Android ViewFlipper的详解
前言:
View Flipper,是ViewAnimator的子类,而ViewAnimator又是继承自FrameLayout,而FrameLayout就是平时基本上只显示一个子视图的布局,由于FrameLayout下不好确定子视图的位置,所以很多情况下子视图之前存在相互遮挡,这样就造成了很多时候我们基本上只要求FrameLayout显示一个子视图,然后通过某些控制来实现切换。正好,ViewFlipper帮我们实现了这个工作,我们需要做的就是,选择恰当的时机调用其恰当的方法即可
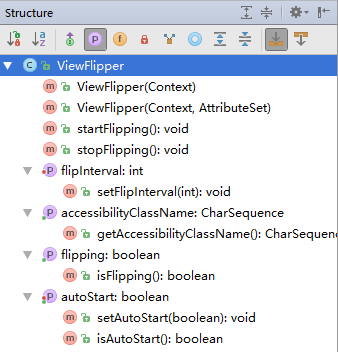
类结构

| 方法 | 意义 |
|---|---|
| startFlipping | 开始浏览 |
| stopFlipping | 停止浏览 |
| setFlipInterval | 设置View之间切换的时间间隔 |
| getAccessibilityClassName | 获取类名称 |
| isFlipping | 判断是否正在浏览 |
| setAutoStart | 设置是否自动开始浏览 |
| isAutoStart | 判断是否为自动开始浏览 |
基本使用
1. 动画定义
scalein.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="1000"
android:fromXScale="0.2"
android:fromYScale="0.2"
android:toYScale="1"
android:toXScale="1"
android:pivotX="50%"
android:pivotY="50%"
>
</scale>
</set>
scaleout.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<scale
android:duration="1000"
android:fromXScale="1"
android:fromYScale="1"
android:toYScale="0.2"
android:toXScale="0.2"
android:pivotX="50%"
android:pivotY="50%">
</scale>
</set>
2. 布局文件
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="jzfp.gs.com.animationdemo.MainActivity">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="@color/colorPrimary"></android.support.v7.widget.Toolbar>
<!--渐入动画 和 渐出动画定义-->
<ViewFlipper
android:id="@+id/vf"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:inAnimation="@anim/scalein"
android:outAnimation="@anim/scaleout">
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/one" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/two" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@mipmap/three" />
</ViewFlipper>
</LinearLayout>
3. 左右滑动切换
public class MainActivity extends AppCompatActivity {
private ViewFlipper viewFlipper = null;
float PosX = 0, CurrentX = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setNavigationIcon(R.drawable.left);
setSupportActionBar(toolbar);//设置ActionBar
viewFlipper = (ViewFlipper) findViewById(R.id.vf);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
PosX = event.getX();
break;
case MotionEvent.ACTION_MOVE:
CurrentX = event.getX();
break;
case MotionEvent.ACTION_UP:
if (CurrentX - PosX > 25.0) {//向右滑动切换到上一页
viewFlipper.showPrevious();
} else if (CurrentX - PosX < -25.0) {//向左滑动,切换到下一页
viewFlipper.showNext();
}
}
return true;
}
}
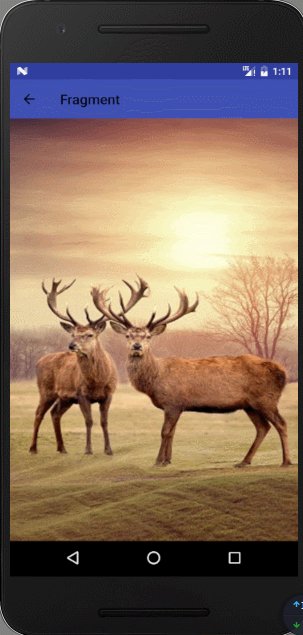
实际效果

以上就是Android ViewFlipper的使用方法,如有疑问请留言或者到本站社区交流讨论,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。