这篇文章主要介绍了Intellij Idea插件开发中如何创建项目层级的右键菜单,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
分享一:创建Project右键菜单
1,按照项目向导一步一步创建一个Demo项目,就不再介绍了,可以参照这篇文章https://www.jb51.net/article/135535.htm
2,创建Action,在plugin配置文件中你会看到
<action id="FirstAction" class="FirstAction" text="FirstAction" description="右键Action">
<add-to-group group-id="ProjectViewPopupMenu" anchor="after" relative-to-action="ReplaceInPath"/>
</action>
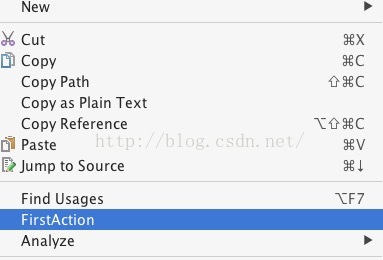
3,运行后,IDE会另外开启一个IDE(由一个类似Genymotion的容器包裹)。看效果是不是很熟悉,对,这就是常用Project右键菜单:

4,根据触发的文件类型动态控制Action的隐藏显示
@Override
public void update(AnActionEvent event) {//根据扩展名是否是jar,显示隐藏此Action
String extension = getFileExtension(event.getDataContext());
this.getTemplatePresentation().setEnabled(extension != null && "jar".equals(extension));
}完整代码:
import com.intellij.openapi.actionSystem.*;
import com.intellij.openapi.project.Project;
import com.intellij.openapi.ui.Messages;
import com.intellij.openapi.vfs.VirtualFile;
/**
* Created by ABC on 16/8/17.
*/
public class FirstAction extends AnAction {
private Project mProject;
@Override
public void actionPerformed(AnActionEvent event) {
mProject = event.getData(PlatformDataKeys.PROJECT);
DataContext dataContext = event.getDataContext();
if ("jar".equals(getFileExtension(dataContext))) {//根据扩展名判定是否进行下面的处理
//获取选中的文件
VirtualFile file = DataKeys.VIRTUAL_FILE.getData(event.getDataContext());
if (file != null) {
Messages.showMessageDialog(mProject, file.getName(), "select file", Messages.getInformationIcon());
}
}
}
@Override
public void update(AnActionEvent event) {
//在Action显示之前,根据选中文件扩展名判定是否显示此Action
String extension = getFileExtension(event.getDataContext());
this.getTemplatePresentation().setEnabled(extension != null && "jar".equals(extension));
}
public static String getFileExtension(DataContext dataContext) {
VirtualFile file = DataKeys.VIRTUAL_FILE.getData(dataContext);
return file == null ? null : file.getExtension();
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“Intellij Idea插件开发中如何创建项目层级的右键菜单”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。