小编给大家分享一下Intellij IDEA插件开发的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
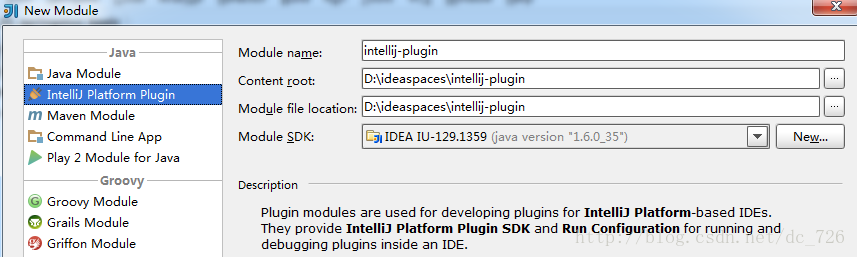
1.创建Plugin工程
如果Module SDK中没有可选的SDK,那么点击New新添加一个SDK,目录就选择Intellij的安装位置即可。

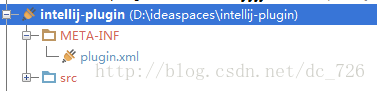
创建出的Plugin项目结构很简单,只是在META-INF下多了一个plugin.xml配置文件,后文会介绍到它的用处。

2.让插件Say哈喽
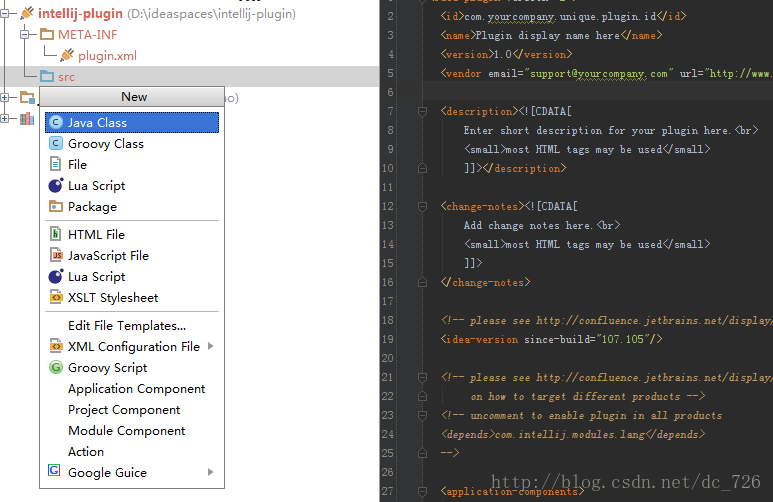
2.1添加Component
在src目录上Alt+Insert,可以看到New对话框中列出有三种组件,分别对应三种级别:Application、Project、Module Component。这里我们选择Application Component作为实例,在弹出框中输入一个名字例如MyComponent,这样一个组件就创建出来了。

然后在MyComponent中添加一个SayHello的方法,其他方法暂不实现,源代码如下所示:
package com.cdai.plugin.rapidg;
import com.intellij.openapi.components.ApplicationComponent;
import com.intellij.openapi.ui.Messages;
import org.jetbrains.annotations.NotNull;
/**
* My Component
* User: cdai
* Date: 13-11-4
* Time: 上午10:08
*/
public class MyComponent implements ApplicationComponent {
public MyComponent() {
}
public void initComponent() {
// TODO: insert component initialization logic here
}
public void disposeComponent() {
// TODO: insert component disposal logic here
}
@NotNull
public String getComponentName() {
return "MyComponent";
}
public void sayHello() {
// Show dialog with message
Messages.showMessageDialog(
"Hello World!",
"Sample",
Messages.getInformationIcon()
);
}
}2.2添加Action
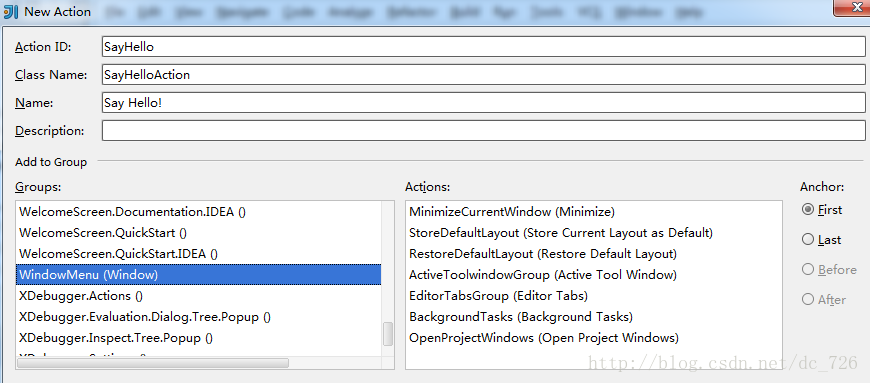
现在需要添加一个Action让使用我们插件的用户可以通过菜单或其他方式点击到插件。

Action主要工作是创建一个Application和MyComponent对象,代码如下:
package com.cdai.plugin.rapidg;
import com.intellij.openapi.actionSystem.AnAction;
import com.intellij.openapi.actionSystem.AnActionEvent;
import com.intellij.openapi.application.Application;
import com.intellij.openapi.application.ApplicationManager;
/**
* Say Hello Action
* User: cdai
* Date: 13-11-4
* Time: 上午10:16
*/
public class SayHelloAction extends AnAction {
@Override
public void actionPerformed(AnActionEvent e) {
Application application = ApplicationManager.getApplication();
MyComponent myComponent = application.getComponent(MyComponent.class);
myComponent.sayHello();
}
}2.3配置文件
其实前面两步新建Component和Action的同时,IDEA在帮我们自动将它们注册到META-INF/plugin.xml中。
我们刚才添加的Application Component和Action会在<application-components>结点下,plugin.xml最终是下面的样子:
<idea-plugin version="2">
<id>com.cdai.plugin.rapidg</id>
<name>CDai's Rapid Generator Plugin</name>
<version>1.0</version>
<vendor email="dc_726@163.com" url="http://www.yourcompany.com">CDai</vendor>
<description><![CDATA[
Enter short description for your plugin here.<br>
<small>most HTML tags may be used</small>
]]></description>
<change-notes><![CDATA[
Add change notes here.<br>
<small>most HTML tags may be used</small>
]]>
</change-notes>
<!-- please see http://confluence.jetbrains.net/display/IDEADEV/Build+Number+Ranges for description -->
<idea-version since-build="107.105"/>
<!-- please see http://confluence.jetbrains.net/display/IDEADEV/Plugin+Compatibility+with+IntelliJ+Platform+Products
on how to target different products -->
<!-- uncomment to enable plugin in all products
<depends>com.intellij.modules.lang</depends>
-->
<application-components>
<!-- Add your application components here -->
<component>
<implementation-class>com.cdai.plugin.rapidg.MyComponent</implementation-class>
</component>
</application-components>
<project-components>
<!-- Add your project components here -->
</project-components>
<actions>
<!-- Add your actions here -->
<action id="SayHello" class="com.cdai.plugin.rapidg.SayHelloAction" text="Say Hello!">
<add-to-group group-id="WindowMenu" anchor="first"/>
</action>
</actions>
<extensions defaultExtensionNs="com.intellij">
<!-- Add your extensions here -->
</extensions>
</idea-plugin>3.运行调试
打开Run/Debug配置对话框,新加一个Plugin类型的,Use classpath of module选择刚才的示例项目。

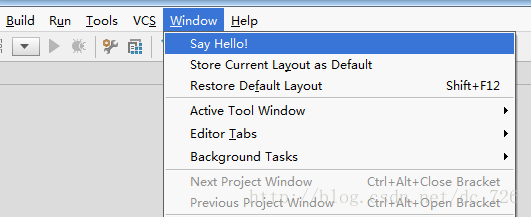
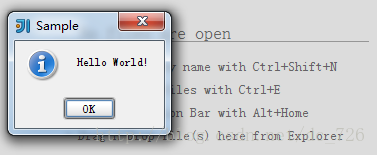
运行起来就会发现,原来会启动一个新的Intellij IDEA实例,重新走一遍启动配置过程,可以看到插件的名字就是plugin.xml中<name>中的值。我们可以只选中我们刚开发的插件,忽略掉其他的。现在通过Window->Say Hello!就可以触发我们的插件了,效果就是会弹出个对话框。



有趣的是,plugin.xml中其他的一些描述会在插件崩溃时显示给用户,将问题报告给插件作者。

4.插件配置面板
很多插件都是在Settings中有配置页的,现在简单介绍一下如何为我们的插件添加一个配置页。
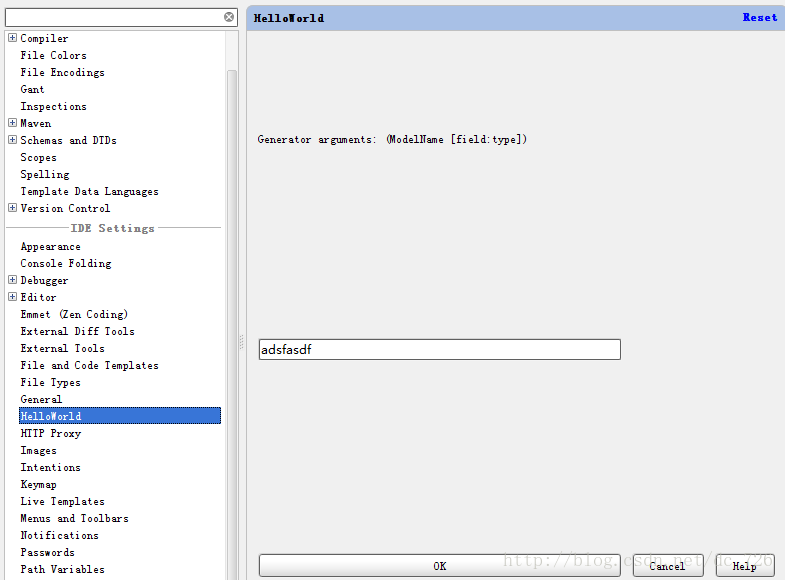
首先改造一下MyComponent类,主要变化就是多实现了一个Configurable接口。这个接口中有一个createComponent方法,这个方法返回Swing的JComponent对象就会显示到Settings里。另外使用IDEA提供的Swing Designer设计器还是挺方便的,自动生成的样式和布局代码为了避免被修改,也不会被我们看到(与NetBeans不同),所以最终代码很简洁。

最终效果就是这样的了,我们在设计器里设计的面板嵌入到了右边。

5.带对话框的插件
一种常见的插件就是点击插件对应的菜单项后,弹出一个对话框(例如搜索工作空间里的类、提交SVN前的代码确认等等)。其实很简单,实现方法就是先创建一个Dialog,然后在Swing设计器中设计好Dialog中的控件布局,最后在Action中显示出对话框。
以上是“Intellij IDEA插件开发的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。