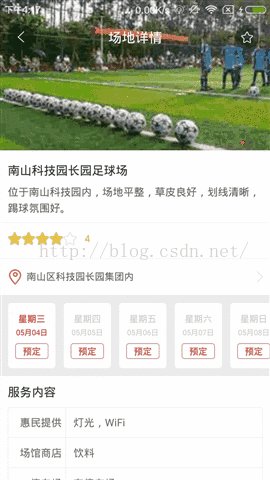
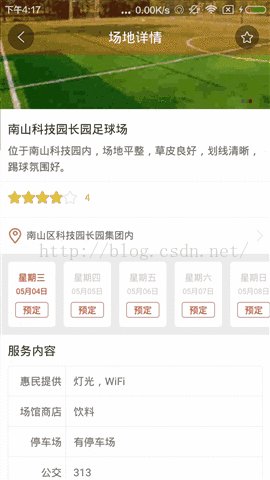
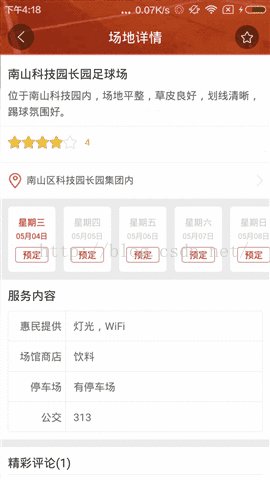
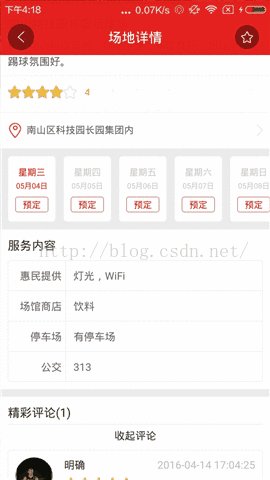
这篇文章主要为大家展示了“Android中scrollview滑动使标题栏渐变背景色的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android中scrollview滑动使标题栏渐变背景色的示例分析”这篇文章吧。

直接上源代码:
一、核心类(ObservableScrollView.java)
package com.jukopro.titlebarcolor;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* 带滚动监听的scrollview
*
*/
public class ObservableScrollView extends ScrollView {
public interface ScrollViewListener {
void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy);
}
private ScrollViewListener scrollViewListener = null;
public ObservableScrollView(Context context) {
super(context);
}
public ObservableScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
public ObservableScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public void setScrollViewListener(ScrollViewListener scrollViewListener) {
this.scrollViewListener = scrollViewListener;
}
@Override
protected void onScrollChanged(int x, int y, int oldx, int oldy) {
super.onScrollChanged(x, y, oldx, oldy);
if (scrollViewListener != null) {
scrollViewListener.onScrollChanged(this, x, y, oldx, oldy);
}
}
}二、具体使用(MainActivity.java)
package com.jukopro.titlebarcolor;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.ViewTreeObserver;
import android.view.ViewTreeObserver.OnGlobalLayoutListener;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import com.jukopro.titlebarcolor.ObservableScrollView.ScrollViewListener;
public class MainActivity extends Activity implements ScrollViewListener{
private ObservableScrollView scrollView;
private ListView listView;
private ImageView imageView;
private TextView textView;
private int imageHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
scrollView = (ObservableScrollView) findViewById(R.id.scrollview);
listView = (ListView) findViewById(R.id.listview);
imageView = (ImageView) findViewById(R.id.imageview);
textView = (TextView) findViewById(R.id.textview);
initListeners();
initData();
}
private void initListeners() {
// 获取顶部图片高度后,设置滚动监听
ViewTreeObserver vto = imageView.getViewTreeObserver();
vto.addOnGlobalLayoutListener(new OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
imageView.getViewTreeObserver().removeGlobalOnLayoutListener(
this);
imageHeight = imageView.getHeight();
scrollView.setScrollViewListener(MainActivity.this);
}
});
}
private void initData() {
ArrayAdapter<String> adapter = new ArrayAdapter<String>(MainActivity.this, android.R.layout.simple_list_item_1, getResources().getStringArray(R.array.data));
listView.setAdapter(adapter);
}
@Override
public void onScrollChanged(ObservableScrollView scrollView, int x, int y,
int oldx, int oldy) {
// TODO Auto-generated method stub
// Log.i("TAG", "y--->" + y + " height-->" + height);
if (y <= 0) {
textView.setBackgroundColor(Color.argb((int) 0, 227, 29, 26));//AGB由相关工具获得,或者美工提供
} else if (y > 0 && y <= imageHeight) {
float scale = (float) y / imageHeight;
float alpha = (255 * scale);
// 只是layout背景透明(仿知乎滑动效果)
textView.setBackgroundColor(Color.argb((int) alpha, 227, 29, 26));
} else {
textView.setBackgroundColor(Color.argb((int) 255, 227, 29, 26));
}
}
}三、XML(activity_main.xml)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<com.jukopro.titlebarcolor.ObservableScrollView
android:id="@+id/scrollview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageview"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@drawable/zuqiu" />
<com.jukopro.titlebarcolor.MyListview
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</com.jukopro.titlebarcolor.MyListview>
</LinearLayout>
</com.jukopro.titlebarcolor.ObservableScrollView>
<TextView
android:id="@+id/textview"
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center"
android:text="我是标题"
android:textSize="18sp"
android:textColor="@android:color/white"
android:background="#00000000" />
</RelativeLayout>以上是“Android中scrollview滑动使标题栏渐变背景色的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。