这篇文章给大家分享的是有关React Native打包apk会遇到什么问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
生成一个签名密钥
在项目的目录下打开cmd命令窗口输入一下命令运行:
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000这条命令会要求你输入密钥库(keystore)和对应密钥的密码,然后设置一些发行相关的信息。最后它会生成一个叫做my-release-key.keystore的密钥库文件。注意密匙库和密码自己写的,如果是测试随便即可
在运行上面这条语句之后,密钥库里应该已经生成了一个单独的密钥,有效期为10000天。--alias参数后面的别名是你将来为应用签名时所需要用到的,所以记得记录这个别名。
注意:请记得妥善地保管好你的密钥库文件,不要上传到版本库或者其它的地方。
设置gradle变量
把my-release-key.keystore文件放到你工程中的android/app文件夹下。

编辑~/.gradle/gradle.properties(没有这个文件你就创建一个),添加如下的代码(注意把其中的****替换为相应密码)
这里是官网的教程,这里会有一个坑,其实我们需要把这个文件放到android的目录下:

并在文件中添加一下代码:
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias
MYAPP_RELEASE_STORE_PASSWORD=123456
MYAPP_RELEASE_KEY_PASSWORD=123456添加签名到项目的gradle配置文件
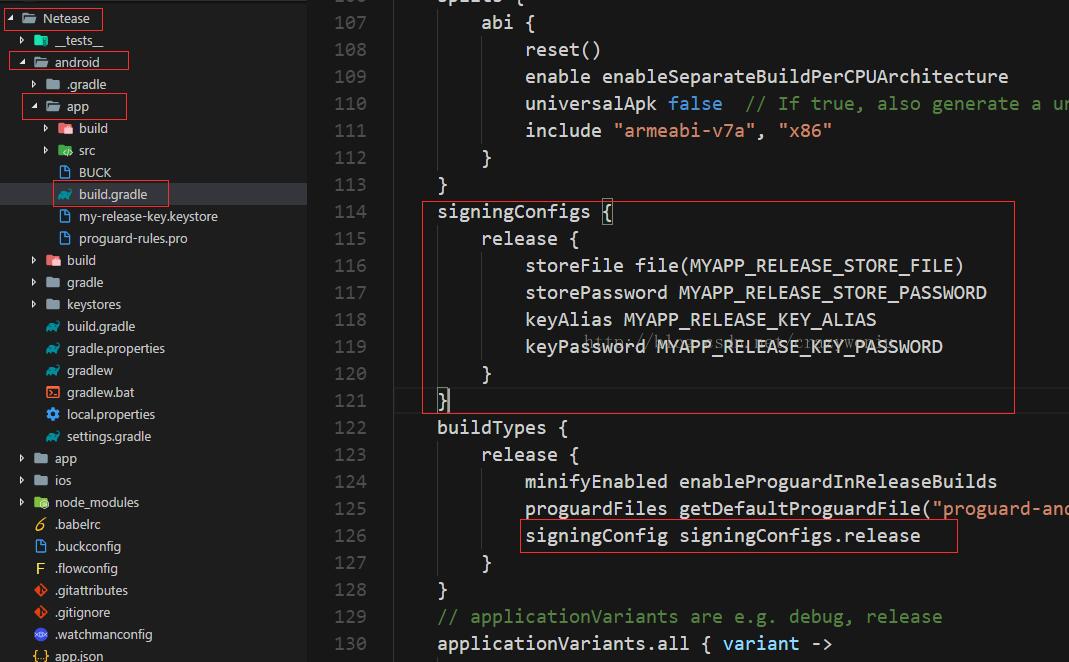
编辑你项目目录下的android/app/build.gradle,添加如下的签名配置:
signingConfigs {
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
}
}
生成发行APK包
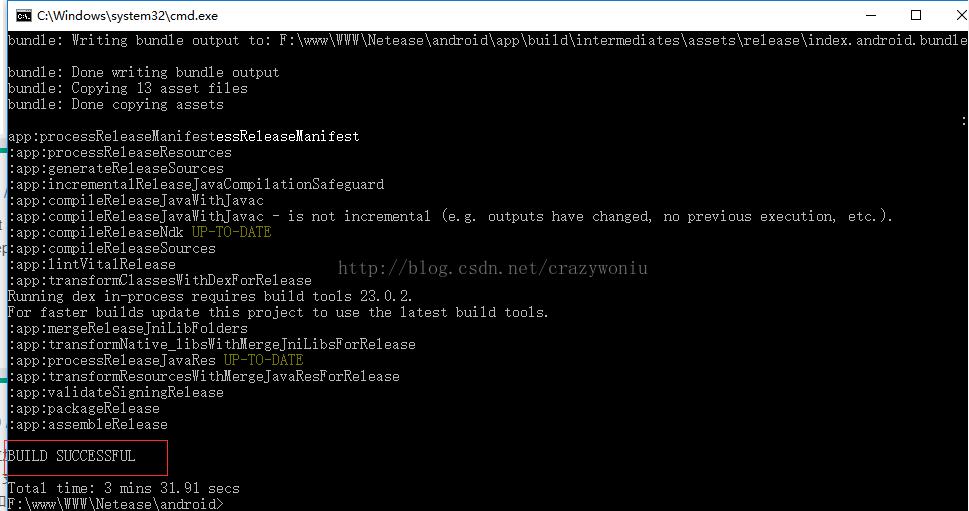
windows下输入一下命令:
cd android && gradlew assembleRelease等待打包结果,如果看到如下结果说明成功了,如果没有成功欢迎大家贴出你的错误一起总结

生成的APK文件位于android/app/build/outputs/apk/app-release.apk,它已经可以用来发布了。
感谢各位的阅读!关于“React Native打包apk会遇到什么问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。