今天小编给大家分享一下在Flutter中怎么使用dio的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
您可以创建一个单独的类,其中包含用于执行网络操作的方法。这有助于将功能逻辑与用户界面代码分开。
为此,请创建一个新的文件:dio_client.dart包含DioClient
class DioClient {
// TODO: Set up and define the methods for network operations
}您可以使用以下方法初始化 Dio:
import 'package:dio/dio.dart';
class DioClient {
final Dio _dio = Dio();
}定义 API 服务器的基本 URL:
import 'package:dio/dio.dart';
class DioClient {
final Dio _dio = Dio();
final _baseUrl = 'https://reqres.in/api';
// TODO: Add methods
}现在,我们可以定义执行网络请求所需的方法。
我们将定义一个通过传递一个从 API 检索单个用户数据的方法id:
Future<User> getUser({required String id}) async {
// Perform GET request to the endpoint "/users/<id>"
Response userData = await _dio.get(_baseUrl + '/users/$id');
// Prints the raw data returned by the server
print('User Info: ${userData.data}');
// Parsing the raw JSON data to the User class
User user = User.fromJson(userData.data);
return user;
}上述方法有效,但如果这里有任何编码错误,应用程序会在您运行时崩溃。
一种更好、更实用的方法是用块包装方法:get()``try-catch
Future<User?> getUser({required String id}) async {
User? user;
try {
Response userData = await _dio.get(_baseUrl + '/users/$id');
print('User Info: ${userData.data}');
user = User.fromJson(userData.data);
} on DioError catch (e) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx and is also not 304.
if (e.response != null) {
print('Dio error!');
print('STATUS: ${e.response?.statusCode}');
print('DATA: ${e.response?.data}');
print('HEADERS: ${e.response?.headers}');
} else {
// Error due to setting up or sending the request
print('Error sending request!');
print(e.message);
}
}
return user;
}在这个例子中,我们还设置了User可为空的,以便在出现任何错误时,服务器将返回null而不是任何实际的用户数据。
为了显示用户数据,我们必须构建HomePage类。创建一个名为home_page.dart的新文件并向其中添加以下内容:
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
final DioClient _client = DioClient();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('User Info'),
),
body: Center(
child: FutureBuilder<User?>(
future: _client.getUser(id: '1'),
builder: (context, snapshot) {
if (snapshot.hasData) {
User? userInfo = snapshot.data;
if (userInfo != null) {
Data userData = userInfo.data;
return Column(
mainAxisSize: MainAxisSize.min,
children: [
Image.network(userData.avatar),
SizedBox(height: 8.0),
Text(
'${userInfo.data.firstName} ${userInfo.data.lastName}',
style: TextStyle(fontSize: 16.0),
),
Text(
userData.email,
style: TextStyle(fontSize: 16.0),
),
],
);
}
}
return CircularProgressIndicator();
},
),
),
);
}
}在_HomePageState类内部,DioClient首先实例化。然后,在build方法内部, FutureBuilder用于检索和显示用户数据。CircularProgressIndicator获取结果时将显示。

您可以使用 POST 请求将数据发送到 API。让我们尝试发送请求并创建一个新用户。
首先,我将定义另一个模型类,因为这个 JSON 数据的属性将与之前定义的User模型类不同,用于处理我们必须发送的用户信息:
import 'package:json_annotation/json_annotation.dart';
part 'user_info.g.dart';
@JsonSerializable()
class UserInfo {
String name;
String job;
String? id;
String? createdAt;
String? updatedAt;
UserInfo({
required this.name,
required this.job,
this.id,
this.createdAt,
this.updatedAt,
});
factory UserInfo.fromJson(Map<String, dynamic> json) => _$UserInfoFromJson(json);
Map<String, dynamic> toJson() => _$UserInfoToJson(this);
}在DioClient类中指定用于创建新用户的方法:
Future<UserInfo?> createUser({required UserInfo userInfo}) async {
UserInfo? retrievedUser;
try {
Response response = await _dio.post(
_baseUrl + '/users',
data: userInfo.toJson(),
);
print('User created: ${response.data}');
retrievedUser = UserInfo.fromJson(response.data);
} catch (e) {
print('Error creating user: $e');
}
return retrievedUser;
}这将一个UserInfo对象作为参数,然后将其发送到API的端点。它返回一个带有新创建的用户信息和创建日期和时间的响应。/users
您可以使用 PUT 请求更新 API 服务器中存在的数据。
要在类中定义用于更新用户的新方法DioClient,我们必须将更新的UserInfo对象与id要应用更新的用户的一起传递。
Future<UserInfo?> updateUser({
required UserInfo userInfo,
required String id,
}) async {
UserInfo? updatedUser;
try {
Response response = await _dio.put(
_baseUrl + '/users/$id',
data: userInfo.toJson(),
);
print('User updated: ${response.data}');
updatedUser = UserInfo.fromJson(response.data);
} catch (e) {
print('Error updating user: $e');
}
return updatedUser;
}上面的代码将向端点发送一个 PUT 请求/users/<id>以及UserInfo数据。然后它返回更新的用户信息以及更新的日期和时间。
您可以使用 DELETE 请求从服务器中删除一些数据。
在DioClient类中定义一个新方法,用于通过传递用户的 来从 API 服务器中删除id用户。
Future<void> deleteUser({required String id}) async {
try {
await _dio.delete(_baseUrl + '/users/$id');
print('User deleted!');
} catch (e) {
print('Error deleting user: $e');
}
}
baseUrl您可以在内部定义它BaseOptions并在实例化时传递一次,而不是每次都传递端点Dio。
为此,您需要进行Dio如下初始化:
final Dio _dio = Dio(
BaseOptions(
baseUrl: 'https://reqres.in/api',
connectTimeout: 5000,
receiveTimeout: 3000,
),
);此方法还提供各种其他自定义设置——在同一个示例中,我们为请求定义了connectTimeout和receiveTimeout。
Dio 使上传文件到服务器的过程变得更加简单。它可以同时处理多个文件上传,并有一个简单的回调来跟踪它们的进度,这使得它比http包更容易使用。
您可以使用FormDataDio轻松地将文件上传到服务器。以下是向 API 发送图像文件的示例:
String imagePath;
FormData formData = FormData.fromMap({
"image": await MultipartFile.fromFile(
imagePath,
filename: "upload.jpeg",
),
});
Response response = await _dio.post(
'/search',
data: formData,
onSendProgress: (int sent, int total) {
print('$sent $total');
},
);您可以在使用then处理 Dio 请求、响应错误之前拦截它们catchError。在实际场景中,拦截器可用于使用JSON Web Tokens (JWT)进行授权、解析 JSON、处理错误以及轻松调试 Dio 网络请求。
您可以通过重写回调运行拦截:onRequest,onResponse,和onError。
对于我们的示例,我们将定义一个简单的拦截器来记录不同类型的请求。创建一个名为Logging从Interceptor以下扩展的新类:
import 'package:dio/dio.dart';
class Logging extends Interceptor {
@override
void onRequest(RequestOptions options, RequestInterceptorHandler handler) {
print('REQUEST[${options.method}] => PATH: ${options.path}');
return super.onRequest(options, handler);
}
@override
void onResponse(Response response, ResponseInterceptorHandler handler) {
print(
'RESPONSE[${response.statusCode}] => PATH: ${response.requestOptions.path}',
);
return super.onResponse(response, handler);
}
@override
void onError(DioError err, ErrorInterceptorHandler handler) {
print(
'ERROR[${err.response?.statusCode}] => PATH: ${err.requestOptions.path}',
);
return super.onError(err, handler);
}
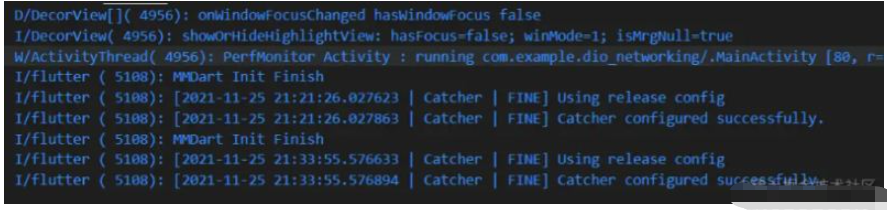
}在这里,我们覆盖了由 Dio 请求触发的各种回调,并为每个回调添加了一个打印语句,用于在控制台中记录请求。
Dio在初始化期间添加拦截器:
final Dio _dio = Dio(
BaseOptions(
baseUrl: 'https://reqres.in/api',
connectTimeout: 5000,
receiveTimeout: 3000,
),
)..interceptors.add(Logging());调试控制台中记录的结果将如下所示:

以上就是“在Flutter中怎么使用dio”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。