жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
AndroidдёӯжҖҺд№ҲиҮӘе®ҡд№үжҺ§д»¶пјҢй’ҲеҜ№иҝҷдёӘй—®йўҳпјҢиҝҷзҜҮж–Үз« иҜҰз»Ҷд»Ӣз»ҚдәҶзӣёеҜ№еә”зҡ„еҲҶжһҗе’Ңи§Јзӯ”пјҢеёҢжңӣеҸҜд»Ҙеё®еҠ©жӣҙеӨҡжғіи§ЈеҶіиҝҷдёӘй—®йўҳзҡ„е°ҸдјҷдјҙжүҫеҲ°жӣҙз®ҖеҚ•жҳ“иЎҢзҡ„ж–№жі•гҖӮ
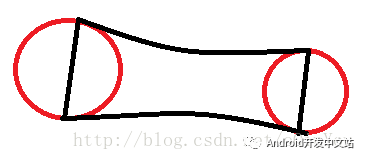
йҰ–е…ҲжҲ‘们д»ҺжңҖеҹәжң¬зҡ„еҺҹзҗҶејҖе§ӢеҲҶжһҗпјҢзңӢдёҖеј еӣҫпјҡ

иҝҷдёӘеӣҫиҜҘжҖҺд№Ҳз»ҳеҲ¶е‘ў?е®һйҷ…дёҠжҲ‘们иҝҷйҮҢжҳҜе…Ҳз»ҳеҲ¶дёӨдёӘеңҶпјҢ然еҗҺе°ҶдёӨдёӘеңҶзҡ„еҲҮзӮ№йҖҡиҝҮиҙқеЎһе°”жӣІзәҝиҝһжҺҘиө·жқҘе°ұиҫҫеҲ°иҝҷдёӘж•ҲжһңдәҶгҖӮиҮідәҺиҙқеЎһе°”жӣІзәҝзҡ„жҰӮеҝөпјҢиҝҷйҮҢе°ұдёҚеӨҡеҒҡи§ЈйҮҠдәҶпјҢзҷҫеәҰдёҖдёӢе°ұзҹҘйҒ“дәҶгҖӮ

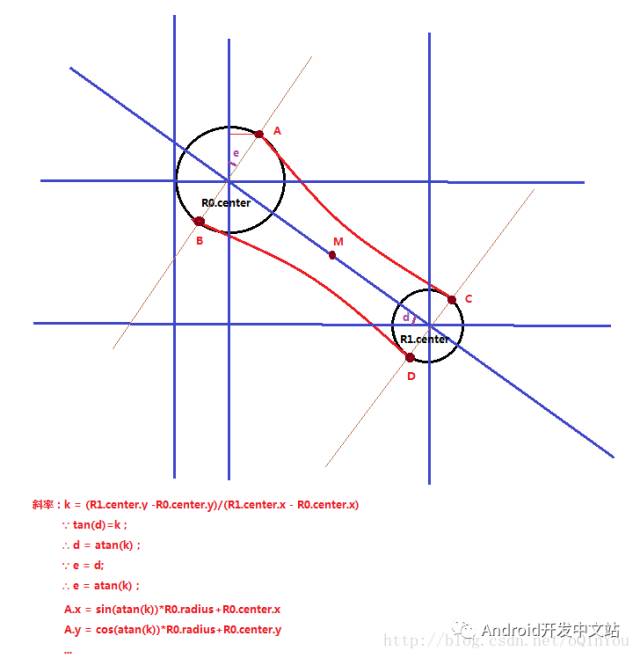
еҲҮзӮ№жҖҺд№Ҳз®—е‘ўпјҢиҝҷйҮҢжҲ‘们зЁҚеҫ®еӨҚд№ дёҖдәӣеҲқдёӯзҡ„ж•°еӯҰзҹҘиҜҶгҖӮзңӢдәҶиҝҷдёӘеӣҫд№ӢеҗҺпјҢжұӮеҮәеӣӣдёӘеҲҮзӮ№еә”иҜҘжҳҜиҪ»иҖҢжҳ“дёҫдәҶгҖӮ

зҺ°еңЁжҖқи·Ҝе·Із»ҸеҫҲжё…жҷ°дәҶпјҢжҢүз…§жҲ‘们зҡ„жҖқи·ҜпјҢејҖж’ёгҖӮ
йҰ–е…ҲжҳҜжҲ‘们计算еҲҮзӮ№д»ҘеҸҠеҗ„еқҗж ҮзӮ№зҡ„е·Ҙе…·зұ»
public class GeometryUtils { /** * As meaning of method name. * иҺ·еҫ—дёӨзӮ№д№Ӣй—ҙзҡ„и·қзҰ» * @param p0 * @param p1 * @return */ public static float getDistanceBetween2Points(PointF p0, PointF p1) { float distance = (float) Math.sqrt(Math.pow(p0.y - p1.y, 2) + Math.pow(p0.x - p1.x, 2)); return distance; } /** * Get middle point between p1 and p2. * иҺ·еҫ—дёӨзӮ№иҝһзәҝзҡ„дёӯзӮ№ * @param p1 * @param p2 * @return */ public static PointF getMiddlePoint(PointF p1, PointF p2) { return new PointF((p1.x + p2.x) / 2.0f, (p1.y + p2.y) / 2.0f); } /** * Get point between p1 and p2 by percent. * ж №жҚ®зҷҫеҲҶжҜ”иҺ·еҸ–дёӨзӮ№д№Ӣй—ҙзҡ„жҹҗдёӘзӮ№еқҗж Ү * @param p1 * @param p2 * @param percent * @return */ public static PointF getPointByPercent(PointF p1, PointF p2, float percent) { return new PointF(evaluateValue(percent, p1.x , p2.x), evaluateValue(percent, p1.y , p2.y)); } /** * ж №жҚ®еҲҶеәҰеҖјпјҢи®Ўз®—д»ҺstartеҲ°endдёӯпјҢfractionдҪҚзҪ®зҡ„еҖјгҖӮfractionиҢғеӣҙдёә0 -> 1 * @param fraction * @param start * @param end * @return */ public static float evaluateValue(float fraction, Number start, Number end){ return start.floatValue() + (end.floatValue() - start.floatValue()) * fraction; } /** * Get the point of intersection between circle and line. * иҺ·еҸ– йҖҡиҝҮжҢҮе®ҡеңҶеҝғпјҢж–ңзҺҮдёәlineKзҡ„зӣҙзәҝдёҺеңҶзҡ„дәӨзӮ№гҖӮ * * @param pMiddle The circle center point. * @param radius The circle radius. * @param lineK The slope of line which cross the pMiddle. * @return */ public static PointF[] getIntersectionPoints(PointF pMiddle, float radius, Double lineK) { PointF[] points = new PointF[2]; float radian, xOffset = 0, yOffset = 0; if(lineK != null){ radian= (float) Math.atan(lineK); xOffset = (float) (Math.sin(radian) * radius); yOffset = (float) (Math.cos(radian) * radius); }else { xOffset = radius; yOffset = 0; } points[0] = new PointF(pMiddle.x + xOffset, pMiddle.y - yOffset); points[1] = new PointF(pMiddle.x - xOffset, pMiddle.y + yOffset); return points; } }然еҗҺдёӢйқўзңӢдёӢжҲ‘们зҡ„ж ёеҝғз»ҳеҲ¶д»Јз ҒпјҢд»Јз ҒжіЁйҮҠжҜ”иҫғе…ЁпјҢжӯӨеӨ„е°ұдёҚеӨҡеҒҡи§ЈйҮҠдәҶгҖӮ
/** * з»ҳеҲ¶иҙқеЎһе°”жӣІзәҝйғЁеҲҶд»ҘеҸҠеӣәе®ҡеңҶ * * @param canvas */ private void drawGooPath(Canvas canvas) { Path path = new Path(); //1. ж №жҚ®еҪ“еүҚдёӨеңҶеңҶеҝғзҡ„и·қзҰ»и®Ўз®—еҮәеӣәе®ҡеңҶзҡ„еҚҠеҫ„ float distance = (float) GeometryUtils.getDistanceBetween2Points(mDragCenter, mStickCenter); stickCircleTempRadius = getCurrentRadius(distance); //2. и®Ўз®—еҮәз»ҸиҝҮдёӨеңҶеңҶеҝғиҝһзәҝзҡ„еһӮзәҝзҡ„dragLineKпјҲеҜ№иҫ№жҜ”дёҙиҫ№пјүгҖӮжұӮеҮәеӣӣдёӘдәӨзӮ№еқҗж Ү float xDiff = mStickCenter.x - mDragCenter.x; Double dragLineK = null; if (xDiff != 0) { dragLineK = (double) ((mStickCenter.y - mDragCenter.y) / xDiff); } //еҲҶеҲ«иҺ·еҫ—з»ҸиҝҮдёӨеңҶеңҶеҝғиҝһзәҝзҡ„еһӮзәҝдёҺеңҶзҡ„дәӨзӮ№пјҲдёӨжқЎеһӮзәҝе№іиЎҢпјҢжүҖд»ҘdragLineKзӣёзӯүпјүгҖӮ PointF[] dragPoints = GeometryUtils.getIntersectionPoints(mDragCenter, dragCircleRadius, dragLineK); PointF[] stickPoints = GeometryUtils.getIntersectionPoints(mStickCenter, stickCircleTempRadius, dragLineK); //3. д»ҘдёӨеңҶиҝһзәҝзҡ„0.618еӨ„дҪңдёә иҙқеЎһе°”жӣІзәҝ зҡ„жҺ§еҲ¶зӮ№гҖӮпјҲйҖүдёҖдёӘдёӯй—ҙзӮ№йҷ„иҝ‘зҡ„жҺ§еҲ¶зӮ№пјү PointF pointByPercent = GeometryUtils.getPointByPercent(mDragCenter, mStickCenter, 0.618f); // з»ҳеҲ¶дёӨеңҶиҝһжҺҘй—ӯеҗҲ path.moveTo((float) stickPoints[0].x, (float) stickPoints[0].y); path.quadTo((float) pointByPercent.x, (float) pointByPercent.y, (float) dragPoints[0].x, (float) dragPoints[0].y); path.lineTo((float) dragPoints[1].x, (float) dragPoints[1].y); path.quadTo((float) pointByPercent.x, (float) pointByPercent.y, (float) stickPoints[1].x, (float) stickPoints[1].y); canvas.drawPath(path, mPaintRed); // з”»еӣәе®ҡеңҶ canvas.drawCircle(mStickCenter.x, mStickCenter.y, stickCircleTempRadius, mPaintRed); }жӯӨж—¶жҲ‘们已з»Ҹе®һзҺ°дәҶз»ҳеҲ¶зҡ„ж ёеҝғд»Јз ҒпјҢ然еҗҺжҲ‘们еҠ дёҠtouchдәӢ件зҡ„зӣ‘еҗ¬пјҢиҫҫеҲ°еҠЁжҖҒзҡ„жӣҙж–°dragPointзҡ„дёӯеҝғзӮ№дҪҚзҪ®д»ҘеҸҠstickPointеҚҠеҫ„зҡ„ж•ҲжһңгҖӮеҪ“жүӢжҠ¬иө·зҡ„ж—¶еҖҷпјҢж·»еҠ дёҖдёӘеұһжҖ§еҠЁз”»пјҢиҫҫеҲ°еӣһеј№зҡ„ж•ҲжһңгҖӮ
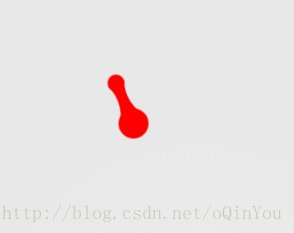
@Override public boolean onTouchEvent(MotionEvent event) { switch (MotionEventCompat.getActionMasked(event)) { case MotionEvent.ACTION_DOWN: { isOutOfRange = false; updateDragPointCenter(event.getRawX(), event.getRawY()); break; } case MotionEvent.ACTION_MOVE: { //еҰӮжһңдёӨеңҶй—ҙи·қеӨ§дәҺ***и·қзҰ»mMaxDistanceпјҢжү§иЎҢжӢ–жӢҪз»“жқҹеҠЁз”» PointF p0 = new PointF(mDragCenter.x, mDragCenter.y); PointF p1 = new PointF(mStickCenter.x, mStickCenter.y); if (GeometryUtils.getDistanceBetween2Points(p0, p1) > mMaxDistance) { isOutOfRange = true; updateDragPointCenter(event.getRawX(), event.getRawY()); return false; } updateDragPointCenter(event.getRawX(), event.getRawY()); break; } case MotionEvent.ACTION_UP: { handleActionUp(); break; } default: { isOutOfRange = false; break; } } return true; } /** * жүӢеҠҝжҠ¬иө·еҠЁдҪң */ private void handleActionUp() { if (isOutOfRange) { // еҪ“жӢ–еҠЁdragPointиҢғеӣҙе·Із»Ҹи¶…еҮәmMaxDistanceпјҢ然еҗҺеҸҲе°ҶdragPointжӢ–еӣһmResetDistanceиҢғеӣҙеҶ…ж—¶ if (GeometryUtils.getDistanceBetween2Points(mDragCenter, mStickCenter) < mResetDistance) { //reset return; } // dispappear } else { //жүӢжҢҮжҠ¬иө·ж—¶пјҢеј№еӣһеҠЁз”» mAnim = ValueAnimator.ofFloat(1.0f); mAnim.setInterpolator(new OvershootInterpolator(5.0f)); final PointF startPoint = new PointF(mDragCenter.x, mDragCenter.y); final PointF endPoint = new PointF(mStickCenter.x, mStickCenter.y); mAnim.addUpdateListener(new AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float fraction = animation.getAnimatedFraction(); PointF pointByPercent = GeometryUtils.getPointByPercent(startPoint, endPoint, fraction); updateDragPointCenter((float) pointByPercent.x, (float) pointByPercent.y); } }); mAnim.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { //reset } }); if (GeometryUtils.getDistanceBetween2Points(startPoint, endPoint) < 10) { mAnim.setDuration(100); } else { mAnim.setDuration(300); } mAnim.start(); } }жӯӨж—¶жҲ‘们жӢ–жӢҪзҡ„ж ёеҝғд»Јз Ғеҹәжң¬йғҪе·Із»Ҹе®ҢжҲҗпјҢе®һйҷ…ж•ҲжһңеҰӮдёӢпјҡ

зҺ°еңЁе°ҸзәўзӮ№зҡ„з»ҳеҲ¶еҹәжң¬е‘ҠдёҖж®өиҗҪпјҢжҲ‘们дёҚеҫ—дёҚеҺ»жҖқиҖғзңҹжӯЈзҡ„йҡҫзӮ№гҖӮйӮЈе°ұжҳҜеҰӮдҪ•е°ҶжҲ‘们еүҚйқўзҡ„иҝҷдёӘGooViewеә”з”ЁеҲ°е®һйҷ…е‘ў?зңӢе®һйҷ…ж•ҲжһңжҲ‘们зҡ„е°ҸзәўзӮ№жҳҜж”ҫеңЁlistViewйҮҢйқўзҡ„пјҢеҰӮжһңжҳҜиҝҷж ·зҡ„иҜқпјҢе°ұд»ЈиЎЁжҲ‘们зҡ„GooViewзҡ„жӢ–жӢҪиҢғеӣҙжҳҜиӮҜе®ҡж— жі•и¶…иҝҮзҲ¶жҺ§д»¶itemзҡ„еҢәеҹҹзҡ„гҖӮ
йӮЈд№ҲжҲ‘们иҰҒеҰӮдҪ•е®һзҺ°е°ҸзәўзӮ№еҸҜд»ҘйҡҸдҫҝзҡ„еңЁж•ҙдёӘеұҸ幕жӢ–жӢҪе‘ў?жҲ‘们иҝҷйҮҢзЁҚеҫ®ж•ҙзҗҶдёҖдёӢжҖқи·ҜгҖӮ
1.е…ҲеңЁlistViewзҡ„itemеёғеұҖдёӯе…Ҳж”ҫе…ҘдёҖдёӘе°ҸзәўзӮ№гҖӮ
2.еҪ“жҲ‘们touchеҲ°иҝҷдёӘе°ҸзәўзӮ№зҡ„ж—¶еҖҷпјҢйҡҗи—ҸиҝҷдёӘе°ҸзәўзӮ№пјҢ然еҗҺж №жҚ®жҲ‘们еёғеұҖдёӯе°ҸзәўзӮ№зҡ„дҪҚзҪ®еҲқе§ӢеҢ–дёҖдёӘGooView并且添еҠ еҲ°WindowManagerдёӯеҗ—пјҢиҫҫеҲ°GooViewеҸҜд»Ҙе…ЁеұҸжӢ–еҠЁзҡ„ж•ҲжһңгҖӮ
3.еңЁж·»еҠ GooViewеҲ°WindowManagerдёӯзҡ„ж—¶еҖҷпјҢи®°еҪ•еҲқе§Ӣе°ҸзәўзӮ№stickPointзҡ„дҪҚзҪ®пјҢ然еҗҺж №жҚ®stickPointе’ҢdragPointdeдҪҚзҪ®жҳҜеҗҰи¶…еҮәжҲ‘们зҡ„ж¶ҲеӨұз•ҢйҷҗжқҘеҲӨж–ӯжҺҘдёӢжқҘзҡ„йҖ»иҫ‘гҖӮ
4.ж №жҚ®GooViewзҡ„жңҖз»ҲзҠ¶жҖҒпјҢжҳҫзӨәеӣһеј№жҲ–иҖ…ж¶ҲеӨұеҠЁз”»гҖӮ
жҖқи·ҜжңүдәҶпјҢйӮЈд№Ҳе°ұдёҠд»Јз ҒпјҢж №жҚ®***жӯҘпјҢжҲ‘们е®ҢжҲҗlistViewзҡ„itemеёғеұҖгҖӮ
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="80dp" android:minHeight="80dp"> <ImageView android:id="@+id/iv_head" android:layout_width="50dp" android:layout_height="50dp" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:src="@mipmap/head"/> <TextView android:id="@+id/tv_content" android:layout_width="wrap_content" android:layout_height="50dp" android:layout_centerVertical="true" android:gravity="center" android:layout_marginLeft="20dp" android:layout_toRightOf="@+id/iv_head" android:text="content - " android:textSize="25sp"/> <LinearLayout android:id="@+id/ll_point" android:layout_width="80dp" android:layout_height="80dp" android:layout_alignParentEnd="true" android:layout_alignParentRight="true" android:layout_alignParentTop="true" android:gravity="center"> <TextView android:id="@+id/point" android:layout_width="wrap_content" android:layout_height="18dp" android:background="@drawable/red_bg" android:gravity="center" android:singleLine="true" android:textColor="@android:color/white" android:textSize="12sp"/> </LinearLayout> </RelativeLayout>
ж•ҲжһңеҰӮдёӢпјҢиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҜ№жҜ”QQзҡ„зңҹе®һдҪ“йӘҢпјҢе°ҸзәўзӮ№е‘Ёиҫ№иҢғеӣҙзӮ№еҮ»зҡ„ж—¶еҖҷпјҢйғҪжҳҜеҸҜд»ҘзӣҙжҺҘжӢ–жӢҪе°ҸзәўзӮ№зҡ„гҖӮиҖғиҷ‘еҲ°зәўзӮ№зҡ„зӮ№еҮ»иҢғеӣҙжҜ”иҫғе°ҸпјҢжүҖд»Ҙз»ҷзәўзӮ№еўһеҠ дәҶдёҖдёӘе®Ҫй«ҳ80dpзҡ„зҲ¶layoutпјҢ然еҗҺжҲ‘们е°Ҷtouchе°ҸзәўзӮ№дәӢ件жӣҙж”№дёәtouchе°ҸзәўзӮ№зҲ¶layoutпјҢиҝҷж ·еҸӘиҰҒжҲ‘们зӮ№еҮ»дәҶе°ҸзәўзӮ№зҡ„зҲ¶layoutиҢғеӣҙпјҢйғҪдјҡж·»еҠ GooViewеҲ°WindowManagerдёӯгҖӮ

жҺҘдёӢжқҘ第дәҢжӯҘпјҢжҲ‘们е®ҢжҲҗж·»еҠ GooViewеҲ°WindowManagerдёӯзҡ„д»Јз ҒгҖӮ
з”ұдәҺжҲ‘们зҡ„GooViewеҲқе§Ӣж·»еҠ жҳҜд»ҺlistViewItemдёӯзәўзӮ№зҡ„touchдәӢ件ејҖе§Ӣзҡ„пјҢжүҖд»ҘжҲ‘们е…Ҳе®ҢжҲҗlistView adapterзҡ„е®һзҺ°гҖӮ
public class GooViewAapter extends BaseAdapter { private Context mContext; //и®°еҪ•е·Із»Ҹremoveзҡ„position private HashSet<Integer> mRemoved = new HashSet<Integer>(); private List<String> list = new ArrayList<String>(); public GooViewAapter(Context mContext, List<String> list) { super(); this.mContext = mContext; this.list = list; } @Override public int getCount() { return list.size(); } @Override public Object getItem(int position) { return list.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(final int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = View.inflate(mContext, R.layout.list_item_goo, null); } ViewHolder holder = ViewHolder.getHolder(convertView); holder.mContent.setText(list.get(position)); //itemеӣәе®ҡе°ҸзәўзӮ№layout LinearLayout pointLayout = holder.mPointLayout; //itemеӣәе®ҡе°ҸзәўзӮ№ final TextView point = holder.mPoint; boolean visiable = !mRemoved.contains(position); pointLayout.setVisibility(visiable ? View.VISIBLE : View.GONE); if (visiable) { point.setText(String.valueOf(position)); pointLayout.setTag(position); GooViewListener mGooListener = new GooViewListener(mContext, pointLayout) { @Override public void onDisappear(PointF mDragCenter) { super.onDisappear(mDragCenter); mRemoved.add(position); notifyDataSetChanged(); Utils.showToast(mContext, "position " + position + " disappear."); } @Override public void onReset(boolean isOutOfRange) { super.onReset(isOutOfRange); notifyDataSetChanged();//еҲ·ж–°ListView Utils.showToast(mContext, "position " + position + " reset."); } }; //еңЁpointзҲ¶еёғеұҖеҶ…зҡ„и§Ұзў°дәӢ件йғҪиҝӣиЎҢзӣ‘еҗ¬ pointLayout.setOnTouchListener(mGooListener); } return convertView; } static class ViewHolder { public ImageView mImage; public TextView mPoint; public LinearLayout mPointLayout; public TextView mContent; public ViewHolder(View convertView) { mImage = (ImageView) convertView.findViewById(R.id.iv_head); mPoint = (TextView) convertView.findViewById(R.id.point); mPointLayout = (LinearLayout) convertView.findViewById(R.id.ll_point); mContent = (TextView) convertView.findViewById(R.id.tv_content); } public static ViewHolder getHolder(View convertView) { ViewHolder holder = (ViewHolder) convertView.getTag(); if (holder == null) { holder = new ViewHolder(convertView); convertView.setTag(holder); } return holder; } } }з”ұдәҺlistviewйңҖиҰҒзҹҘйҒ“GooViewзҡ„зҠ¶жҖҒпјҢжүҖд»ҘжҲ‘们еңЁGooViewдёӯеўһеҠ дёҖдёӘжҺҘеҸЈпјҢз”ЁдәҺlistViewеӣһи°ғеӨ„зҗҶеҗҺз»ӯзҡ„йҖ»иҫ‘гҖӮ
interface OnDisappearListener { /** * GooView Disapper * * @param mDragCenter */ void onDisappear(PointF mDragCenter); /** * GooView onReset * * @param isOutOfRange */ void onReset(boolean isOutOfRange); }ж–°е»әдёҖдёӘе®һзҺ°дәҶOnTouchListenerд»ҘеҸҠOnDisappearListener ж–№жі•зҡ„зҡ„зұ»пјҢ***е°ҶиҝҷдёӘе®һзҺ°зұ»и®ҫзҪ®з»ҷitemдёӯзҡ„зәўзӮ№LayoutгҖӮ
public class GooViewListener implements OnTouchListener, OnDisappearListener { private WindowManager mWm; private WindowManager.LayoutParams mParams; private GooView mGooView; private View pointLayout; private int number; private final Context mContext; private Handler mHandler; public GooViewListener(Context mContext, View pointLayout) { this.mContext = mContext; this.pointLayout = pointLayout; this.number = (Integer) pointLayout.getTag(); mGooView = new GooView(mContext); mWm = (WindowManager) mContext.getSystemService(Context.WINDOW_SERVICE); mParams = new WindowManager.LayoutParams(); mParams.format = PixelFormat.TRANSLUCENT;//дҪҝзӘ—еҸЈж”ҜжҢҒйҖҸжҳҺеәҰ mHandler = new Handler(mContext.getMainLooper()); } @Override public boolean onTouch(View v, MotionEvent event) { int action = MotionEventCompat.getActionMasked(event); // еҪ“жҢүдёӢж—¶пјҢе°ҶиҮӘе®ҡд№үViewж·»еҠ еҲ°WindowManagerдёӯ if (action == MotionEvent.ACTION_DOWN) { ViewParent parent = v.getParent(); // иҜ·жұӮе…¶зҲ¶зә§ViewдёҚжӢҰжҲӘTouchдәӢ件 parent.requestDisallowInterceptTouchEvent(true); int[] points = new int[2]; //иҺ·еҸ–pointLayoutеңЁеұҸ幕дёӯзҡ„дҪҚзҪ®пјҲlayoutзҡ„е·ҰдёҠи§’еқҗж Үпјү pointLayout.getLocationInWindow(points); //иҺ·еҸ–еҲқе§Ӣе°ҸзәўзӮ№дёӯеҝғеқҗж Ү int x = points[0] + pointLayout.getWidth() / 2; int y = points[1] + pointLayout.getHeight() / 2; // еҲқе§ӢеҢ–еҪ“еүҚзӮ№еҮ»зҡ„itemзҡ„дҝЎжҒҜпјҢж•°еӯ—еҸҠеқҗж Ү mGooView.setStatusBarHeight(Utils.getStatusBarHeight(v)); mGooView.setNumber(number); mGooView.initCenter(x, y); //и®ҫзҪ®еҪ“еүҚGooViewж¶ҲеӨұзӣ‘еҗ¬ mGooView.setOnDisappearListener(this); // ж·»еҠ еҪ“еүҚGooViewеҲ°WindowManager mWm.addView(mGooView, mParams); pointLayout.setVisibility(View.INVISIBLE); } // е°ҶжүҖжңүtouchдәӢ件иҪ¬дәӨз»ҷGooViewеӨ„зҗҶ mGooView.onTouchEvent(event); return true; } @Override public void onDisappear(PointF mDragCenter) { //disappear дёӢдёҖжӯҘе®ҢжҲҗ } @Override public void onReset(boolean isOutOfRange) { // еҪ“dragPointеј№еӣһж—¶пјҢеҺ»йҷӨиҜҘViewпјҢзӯүдёӢж¬ЎACTION_DOWNзҡ„ж—¶еҖҷеҶҚж·»еҠ if (mWm != null && mGooView.getParent() != null) { mWm.removeView(mGooView); } } }иҝҷж ·дёӢжқҘпјҢжҲ‘们еҹәжң¬дёҠе®ҢжҲҗдәҶеӨ§йғЁеҲҶеҠҹиғҪпјҢзҺ°еңЁиҝҳе·®***дёҖжӯҘпјҢе°ұжҳҜGooViewи¶…еҮәиҢғеӣҙж¶ҲеӨұеҗҺзҡ„еӨ„зҗҶпјҢиҝҷйҮҢжҲ‘们用дёҖдёӘеё§еҠЁз”»жқҘе®ҢжҲҗзҲҶзӮёж•ҲжһңгҖӮ
public class BubbleLayout extends FrameLayout { Context context; public BubbleLayout(Context context) { super(context); this.context = context; } private int mCenterX, mCenterY; public void setCenter(int x, int y) { mCenterX = x; mCenterY = y; requestLayout(); } @Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { View child = getChildAt(0); // и®ҫзҪ®ViewеҲ°жҢҮе®ҡдҪҚзҪ® if (child != null && child.getVisibility() != GONE) { final int width = child.getMeasuredWidth(); final int height = child.getMeasuredHeight(); child.layout((int) (mCenterX - width / 2.0f), (int) (mCenterY - height / 2.0f) , (int) (mCenterX + width / 2.0f), (int) (mCenterY + height / 2.0f)); } } } @Override public void onDisappear(PointF mDragCenter) { if (mWm != null && mGooView.getParent() != null) { mWm.removeView(mGooView); //ж’ӯж”ҫж°”жіЎзҲҶзӮёеҠЁз”» ImageView imageView = new ImageView(mContext); imageView.setImageResource(R.drawable.anim_bubble_pop); AnimationDrawable mAnimDrawable = (AnimationDrawable) imageView .getDrawable(); final BubbleLayout bubbleLayout = new BubbleLayout(mContext); bubbleLayout.setCenter((int) mDragCenter.x, (int) mDragCenter.y - Utils.getStatusBarHeight(mGooView)); bubbleLayout.addView(imageView, new FrameLayout.LayoutParams( android.widget.FrameLayout.LayoutParams.WRAP_CONTENT, android.widget.FrameLayout.LayoutParams.WRAP_CONTENT)); mWm.addView(bubbleLayout, mParams); mAnimDrawable.start(); // ж’ӯж”ҫз»“жқҹеҗҺпјҢеҲ йҷӨиҜҘbubbleLayout mHandler.postDelayed(new Runnable() { @Override public void run() { mWm.removeView(bubbleLayout); } }, 501); } }е…ідәҺAndroidдёӯжҖҺд№ҲиҮӘе®ҡд№үжҺ§д»¶й—®йўҳзҡ„и§Јзӯ”е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢеҰӮжһңдҪ иҝҳжңүеҫҲеӨҡз–‘жғ‘жІЎжңүи§ЈејҖпјҢеҸҜд»Ҙе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“дәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ