这篇文章主要为大家展示了“Android怎么实现仿微信朋友圈图片选择器”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Android怎么实现仿微信朋友圈图片选择器”这篇文章吧。
最近做开发需要解决一个模仿微信朋友圈附加图片的功能,具体要求如下:
(1)从手机中最多选择3张图片,可拍照上传;
(2)选择的图片可以点击移除然后再添加新图片;
(3)可以在手机包含图片的各个文件夹中随意选择等。
本博客主要实现的是以上功能,其他诸如主界面布局、各种控件添加和提交功能等旨在说明问题,只做了简单处理,重点在图片选择添加部分。该功能的实现主要引用了一个图片加载的开源框架universal-image-loader。
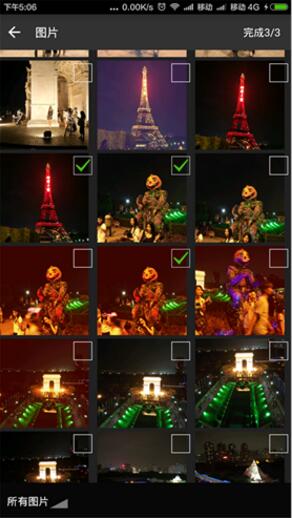
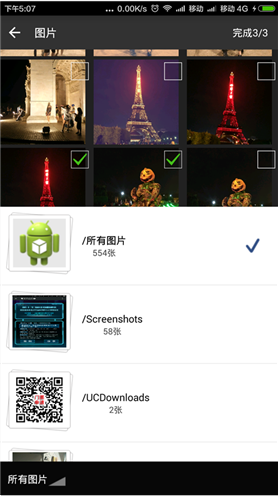
其中截图如下:




为了不过于冗余,过滤了部分布局文件和资源文件,在这里提供源码下载地址,有兴趣的读者可以下载观看(注:我使用的 Android Studio 1.4 , SdkVersion 为23 ,在小米note【Android 4.4 】上调试)。
下面开始我们的主要内容:
主界面布局activity_main.xml (主要使用一个GridView实现):
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<RelativeLayout
android:layout_width="fill_parent"
android:background="#f7614d"
android:paddingLeft="37px"
android:layout_height="70dp">
<TextView
android:layout_centerInParent="true"
android:text="附图案例"
android:textSize="25sp"
android:textColor="#ffffff"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
</RelativeLayout>
<View
android:layout_width="fill_parent"
android:layout_height="20dp"
android:background="#00000000"/>
<LinearLayout
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/tv11"
android:layout_alignParentLeft="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="文字描述"
android:textSize="23sp"
/>
<View
android:layout_width="fill_parent"
android:layout_height="10dp"
android:background="#00000000"/>
<EditText
android:paddingTop="20dp"
android:background="@drawable/bg_et"
android:id="@+id/editText"
android:inputType="textMultiLine"
android:gravity="left|top"
android:padding="5dp"
android:maxLength="300"
android:hint="客官,写点评论吧..."
android:textColorHint="#808080"
android:textSize="20sp"
android:layout_width="fill_parent"
android:layout_height="150dp" />
<View
android:layout_width="fill_parent"
android:layout_height="20dp"
android:background="#00000000"/>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="附加图片"
android:textSize="23sp" />
<View
android:layout_width="fill_parent"
android:layout_height="10dp"
android:background="#00000000"/>
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:horizontalSpacing="2dp"
android:verticalSpacing="5dp"
android:scrollbars="none"
android:listSelector="#00000000"
android:numColumns="3" >
</GridView>
<Button
android:id="@+id/submit_btn"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="@drawable/bg_submit"
android:text="提交"
android:textSize="23sp"
android:textColor="#FFFFFF"/>
</LinearLayout>
</LinearLayout>图片选择界面布局activity_select_picture.xml :
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:background="#c000" >
<Button
android:id="@+id/btn_back"
android:layout_width="24dp"
android:layout_height="24dp"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_margin="8dp"
android:background="@drawable/ic_back_light"
android:onClick="back" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="8dp"
android:layout_toRightOf="@+id/btn_back"
android:text="图片"
android:textColor="#ffffff"
android:textSize="16sp" />
<Button
android:id="@+id/btn_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="8dp"
android:background="@null"
android:gravity="center"
android:onClick="ok"
android:text="完成"
android:textColor="#fff"
android:textSize="14sp" />
</RelativeLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#d000" >
<GridView
android:id="@+id/gridview"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottom"
android:horizontalSpacing="3dp"
android:numColumns="3"
android:scrollbars="none"
android:verticalSpacing="5dp" >
</GridView>
<RelativeLayout
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="48dp"
android:layout_alignParentBottom="true"
android:background="#c000" >
<Button
android:id="@+id/btn_select"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:layout_margin="8dp"
android:background="@drawable/spinner_bg"
android:onClick="select"
android:text="所有图片"
android:textColor="#fff"
android:textSize="14sp" />
</RelativeLayout>
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="360dp"
android:layout_above="@id/bottom"
android:background="#fff"
android:visibility="gone" >
</ListView>
</RelativeLayout>
</LinearLayout>主界面Java代码MainActivity.java :
package com.custompictureselect;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.WindowManager;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.GridView;
import android.widget.ImageView;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
import java.util.ArrayList;
public class MainActivity extends Activity {
private GridView gridview;
private EditText editText ;
private GridAdapter gridAdapter;
private Context context ;
private static final int REQUEST_PICK = 0;
//存放所有选择的照片
private ArrayList<String> allSelectedPicture = new ArrayList<String>();
//存放从选择界面选择的照片
private ArrayList<String> selectedPicture = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = this ;
//设置在activity启动的时候输入法默认是不开启的
getWindow().setSoftInputMode(WindowManager.LayoutParams.SOFT_INPUT_STATE_ALWAYS_HIDDEN);
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(this)
.threadPriority(Thread.NORM_PRIORITY - 2)//设置当前线程的优先级
.denyCacheImageMultipleSizesInMemory()
.diskCacheFileNameGenerator(new Md5FileNameGenerator())//使用MD5对UIL进行加密命名
.diskCacheSize(100 * 1024 * 1024)//50 Mb sd卡(本地)缓存的最大值
.diskCacheFileCount(300)// 可以缓存的文件数量
.tasksProcessingOrder(QueueProcessingType.LIFO)//后进先出
.build();
//初始化操作
ImageLoader.getInstance().init(config);
initView();
}
/**
* 初始化视图
*/
private void initView(){
editText = (EditText) findViewById(R.id.editText);
//显示图片
gridview = (GridView) findViewById(R.id.gridview);
gridAdapter = new GridAdapter();
gridview.setAdapter(gridAdapter);
}
/**
* 展示图片的GridView的适配器
*/
class GridAdapter extends BaseAdapter {
public LayoutInflater layoutInflater = LayoutInflater.from(context);
@Override
public int getCount() {
return allSelectedPicture.size()+ 1;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(final int position, View convertView, ViewGroup parent) {
ViewHolder holder = null ;
if (convertView == null) {
holder = new ViewHolder();
convertView = layoutInflater.inflate(R.layout.childgrid_item, null);
holder.image = (ImageView) convertView.findViewById(R.id.child_iv);
holder.btn = (Button) convertView.findViewById(R.id.child_delete);
holder.image.setScaleType(ImageView.ScaleType.CENTER_CROP);
convertView.setTag(holder);
}
else{
holder = (ViewHolder) convertView.getTag();
}
if (position == allSelectedPicture.size()) {
holder.image.setImageBitmap(BitmapFactory.decodeResource(
context.getResources(), R.drawable.icon_addpic));
holder.btn.setVisibility(View.GONE);
holder.image.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
selectClick();
}
});
if (position == 3) {
holder.image.setVisibility(View.GONE);
}
} else {
ImageLoader.getInstance().displayImage("file://" + allSelectedPicture.get(position),
holder.image);
holder.btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击后移除图片
allSelectedPicture.remove(position);
//更新UI
gridview.setAdapter(gridAdapter);
}
});
}
return convertView;
}
}
public class ViewHolder {
public ImageView image;
public Button btn ;
}
private void selectClick(){
Intent intent = new Intent();
intent.setClass(MainActivity.this , SelectPictureActivity.class);
Bundle bundle = new Bundle();
bundle.putStringArrayList("allSelectedPicture", allSelectedPicture);
intent.putExtras(bundle);
if(allSelectedPicture.size()< 3){
startActivityForResult(intent, REQUEST_PICK);
}
}
@SuppressWarnings("unchecked")
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
selectedPicture = (ArrayList) data.getSerializableExtra(SelectPictureActivity.INTENT_SELECTED_PICTURE);
for(String str : selectedPicture){
if(!allSelectedPicture.contains(str)){
allSelectedPicture.add(str);
gridview.setAdapter(gridAdapter);
}
}
}
}
}选择图片界面Java代码SelectPictureActivity.java :
package com.custompictureselect;
import android.app.Activity;
import android.content.ContentResolver;
import android.content.Context;
import android.content.Intent;
import android.database.Cursor;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.os.Environment;
import android.provider.MediaStore;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.view.Window;
import android.view.animation.Animation;
import android.view.animation.Animation.AnimationListener;
import android.view.animation.TranslateAnimation;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
import com.nostra13.universalimageloader.core.DisplayImageOptions;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.assist.ImageScaleType;
import java.io.File;
import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
public class SelectPictureActivity extends Activity {
// 最多选择图片的个数
private static int MAX_NUM = 3;
private static final int TAKE_PICTURE = 520;
public static final String INTENT_MAX_NUM = "intent_max_num";
public static final String INTENT_SELECTED_PICTURE = "intent_selected_picture";
private Context context;
private GridView gridview;
private PictureAdapter adapter;
/**
* 临时的辅助类,用于防止同一个文件夹的多次扫描
*/
private HashMap<String, Integer> tmpDir = new HashMap<String, Integer>();
private ArrayList<ImageFloder> mDirPaths = new ArrayList<ImageFloder>();
/**
* 具体下载图片,缓存图片,显示图片的具体执行类,它有两个具体的方法displayImage(...)、loadImage(...),
*/
private ImageLoader loader;
/**
* 用于指导每一个Imageloader根据网络图片的状态(空白、下载错误、正在下载)显示对应的图片,
* 是否将缓存加载到磁盘上,下载完后对图片进行怎么样的处理。
*/
private DisplayImageOptions options;
private ContentResolver mContentResolver;
//选择按钮和完成按钮
private Button btn_select, btn_ok;
//图片文件的列表
private ListView listview;
private FolderAdapter folderAdapter;
private ImageFloder imageAll, currentImageFolder;
//已选择的图片
private ArrayList<String> selectedPicture = new ArrayList<String>();
private String cameraPath = null;
private int isExisted ;
private ArrayList<String> existedPictureList = new ArrayList<String>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_select_picture);
MAX_NUM = getIntent().getIntExtra(INTENT_MAX_NUM, 3);
Bundle bundle = getIntent().getExtras();
existedPictureList = bundle.getStringArrayList("allSelectedPicture");
isExisted = existedPictureList.size();
context = this;
mContentResolver = getContentResolver();
loader = ImageLoader.getInstance();
options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_launcher)//设置图片在下载期间显示的图片
.showImageForEmptyUri(R.drawable.ic_launcher)//设置图片Uri为空或是错误的时候显示的图片
.showImageOnFail(R.drawable.ic_launcher)//设置图片加载/解码过程中错误时候显示的图片
.cacheInMemory(true)//设置下载的图片是否缓存在内存中
.cacheOnDisk(true) //设置下载的图片是否缓存在SD卡中
.considerExifParams(true)//启用EXIF和JPEG图像格式
.imageScaleType(ImageScaleType.EXACTLY)//图像将完全按比例缩小的目标大小
.bitmapConfig(Bitmap.Config.RGB_565)//设置图片的解码类型
.build();
initView();
}
/**
* 点击"所有图片"按钮事件
* @param v
*/
public void select(View v) {
if (listview.getVisibility() == View.VISIBLE) {
hideListAnimation();
} else {
listview.setVisibility(View.VISIBLE);
showListAnimation();
folderAdapter.notifyDataSetChanged();
}
}
/**
* 设置ListView的移动的动画效果
*/
public void showListAnimation() {
TranslateAnimation ta = new TranslateAnimation(1, 0f, 1, 0f, 1, 1f, 1, 0f);
ta.setDuration(200);
listview.startAnimation(ta);
}
/**
* 隐藏ListView的移动的动画效果
*/
public void hideListAnimation() {
TranslateAnimation ta = new TranslateAnimation(1, 0f, 1, 0f, 1, 0f, 1, 1f);
ta.setDuration(200);
listview.startAnimation(ta);
ta.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationRepeat(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
listview.setVisibility(View.INVISIBLE);
}
});
}
/**
* 点击完成按钮
*/
public void ok(View v) {
Intent data = new Intent();
data.putExtra(INTENT_SELECTED_PICTURE, selectedPicture);
setResult(RESULT_OK, data);
this.finish();
}
/**
* 视图初始化
*/
private void initView() {
imageAll = new ImageFloder();
imageAll.setDir(getResources().getString(R.string.dir_all_pictures));
currentImageFolder = imageAll;
mDirPaths.add(imageAll);
btn_ok = (Button) findViewById(R.id.btn_ok);
btn_ok.setText(getResources().getString(R.string.complete) + isExisted + "/" + MAX_NUM);
btn_select = (Button) findViewById(R.id.btn_select);
gridview = (GridView) findViewById(R.id.gridview);
adapter = new PictureAdapter();
gridview.setAdapter(adapter);
gridview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
if (position == 0) {
goCamare();
}
}
});
listview = (ListView) findViewById(R.id.listview);
folderAdapter = new FolderAdapter();
listview.setAdapter(folderAdapter);
listview.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
currentImageFolder = mDirPaths.get(position);
hideListAnimation();
adapter.notifyDataSetChanged();
btn_select.setText(currentImageFolder.getName());
}
});
getThumbnail();
}
/**
* 使用相机拍照
*/
protected void goCamare() {
if (isExisted + selectedPicture.size() + 1 > MAX_NUM) {
Toast.makeText(context, getResources().getString(R.string.chose_at_most) + MAX_NUM + getResources().getString(R.string.sheet), Toast.LENGTH_SHORT).show();
return;
}
Intent openCameraIntent = new Intent(MediaStore.ACTION_IMAGE_CAPTURE);
Uri imageUri = getOutputMediaFileUri();
openCameraIntent.putExtra(MediaStore.EXTRA_OUTPUT, imageUri);
startActivityForResult(openCameraIntent, TAKE_PICTURE);
}
/**
* 用于拍照时获取输出的Uri
*/
protected Uri getOutputMediaFileUri() {
File mediaStorageDir = new File(
Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES), "Night");
if (!mediaStorageDir.exists()) {
if (!mediaStorageDir.mkdirs()) {
Log.d("MyCameraApp", "failed to create directory");
return null;
}
}
String timeStamp = new SimpleDateFormat("yyyyMMdd_HHmmss").format(new Date());
File mediaFile = new File(mediaStorageDir.getPath() + File.separator + "IMG_" + timeStamp + ".jpg");
cameraPath = mediaFile.getAbsolutePath();
return Uri.fromFile(mediaFile);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK && cameraPath != null) {
selectedPicture.add(cameraPath);
Intent data2 = new Intent();
data2.putExtra(INTENT_SELECTED_PICTURE, selectedPicture);
setResult(RESULT_OK, data2);
this.finish();
}
}
public void back(View v) {
onBackPressed();
}
class PictureAdapter extends BaseAdapter {
@Override
public int getCount() {
return currentImageFolder.images.size() + 1;
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
//自定义的一个类用来缓存convertview
ViewHolder holder = null;
if (convertView == null) {
convertView = View.inflate(context, R.layout.grid_item_picture, null);
holder = new ViewHolder();
holder.iv = (ImageView) convertView.findViewById(R.id.iv);
holder.checkBox = (Button) convertView.findViewById(R.id.check);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
if (position == 0) {//拍摄图片
holder.iv.setImageResource(R.drawable.pickphotos_to_camera_normal);
holder.checkBox.setVisibility(View.INVISIBLE);
} else {
position = position - 1;
holder.checkBox.setVisibility(View.VISIBLE);
final ImageItem item = currentImageFolder.images.get(position);
//显示图片
loader.displayImage("file://" + item.path, holder.iv, options);
//是否选中
boolean isSelected = (selectedPicture.contains(item.path) || existedPictureList.contains(item.path));
holder.checkBox.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//若选中的图片多于所设置的上限,不再加入
if (!v.isSelected() && isExisted + selectedPicture.size() + 1 > MAX_NUM) {
Toast.makeText(context, getResources().getString(R.string.chose_at_most) + MAX_NUM + getResources().getString(R.string.sheet), Toast.LENGTH_SHORT).show();
return;
}
//二次选择,移除
if (selectedPicture.contains(item.path)|| existedPictureList.contains(item.path)) {
selectedPicture.remove(item.path);
} else {
//加入数组
selectedPicture.add(item.path);
}
btn_ok.setEnabled(selectedPicture.size()>0);
btn_ok.setText(getResources().getString(R.string.complete) + (selectedPicture.size()+ isExisted) + "/" + MAX_NUM);
v.setSelected(selectedPicture.contains(item.path)|| existedPictureList.contains(item.path));
}
});
holder.checkBox.setSelected(isSelected);
}
return convertView;
}
}
//自定义的一个类用来缓存convertview
class ViewHolder {
ImageView iv;
Button checkBox;
}
/**
* 所有图片
*/
class FolderAdapter extends BaseAdapter {
@Override
public int getCount() {
return mDirPaths.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
FolderViewHolder holder = null;
if (convertView == null) {
convertView = View.inflate(context, R.layout.list_dir_item, null);
holder = new FolderViewHolder();
holder.id_dir_item_image = (ImageView) convertView.findViewById(R.id.id_dir_item_image);
holder.id_dir_item_name = (TextView) convertView.findViewById(R.id.id_dir_item_name);
holder.id_dir_item_count = (TextView) convertView.findViewById(R.id.id_dir_item_count);
holder.choose = (ImageView) convertView.findViewById(R.id.choose);
convertView.setTag(holder);
} else {
holder = (FolderViewHolder) convertView.getTag();
}
ImageFloder item = mDirPaths.get(position);
loader.displayImage("file://" + item.getFirstImagePath(), holder.id_dir_item_image, options);
holder.id_dir_item_count.setText(item.images.size() + getResources().getString(R.string.sheet));
holder.id_dir_item_name.setText(item.getName());
holder.choose.setVisibility(currentImageFolder == item ? View.VISIBLE : View.GONE);
return convertView;
}
}
//自定义的一个类用来缓存convertview
class FolderViewHolder {
ImageView id_dir_item_image;
ImageView choose;
TextView id_dir_item_name;
TextView id_dir_item_count;
}
/**
* 获取缩略图
*/
private void getThumbnail() {
Cursor mCursor = mContentResolver.query(MediaStore.Images.Media.EXTERNAL_CONTENT_URI,
new String[] { MediaStore.Images.ImageColumns.DATA }, "", null,
MediaStore.MediaColumns.DATE_ADDED + " DESC");
if (mCursor.moveToFirst()) {
int _date = mCursor.getColumnIndex(MediaStore.Images.Media.DATA);
do {
// 获取图片的路径
String path = mCursor.getString(_date);
imageAll.images.add(new ImageItem(path));
// 获取该图片的父路径名
File parentFile = new File(path).getParentFile();
if (parentFile == null) {
continue;
}
ImageFloder imageFloder = null;
String dirPath = parentFile.getAbsolutePath();
if (!tmpDir.containsKey(dirPath)) {
// 初始化imageFloder
imageFloder = new ImageFloder();
imageFloder.setDir(dirPath);
imageFloder.setFirstImagePath(path);
mDirPaths.add(imageFloder);
tmpDir.put(dirPath, mDirPaths.indexOf(imageFloder));
} else {
imageFloder = mDirPaths.get(tmpDir.get(dirPath));
}
imageFloder.images.add(new ImageItem(path));
} while (mCursor.moveToNext());
}
mCursor.close();
tmpDir = null;
}
class ImageFloder {
/**
* 图片的文件夹路径
*/
private String dir;
/**
* 第一张图片的路径
*/
private String firstImagePath;
/**
* 文件夹的名称
*/
private String name;
public List<ImageItem> images = new ArrayList<ImageItem>();
public String getDir() {
return dir;
}
public void setDir(String dir) {
this.dir = dir;
int lastIndexOf = this.dir.lastIndexOf("/");
this.name = this.dir.substring(lastIndexOf);
}
public String getFirstImagePath() {
return firstImagePath;
}
public void setFirstImagePath(String firstImagePath) {
this.firstImagePath = firstImagePath;
}
public String getName() {
return name;
}
}
class ImageItem {
String path;
public ImageItem(String p) {
this.path = p;
}
}
}最后还要在清单文件AndroidManifest.xml中设置权限:
<uses-permission android:name="android.permission.INTERNET"/>
<uses-feature android:name="android.hardware.camera" />
<uses-feature android:name="android.hardware.camera.autofocus" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />以上是“Android怎么实现仿微信朋友圈图片选择器”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。