内会线性的生成从0.0到1.0的数字
//用来控制动画的开始与结束以及设置动画的监听
//vsync参数,存在vsync时会防止屏幕外动画(动画的UI不在当前屏幕时)消耗不必要的资源
//duration 动画的时长,这里设置的 seconds: 2 为2秒,当然也可以设置毫秒 milliseconds:2000.
controller =
AnimationController(duration: const Duration(seconds: 2), vsync: this);
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is completed");
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is dismissed");
} else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
} else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});执行动画的 widget
//旋转
Widget buildRotationTransition() {
return Center(
child: RotationTransition(
//设置动画的旋转中心
alignment: Alignment.center,
//动画控制器
turns: controller,
//将要执行动画的子view
child: Container(
width: 100,
height: 100,
color: Colors.grey,
),
),
);
}
}2 flutter RotationTransition实现无限循环旋转动画

实现方法 就是在动画结束的时候再开启动画
//动画开始、结束、向前移动或向后移动时会调用StatusListener
controller.addStatusListener((status) {
if (status == AnimationStatus.completed) {
//动画从 controller.forward() 正向执行 结束时会回调此方法
print("status is completed");
//重置起点
controller.reset();
//开启
controller.forward();
} else if (status == AnimationStatus.dismissed) {
//动画从 controller.reverse() 反向执行 结束时会回调此方法
print("status is dismissed");
} else if (status == AnimationStatus.forward) {
print("status is forward");
//执行 controller.forward() 会回调此状态
} else if (status == AnimationStatus.reverse) {
//执行 controller.reverse() 会回调此状态
print("status is reverse");
}
});到此这篇关于使用flutter RotationTransition怎么实现一个旋转动画的文章就介绍到这了,更多相关的内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。