这期内容当中小编将会给大家带来有关怎么在Flutter中自定义日志打印组件,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
如何让输出的日志层级分明?
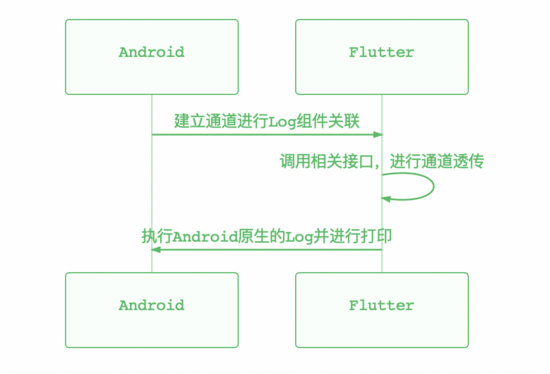
换种方式想,如果我们能在Flutter代码中,能够调用到原始Android中的Log组件,岂不是就能解决日志打印问题?

如何进行关联
在Flutter中,可以使用 MethodChannel 进行关联,让Flutter调用特定平台(如Android、IOS)的相关API,对于 MethodChannel 的使用说明和相关介绍,可参考官方文档:点击查看。
这里简单说明下, Flutter关于特定平台的API,主要是依赖其灵活的消息传递方式来执行的,而并非一套完整的代码生成的。啥意思呢?
Flutter可以通过平台通道向其宿主(Android、IOS)发送消息;
其宿主监听平台通道,接收发送过来的消息;
宿主平台通过接收到的消息执行宿主特有的API,然后将响应结果返回给客户端(也就是Flutter部分)更新状态。
下面用代码简单说明:
Step1 :创建Flutter平台客户端
import 'package:flutter/services.dart';
///一个日志打印工具类
class LogUtils {
LogUtils._();
//第一步:设置平台,并进行命名
static const _platform = const MethodChannel('com.yancy.flutter.plugins/log');
//第二步,设置相关需要传递的方法
//invokeMethod方法接收的参数,第一个必选参数,设置的是方法的名称;后面的参数为可选的需要传递的参数
static void i(String tag, String msg) {
_platform.invokeMethod('logI', {'tag': tag, 'msg': msg});
}
static void d(String tag, String msg) {
_platform.invokeMethod('logD', {'tag': tag, 'msg': msg});
}
static void v(String tag, String msg) {
_platform.invokeMethod('logV', {'tag': tag, 'msg': msg});
}
static void w(String tag, String msg) {
_platform.invokeMethod('logW', {'tag': tag, 'msg': msg});
}
static void e(String tag, String msg) {
_platform.invokeMethod('logE', {'tag': tag, 'msg': msg});
}
}Step2 :宿主端建立对应通道接收端
package com.yancy.flutter.host;
import android.content.Context;
import android.util.Log;
import android.widget.Toast;
import io.flutter.plugin.common.BinaryMessenger;
import io.flutter.plugin.common.MethodChannel;
/**
* 说明:
*
* @author Yancy
* @date 2019/3/15
*/
public class CustomFlutterPlugins {
//这里必选要跟Flutter平台名称对应上,否则无法接收消息
private static final String LOG_CHANNEL_NAME = "com.yancy.flutter.plugins/log";
public static void registerLogger(BinaryMessenger messenger) {
new MethodChannel(messenger, LOG_CHANNEL_NAME).setMethodCallHandler((methodCall, result) -> {
String tag = methodCall.argument("tag");
String msg = methodCall.argument("msg");
switch (methodCall.method) {
case "logV":
Log.v(tag, msg);
break;
case "logD":
Log.d(tag, msg);
break;
case "logI":
Log.i(tag, msg);
break;
case "logW":
Log.w(tag, msg);
break;
case "logE":
Log.e(tag, msg);
break;
default:
Log.d(tag, msg);
break;
}
});
}
}上面的 switch 里面的部分即对于flutter中 invokeMethod 方法中的第一个参数名称。
Step3 :然后我们在宿主的M ainActivity 中进行调用注册即可完成通道的建立。
public class MainActivity extends FlutterActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
GeneratedPluginRegistrant.registerWith(this);
CustomFlutterPlugins.registerLogger(getFlutterView());
}
}Step4 :Flutter中调用LogUtils相关方法,打印日志。
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
print('print------');
debugPrint('debugPrint-----');
LogUtils.v('yancy', 'v-------');
LogUtils.d('yancy', 'd-------');
LogUtils.i('yancy', 'i-------');
LogUtils.w('yancy', 'w-------');
LogUtils.e('yancy', 'e-------');
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Flutter Demo Home Page'),
);
}
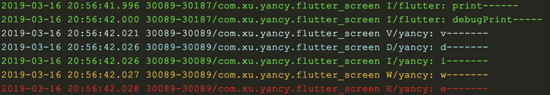
}控制台输出的打印结果如下:

上述就是小编为大家分享的怎么在Flutter中自定义日志打印组件了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。