一、概述
在实现扫一扫的功能的时候,我们需要绘制一个中间为透明的扫码框,其余部分为半透明。通常情况下,例如微信或者支付宝的扫码框都是矩形的,如果中间的扫码框是一个矩形,那么布局是很简单的,可是如果扫码框是一个圆角矩形,或者圆形等情况怎么办呢?这篇文章主要是记录绘制一个中间透明带圆角的矩形。
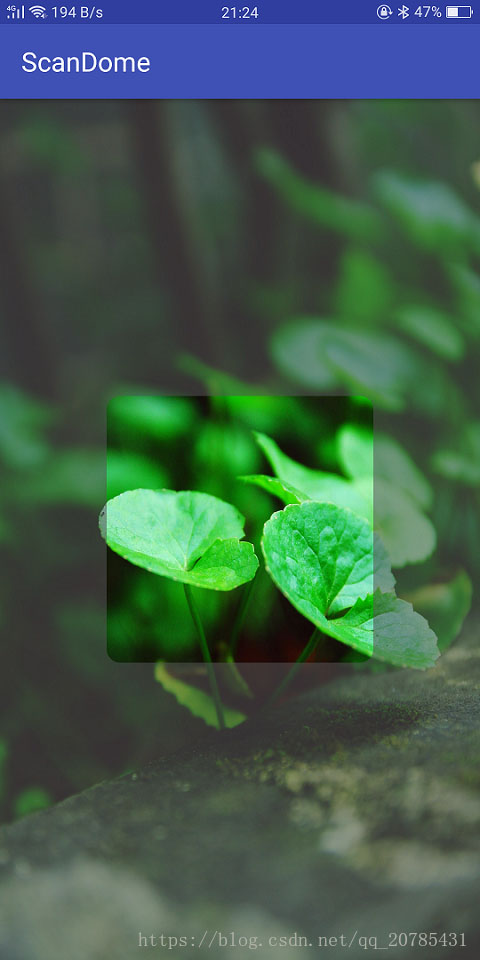
按照惯例,我们先来看看效果图 :

二、按照流程我们就开始来看看代码啦
1、CustomDrawable,支持中间出现透明区域的drawable
package per.juan.scandome;
import android.graphics.Canvas;
import android.graphics.ColorFilter;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.drawable.Drawable;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
/**
* 支持中间出现透明区域的drawable
* 通过{@link #setSrcPath(Path)}设定透明区域的形状
* Created by juan on 2018/07/20.
*/
public class CustomDrawable extends Drawable {
private Paint srcPaint;
private Path srcPath = new Path();
private Drawable innerDrawable;
public CustomDrawable(Drawable innerDrawable) {
this.innerDrawable = innerDrawable;
srcPath.addRect(100, 100, 200, 200, Path.Direction.CW);
srcPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
srcPaint.setColor(0xffffffff);
}
/**
* 设置内部透明的部分
*
* @param srcPath
*/
public void setSrcPath(Path srcPath) {
this.srcPath = srcPath;
}
@Override
public void draw(@NonNull Canvas canvas) {
innerDrawable.setBounds(getBounds());
if (srcPath == null || srcPath.isEmpty()) {
innerDrawable.draw(canvas);
} else {
//将绘制操作保存到新的图层,因为图像合成是很昂贵的操作,将用到硬件加速,这里将图像合成的处理放到离屏缓存中进行
int saveCount = canvas.saveLayer(0, 0, canvas.getWidth(), canvas.getHeight(), srcPaint, Canvas.ALL_SAVE_FLAG);
//dst 绘制目标图
innerDrawable.draw(canvas);
//设置混合模式
srcPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.CLEAR));
//src 绘制源图
canvas.drawPath(srcPath, srcPaint);
//清除混合模式
srcPaint.setXfermode(null);
//还原画布
canvas.restoreToCount(saveCount);
}
}
@Override
public void setAlpha(int alpha) {
innerDrawable.setAlpha(alpha);
}
@Override
public void setColorFilter(@Nullable ColorFilter colorFilter) {
innerDrawable.setColorFilter(colorFilter);
}
@Override
public int getOpacity() {
return innerDrawable.getOpacity();
}
}
(1)主要用到的技术是PorterDuffXfermode的PorterDuff.Mode.XOR模式
(2)核心思想是先正常绘制出整个drawable,然后将指定的区域混合成透明色
2、CustomLayout
package per.juan.scandome;
import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Path;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.view.View;
import android.widget.FrameLayout;
/**
* 根据layout中子View的位置,确定局部透明区域
* Created by juan on 2018/07/20.
*/
public class CustomLayout extends FrameLayout {
private Context mContext;
private CustomDrawable background;
public CustomLayout(@NonNull Context context) {
super(context);
initView(context, null, 0);
}
public CustomLayout(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
this.mContext=context;
initView(context, attrs, 0);
}
public CustomLayout(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initView(context, attrs, defStyleAttr);
}
@SuppressLint("NewApi")
private void initView(@NonNull Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
background = new CustomDrawable(getBackground());
setBackground(background);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
resetBackgroundHoleArea();
}
@SuppressLint("NewApi")
private void resetBackgroundHoleArea() {
Path path = null;
// 以子View为范围构造需要透明显示的区域
View view = findViewById(R.id.iv_scan);
if (view != null) {
path = new Path();
// 矩形透明区域
path.addRoundRect(view.getLeft(), view.getTop(), view.getRight(), view.getBottom(), dp2Px(mContext,10), dp2Px(mContext,10),Path.Direction.CW);
}
if (path != null) {
background.setSrcPath(path);
}
}
public int dp2Px(Context context, float dp) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dp * scale + 0.5f);
}
}
3、然后在XML布局中声明我们的自定义View
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:id="@+id/frame_layout" android:layout_height="match_parent"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/bg_image" /> <per.juan.scandome.CustomLayout android:layout_width="match_parent" android:id="@+id/layout" android:background="#8c565658" android:layout_height="match_parent"> <!-- 根据这个子View所在的位置,计算出透明矩形的位置 --> <FrameLayout android:id="@+id/iv_scan" android:layout_width="200dp" android引用块内容center" /> </per.juan.scandome.CustomLayout> </FrameLayout>
好了,本篇文章就这样了,存在不足的地方还望指导,感谢^_^
附录:
自定义Drawable之:在Drawable中部指定透明区域
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。