一、业务需求
1,在后台的管理界面通过排序功能直接进入排序界面
2,在排序界面能够人工的手动拖动需要排序的标题,完成对应的排序之后提交
3,在app或者是前端就有对应的排序实现了
本文将详细介绍web拖拽排序和java后台交互的相关内容,下面话不多说了,来一起看看详细的介绍吧
二、页面展示
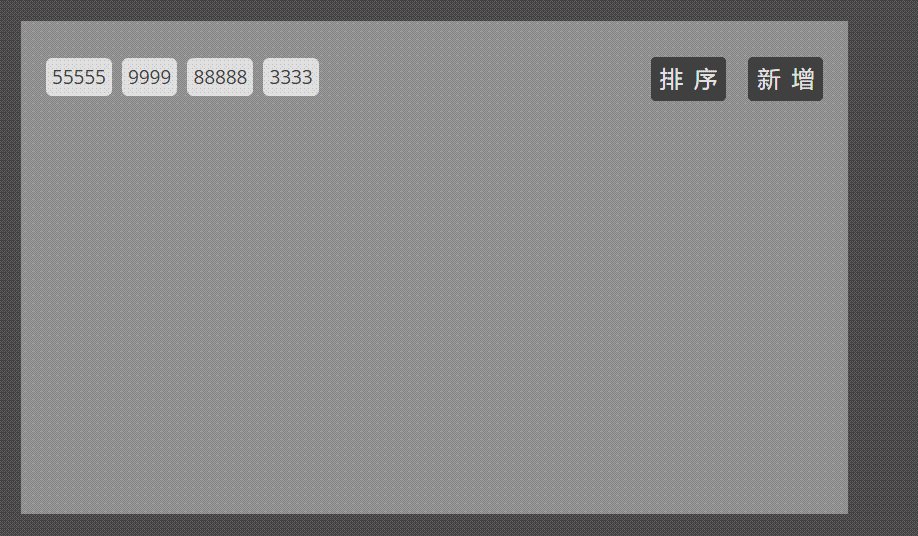
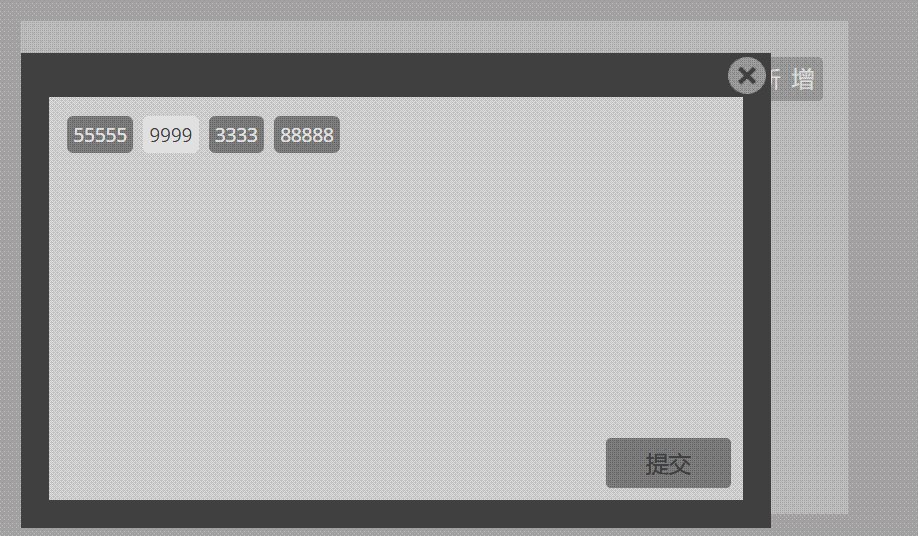
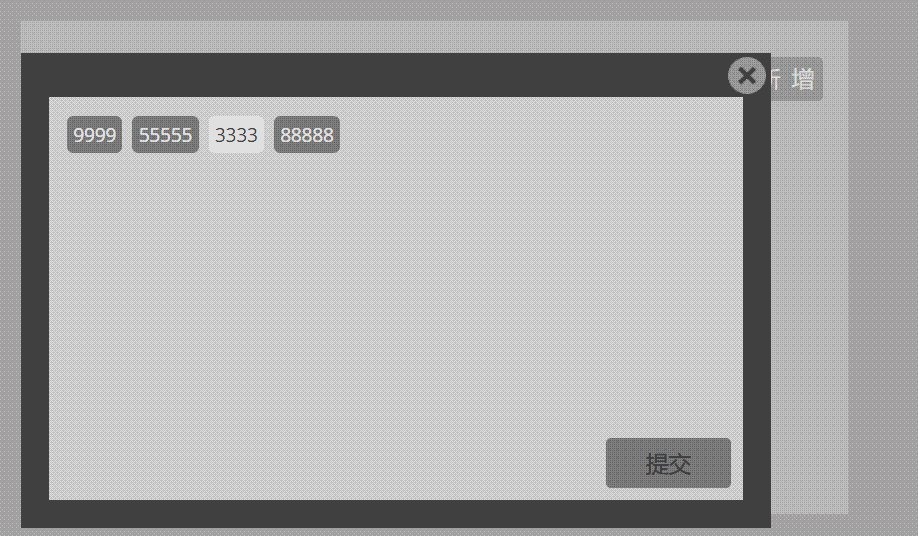
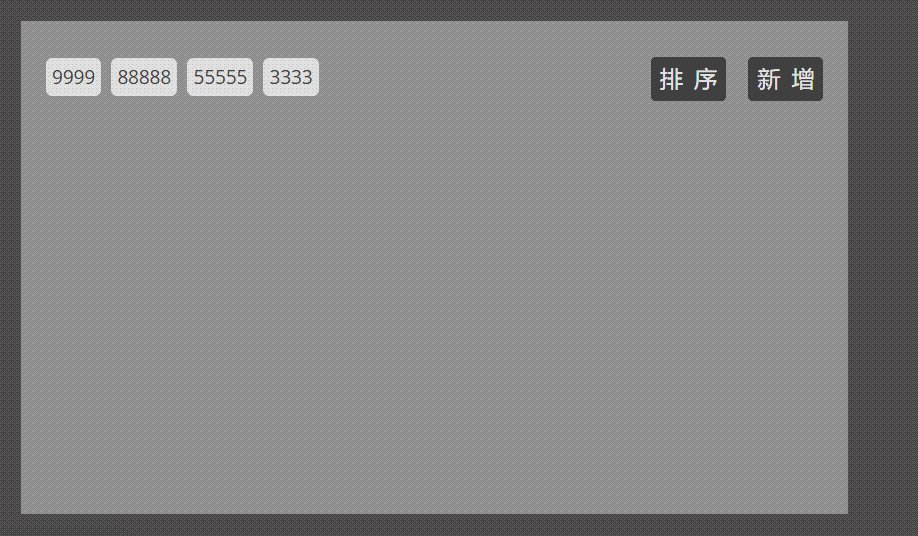
将整体页面效果展示出来之后如图所示(页面点击确定之后的效果是与java后台进行交互的):

三、设计思路:
后台:如果需要将排序的结果保存到数据库,那么必须要修改数据库中对应的起码一个字段(排序的序号sort),那么后台需要至少接收的参数有sort和id两个字段。我这边采用的是将这两个字段封装到对象,并且采用集合的方式传递给后台,因为对应的修改必须是针对数据库中需要排序的所有数据的操作。当然可以根据不同的业务实施不同的排序方式
前端:a,实现拖拽功能;b,需要能够提供实时的序列号sort和该序列号指定的id
四、前端设计:
1,下载插件:只需点击超链接,下载drag.zip并解压,就会自动转为drag.js文件,引用即可
2,代码实现:
A>页面中代码:
<!--起始的页面-->
<div class="listMain">
<div class="addData">
<ul class="dataList" id="dataList${var.ID }">
<c:forEach items="${varList }" var="movieParam" varStatus="varSatus">
<li class="dataList_Child">
<input type="hidden" class="idSort" value="${movieParam.id }" /> <!--id值-->
<p class="datali_name">${movieParam.NAME }</p> <!--页面中的9999,888,555,333的值-->
<input type="hidden" class="seqSort" /> <!--存放sort序号值的地方-->
</li>
</c:forEach>
</ul>
<input type="button" name="" value="新 增" class="Add_listButton" onclick="addList()">
<input type="button" name="" value="排 序" class="M_sort" onclick="getSortList()" >
</div>
</div><!--排序页面-->
<div class="M_sortMain">
<form action="movieparam/editSort.do" method="post">
<div class="M_sortMain_wrap">
<span class="close_M_sortMain"></span>
<div class="sortOul">
<ul class="sortOulMain"></ul>
</div>
</div>
<input type="submit" value="提交" class="sort_submit">
</form>
</div>B>点击排序的时候触发事件(需要能获取到当前的序号和id值):
//点击排序:1,将当前页面装到指定的div;2,给对应的两个隐藏的input框添加name属性,便于后台接收;3,为sort的隐藏的input赋予sort序号值
function getSortList(){
$(".M_sortMain").css("display","block"); //遮罩页面显示
$(".sortOulMain").html($(".listMain").html()); //将当前页面装到指定的div
$("li").each(function(){
var seq_attr = 'movieParams['+$(this).index()+'].sort';
var id_attr = 'movieParams['+$(this).index()+'].id';
$(this).children(".seqSort").attr('name',seq_attr); //为序号框添加name属性
$(this).children(".seqSort").val($(this).index()) //为sort的隐藏的input赋予sort序号值
$(this).children(".idSort").attr('name',id_attr); //为id框添加name属性
})
}C>拖拽效果的实现,引用了提供的drag.js
// 排序事件中的拖拽事件
$('.sortOulMain').DDSort({
target: 'li',
floatStyle: {
'border': '1px solid #ccc',
'background-color': '#fff',
'cursor': 'move'
},
//每次拖拽完成之后都会执行的函数
up: function () {
$("li").each(function(){
$(this).children(".seqSort").val($(this).index()); //改变全新的sort隐藏的input的序号值
})
}
});五、后台设计:
后台采用的就是比较传统的SSM框架了,主要就是对接收的参数的处理:
A>SpringMVC中只需要注意对于参数的接收必须按照指定的name对应即可(这里list集合中参数的封装就不再强调了):
@RequestMapping("editSeq")
public ModelAndView editSeq(MovieParamListForm movieParamList)throws Exception{
//判空操作这里省略了
movieParamService.editSeq(movieParamList.getMovieParams());
}B>Service层的处理省略了,主要是对movieParam中的id和sort两个字段的操作,直接跳到Mybatis:
<update id="editSeq" parameterType="java.util.List">
<foreach collection="list" item="var" index="index" open="" close="" separator=";">
update t_params
<set>
sort= #{var.sort}
</set>
where id= #{var.id}
</foreach>
</update>C>如果这时候发现自己的SQL写的没有问题但是在执行的时候控制台还是报错了的话,那么必须要在连接数据库的时候加上这样一段代码就行了:allowMultiQueries=true 这个是在操作数据库批量修改时数据库的一个问题
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。