这篇文章主要介绍了如何使用android实现左右侧滑菜单效果的方法,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
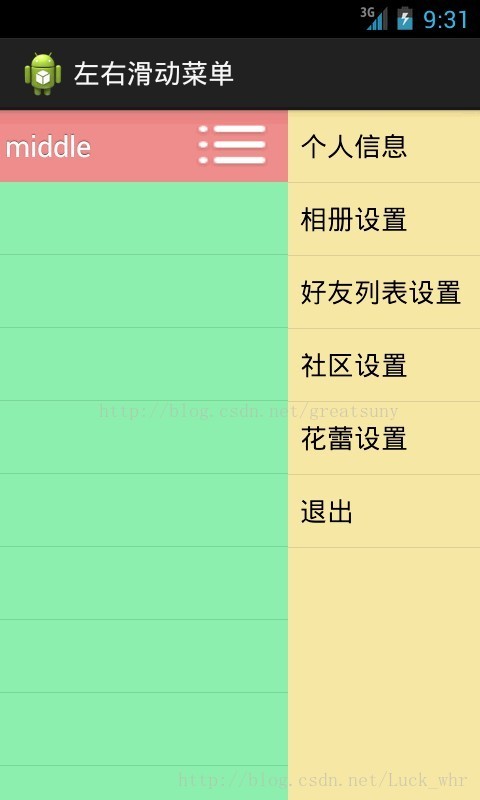
在android开发中,左右侧滑菜单的开发已成为我们现在开发的必备技术之一,再次之前,我没有做过相类似的demo,但是项目的开发有要求有这样的效果,而且大家都知道,虽然网上由开源的代码,但是不仅种类多,看着一个头两个大,而且代码不好分离。因此我们无法简化成自己的demo,为此,还查阅了很多别人的资料,最后做出了自己想要的效果,具体效果如下所示:
图1 左边菜单

图2 右边菜单

今天要做的是把两个效果结合在一起,左右侧滑菜单
话不多说,直接上代码:
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<android.support.v4.widget.DrawerLayout
android:id="@+id/dl"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/tv" >
<!-- 作为侧拉菜单 主页面显示的效果 要写在布局的最上面 首先进行加载 -->
<FrameLayout
android:id="@+id/fl"
android:layout_width="match_parent"
android:layout_height="match_parent" >
</FrameLayout>
<ListView
android:id="@+id/lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ff0"
android:layout_gravity="left" >
</ListView>
<LinearLayout
android:id="@+id/ll"
android:layout_width="200dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#0ff"
android:orientation="vertical" >
<ImageView
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="呵呵呵" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
frag_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="20dp"
android:text="标题" />
<ImageView
android:id="@+id/iv"
android:layout_width="100dp"
android:layout_height="100dp"
android:src="@drawable/ic_launcher" />
</LinearLayout>MainActivity.java:
import java.util.ArrayList;
import java.util.List;
import com.example.day12drawerlayout1.fragment.MainFragment;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTransaction;
import android.support.v4.widget.DrawerLayout;
import android.support.v4.widget.DrawerLayout.DrawerListener;
import android.util.Log;
import android.view.Gravity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
/**
* 1、静态和动态Fragment的使用
* 静态 直接在布局中使用<fragment />
* 动态 使用管理器 得到一个事务 然后使用事务调用replace方法 把一个Fragment对象替换到指定id的FramLayout帧布局中
* @author Administrator
*
*/
public class MainActivity extends FragmentActivity {
DrawerLayout dl;
ListView lv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dl = (DrawerLayout) findViewById(R.id.dl);
// FrameLayout fl = (FrameLayout) findViewById(R.id.fl);
// fl.setOnClickListener(new OnClickListener() {
//
// @Override
// public void onClick(View v) {
// // TODO Auto-generated method stub
// dl.openDrawer(Gravity.RIGHT);
// }
// });
/**
* set 一般是只有一个 如果再次调用会把前面的覆盖掉
* 和
* add 把数据添加进去 不会覆盖之前的内容
*/
dl.addDrawerListener(new DrawerListener() {
//滑动状态发生改变的时候 会调用该方法
@Override
public void onDrawerStateChanged(int arg0) {
// TODO Auto-generated method stub
Log.i("===============================", "StateChanged" + arg0);
}
//监听滑动过程中 边界的位置
@Override
public void onDrawerSlide(View arg0, float arg1) {
// TODO Auto-generated method stub
Log.i("===============================", "DrawerSlide" + arg1);
}
//监听侧拉是否完全展开
@Override
public void onDrawerOpened(View arg0) {
// TODO Auto-generated method stub
Log.i("===============================", "DrawerOpened");
}
//监听侧拉是否被关闭
@Override
public void onDrawerClosed(View arg0) {
// TODO Auto-generated method stub
Log.i("===============================", "DrawerClosed");
}
});
showMain();
showLV();
}
public DrawerLayout getDL(){
return dl;
}
private void showLV() {
lv = (ListView) findViewById(R.id.lv);
final List<String> list = new ArrayList<String>();
for (int i = 1; i < 30; i++) {
list.add("条目"+i);
}
ArrayAdapter<String> adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, list);
lv.setAdapter(adapter);
lv.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view,
int position, long id) {
// TODO Auto-generated method stub
dl.closeDrawer(Gravity.LEFT);
//把点击的listview控件中的值 赋值到主Fragment对象中
MainFragment fragment = (MainFragment) getSupportFragmentManager().findFragmentByTag("main");
fragment.setData(list.get(position));
}
});
}
/**
* 在侧拉效果的页面中 用来显示主页面的效果
*/
private void showMain() {
//动态加载Fragment
FragmentTransaction transaction = getSupportFragmentManager().beginTransaction();
//参数1:FramLayout控件的id, 要替换的Fragment对象
transaction.replace(R.id.fl, new MainFragment(), "main");
transaction.commit();
}
}MainFragment.java:
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.example.day12drawerlayout1.MainActivity;
import com.example.day12drawerlayout1.R;
public class MainFragment extends Fragment{
TextView tv;
ImageView iv;
@Override
@Nullable
public View onCreateView(LayoutInflater inflater,
@Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = View.inflate(getActivity(), R.layout.frag_main, null);
tv = (TextView) view.findViewById(R.id.tv_title);
iv = (ImageView) view.findViewById(R.id.iv);
iv.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
MainActivity activity = (MainActivity) getActivity();
activity.getDL().openDrawer(Gravity.RIGHT);
}
});
return view;
}
public void setData(String str){
tv.setText(str);
}
}感谢你能够认真阅读完这篇文章,希望小编分享的“如何使用android实现左右侧滑菜单效果的方法”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。