这篇文章主要为大家展示了“为什么使用Flutter”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“为什么使用Flutter”这篇文章吧。
1. Flutter 克服了传统跨平台的限制
长期以来,创建真正的跨平台方法一直是技术顾问的苦恼所在,他们厌倦了为同一产品制作多个版本。但是,实际上,跨平台应用的用户体验通常落后于原生 app,因为你经常需要即时编译 JavaScript 来构建 UI 体验。

使用 Flutter,你不仅可以拥有“一次编写”的优势,还可以创建高性能的“原生”体验,因为 Flutter 应用程序是提前编译出机器可执行的二进制文件。它克服了其他跨平台方法中的一些常见问题。
2. 开发人员的生产力提高了十倍
这种生产力的提高来自 Flutter 的“热重载”(也就是所谓的“有状态的热重载”和“热重启”)。这样,开发人员可以在不到一秒的时间内看到他们对应用程序状态所做的更改;并且在不到 10s 的时间内改变 app 的结构。
没有必要去启动另一个 Gradle 构建程序——因为你可以在保存后查看你的修改。对于开发人员来说,这通常很容易掌握——在使用“热重载”时几乎没有等待时间,因为在默认情况下,每次保存时都会实时改变。
然而,优势是至关重要的。使用 Flutter 开发时间通常会减少 30-40%,因为在 Android 开发中,每次修改后 Gradle 都需要重新构建,这会降低 Android 开发人员的速度。
3. 前后端只需一套代码
在 Android 编程中,前端( Views )有单独的文件,由后端( Java )引用,与之不同的是,flutter 使用一种语言( Dart )来完成这两项工作,并使用一个响应式框架。
Dart 借鉴了其他语言众多流行的特性,同时不会让你感到陌生,因为它和 Java 或者其他语言相似。Dart 的构建考虑了开发人员的易用性,从而使许多常见任务变得更加容易。你可以在这学到更多有关 Dart 的知识: Dart 语言之旅 .
4. 这是一种强大的开箱即用的设计体验
由于 Flutter 团队对 Material design 规范的积极适配,使得开发者很容易就可以创建出功能强大的 UI 体验。它可以帮助你生成通常只能在原生 app 中才能体验到的平滑、流畅,因为 Flutter 的发行版构建的就是一个原生 app 。
Flutter 的小部件同时也实现了 iOS 的人机界面设计规范,可以让你在 iPhone 和 iPad 上也能获得那种原生的“体验”。

5. 有一个数量众多且开源的软件库
大量可用的开源包可以帮助你更快、更轻松地创建应用程序,而且目前有许多可用的包可以使许多复杂的任务变得更容易。
由于不断加入的开发人员对 Flutter 的作出的积极贡献,所以即使这个开源库还不够成熟,但它依然在积极壮大。
6. 与 Firebase 的紧密结合
Firebase 为云存储、云功能、实时数据库、托管、身份验证等一系列服务提供开箱即用的支持。你的基础设施完全可以是无服务器的、冗余的和可扩展的。这意味着你不必花费大量时间和资源来构建后端。
它还可以直接与一个工具结合使用来自动化你的开发和发布过程以促进持续交付(例如 Fastlane)。因此,你不必在团队中提供专门的 DevOps 支持。
7. 大量 IDE支持 Flutter
在使用 Flutter 进行编程时,你可以从许多集成开发环境中进行选择。一开始我使用的是 Android Studio,但后来我看 Flutter Live 时使用的是VS Code。这让我很疑惑,因为我发现很多 Flutter 开发人员都在使用 Visual Studio Code。当我尝试之后,我明白为什么这么多人喜欢它了。 VS Code 相较于 Android Studio 和 IntelliJ 更加轻量,速度也快得多,并且具有两者中的大部分特性。就我个人而言,我已经转向 VS Code,但是你也可以使用许多其他的 IDE ,你无需切换就可以开始 Flutter 的工作。
8. UI遵从性——一切都是一个小部件
在 flutter 中,所有的东西都是一个小部件,例如 Appbar, Drawer, Snackbar, Scaffold 等等。开发者可以很容易地将一个小部件包装在另一个小部件中以实现一些效果,例如将一个部件包装在一个 Center 小部件中,就可以让其居中。
以上这些都是为了确保你的用户无论使用什么平台运行你的软件都可以有相同的用户体验。你还应该阅读下述 flutter 文档: Everything’s a widget
9. Android/iOS 的不同主题
根据用户的平台分配正确的主题就像使用三元 if 检查用户正在运行的平台一样简单;允许 UI 在运行时决定使用哪些 UI 组件。
下面是一个示例代码,它用于检查当前运行的平台,如果是 iOS,它返回一个以紫色作为主色调的主题。
return new MaterialApp( // default theme here theme: new ThemeData(), builder: (context, child) { final defaultTheme = Theme.of(context); if (defaultTheme.platform == TargetPlatform.iOS) { return new Theme( data: defaultTheme.copyWith( primaryColor: Colors.purple ), child: child, ); } return child; } );10. 使用 Code Magic 进行持续集成.
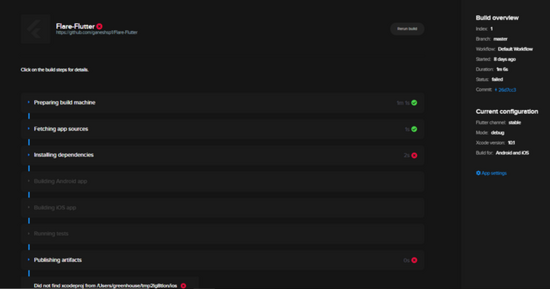
Code magic 是 2018 年 12 月 4 日在 Flutter Live 中使用的一个开源工具。Code magic 很容易学习,并且完全免费!它是一种高度复杂的 CI 工具,专门针对 Flutter 进行了优化。 Code magic 使构建过程无缝对接。

11. 2Dimensions 让动画制作更简单

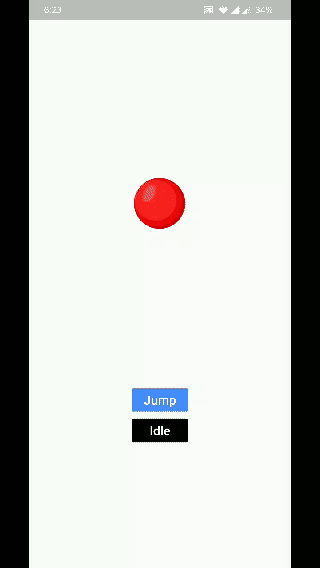
我***次尝试使用 Flutter + Flare——Bouncy
同样是在 Flutter live 2018 期间推出的惊人的在线工具,可以轻松创建非常棒的 UI 或动画。它弥补了 UI 设计人员和开发人员之间的差距,减少了应用 UI 或动画相关更改所需的时间。
Flare的学习曲线很浅,我在使用了它之后,对创建动画的简单性感到惊讶! 你可以看到 app 在这里工作,我甚至在球上加了一个反射,给它一个更逼真的外观。
12. 运行在桌面和 Web 端的 Flutter
Flutter 团队现在已经有了可以在 web 浏览器中工作的 Flutter 原型 app ,这让所有人都感到震惊。在 Flutter Live 中,之前的绝密项目 “Hummingbird” 向世界公开。很快,你就可以使用相同的代码轻松地为移动端、桌面端和 web 端创建应用程序。

13.来自 Flutter 团队和 Flutter 社区的持续支持
在过去的三周里,我一直在用 Flutter 工作,并注意到来自 Flutter 团队和社区的很多支持和鼓励;尤其是 Scott Stoll , Nilay Yener 和 Simon Lightfoot (仅举几个例子)。每个星期三,Flutter 社区中许多比较知名的名字都可以在 Zoom at #HumpDayQandA 上看到,在那里你可以实时获取来自真人的有关 Flutter 的帮助。即便你没有任何问题,那也是一个很好的地方,因为你可以从他们回答别人的问题中学到很多。

这是我参加 #HumpDayQandA 的照片。 来自 Flutter Egypt 的创始人,谷歌开发者 Amed Abu Eldahab的推文。
使用 Flutter 的价值很明显,也很有吸引力,因为它减轻了初创公司试图将产品发布到多个平台所面临的许多困难;特别是处理在有限的时间和预算内将软件产品推向市场的时候。
以上是“为什么使用Flutter”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
原文链接:https://www.yueyong.info/p/f628.html?utm_source=tuicool&utm_medium=referral