Android 中ImageView的ScaleType使用方法
ImageView的ScaleType属性,表示的是ImageView中资源图片的填充方式。scaleType的属性值有好几种,分别是:
这里要注意:matrix表示一种填充方式叫默认填充,如果布局和代码中不设置ScaleType属性,ImageView默认是fitCenter!
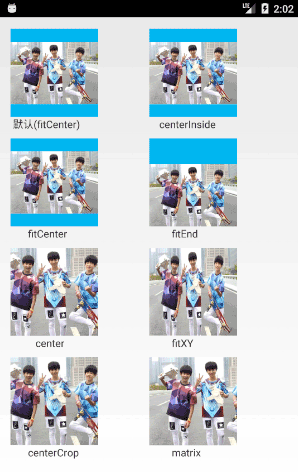
先上效果图

此处为了效果对比,ImageView统一设置120dp:120dp正方形,而图片则是大约3:2的普通长方形。
总结:
android:scaleType=”center”保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
android:scaleType=”centerCrop”以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
android:scaleType=”centerInside”以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
android:scaleType=”matrix”不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
android:scaleType=”fitCenter”把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示。
android:scaleType=”fitEnd”把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置。
android:scaleType=”fitStart”把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置。
android:scaleType=”fitXY”把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.
如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。