本文实例为大家分享了Android自定义控件打造平行空间引导页的具体代码,供大家参考,具体内容如下
先上图,动图太大传不上来,在项目中有动图

点击查看动图
首先解释下工程的主要部分。
首先谷歌的百分比布局做了部分修改,因为我设置的宽高都是相对于屏幕的宽度,而谷歌的百分比布局不能实现,只需要修改一部分代码就可以实现。下面贴出修改的部分代码
public static class PercentLayoutInfo
{
private enum BASEMODE
{
BASE_WIDTH, BASE_HEIGHT, BASE_SCREEN_WIDTH, BASE_SCREEN_HEIGHT;
/**
* width_parent
*/
public static final String PERCENT = "%";
/**
* width_parent
*/
public static final String W = "w";
/**
* height_parent
*/
public static final String H = "h";
/**
* width_screen
*/
public static final String SW = "sw";
/**
* height_screen
*/
public static final String SH = "sh";
}
..............
首先我修改了宽高标识的基类,增加了一些识别字段,当然仅增加这些还不能实现,还要在识别字段后返回相应的标准
PercentLayoutInfo.PercentVal percentVal = new PercentLayoutInfo.PercentVal();
percentVal.percent = percent;
if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.SW))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_SCREEN_WIDTH;
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.SH))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_SCREEN_HEIGHT;
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.PERCENT))
{
if (isOnWidth)
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_WIDTH;
} else
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_HEIGHT;
}
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.W))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_WIDTH;
} else if (percentStr.endsWith(PercentLayoutInfo.BASEMODE.H))
{
percentVal.basemode = PercentLayoutInfo.BASEMODE.BASE_HEIGHT;
} else
{
throw new IllegalArgumentException("the " + percentStr + " must be endWith [%|w|h|sw|sh]");
}
return percentVal;
}
这两段代码就能帮助我们实现设置宽高可以相对于屏幕的宽和高,代码不太复杂,后面会贴出项目的完整代码。
工程中使用了transformPage(View view,float position)首先我介绍一下这个函数,这个函数在布局滑动时会触发这个函数,position代表每个viewpager中每个view布局距离屏幕左边的距离,setOffScreenPageLimit(int number)可以设置viewpage缓冲页面,当前页面左右两边能缓冲几个页面,比如number=2,代表当前页面左右两边最多可以缓冲两个,这个number数量和transformPage中的view有联系。
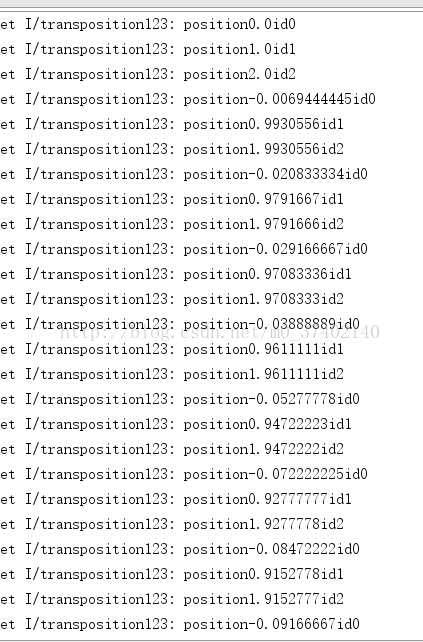
首先看一张图

每次移动view都会调用transform这个函数,id0,1,2代表三个页面,position代表三个页面距离屏幕左边的距离。
其他的也就是用一些属性动画,背景颜色的渐变用了插值器,看完代码就会明白
项目地址
有不懂的可以随时提问
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。