小编给大家分享一下ViewPager如何实现轮播图Banner/引导页Guide,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
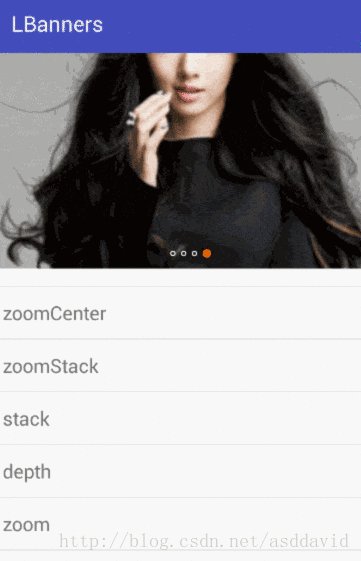
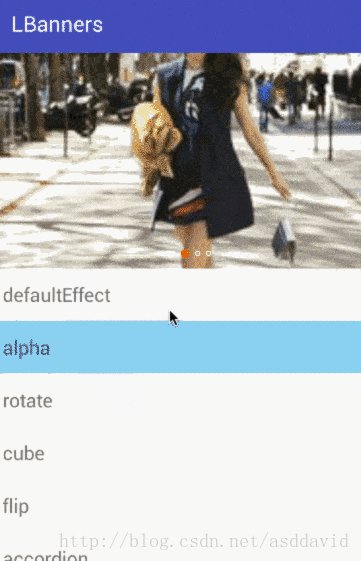
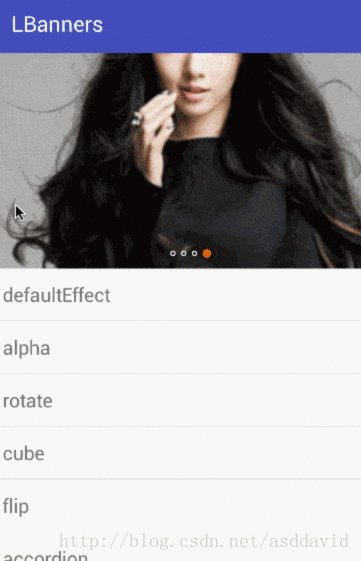
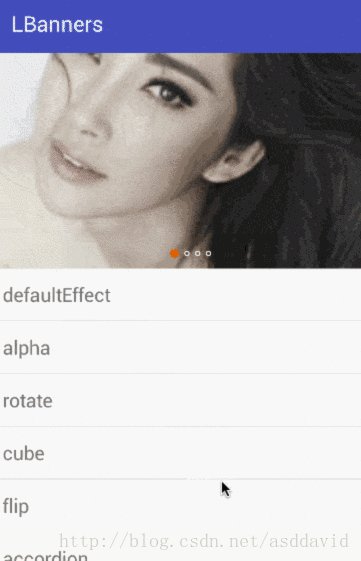
Banner效果:

Github链接地址:https://github.com/Allure0/LMBanners
昨天,有使用此库的同学提出需求,想在引导页的时候用这个库并且最后一页有进入按钮如何实现,为满足他的需求,也方便更多开发者是快速实现。进行了简单的扩展支持Guide模式的使用。
Guide效果图:

OK,效果如图所以,咱们此库满足了既可在Banner上使用也可以快速在第一次安装应用的时候引导页使用。
Banner与Guide有什么区别?
引导页的最后一页有按钮,Banners没有
引导页的底部原点距离较大,Banners可以几乎固定
Banner基础上扩展实现第一步:添加按钮
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.allure.lbanners.viewpager.HorizonVerticalViewPager
android:id="@+id/gallery"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:unselectedAlpha="1"></com.allure.lbanners.viewpager.HorizonVerticalViewPager>
<LinearLayout
android:id="@+id/indicatorLayout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center"
android:orientation="horizontal"
android:padding="20dp"></LinearLayout>
<Button
android:id="@+id/btn_start"
android:layout_width="104dp"
android:layout_height="29dp"
android:layout_above="@id/indicatorLayout"
android:layout_centerHorizontal="true"
android:layout_marginBottom="40dp"
android:background="@drawable/banners_btn_shape"
android:gravity="center"
android:text="立即开启"
android:textColor="#f24814"
android:textSize="12sp" />
</RelativeLayout>相比于原来咱们新增了按钮,这时候咱们按照这个布局运行在每一个界面都包含了Button,而引导页模式只有在最后一页需要展示按钮。
Banner基础上扩展实现第二步:按钮的控制与模式支持
模式的支持
attrs.xml下新增自定义属性
<!--是否为引导页-->
<attr name="isGuide" format="boolean"></attr>
<attr name="indicatorBottomPadding" format="integer"></attr>按钮的控制
在ViewPager中咱们控制按钮可以在ViewPager.OnPageChangeListener的接口方法中onPageScrolled进行控制
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
Log.d("LMBanners", "onPageScrolled was invoke()");
int realPosition = position %= showCount;
if(!isGuide){
btnStart.setVisibility(View.GONE);
return;
}
if (realPosition == getItemCount() - 2) {
if (positionOffset > 0.5f) {
if (btnStart != null) {
ViewHelper.setAlpha(btnStart, positionOffset);
btnStart.setVisibility(View.VISIBLE);
}
} else {
btnStart.setVisibility(View.GONE);
}
} else if (realPosition == getItemCount() - 1) {
if (positionOffset < 0.5f) {
btnStart.setVisibility(View.VISIBLE);
ViewHelper.setAlpha(btnStart, 1.0f - positionOffset);
} else {
btnStart.setVisibility(View.GONE);
}
} else {
btnStart.setVisibility(View.GONE);
}
}以上代码中isGuide咱们判断是哪一种模式,如果不是Guide引导页模式,直接设置按钮不显示,并且跳出程序。
如果是Guide引导页模式,咱们针对倒数第二页与最后的控制的滑动距离来判断了按钮的显示。
核心点:
positionOffset:表示滑动的距离
向左滑动1—->>0.5>>0
向右滑动0—->>0.5>>1
根据滑动的距离进行按钮的一个渐变显示。
Banner基础上扩展实现第三步:按钮的点击回调
点击按钮需要执行开发者的自身逻辑跳转,咱们用接口回调完成
public interface onStartListener {
void startOpen();
}Banner基础上扩展实现第四步:Guide模式使用方式
对比banner只需要增加以下代码,如果需要其他属性可以自己设置(如,不自动滚动,不设置循环播放等等)
//设置为全屏
mLBanners.setLayoutParams(new LinearLayout.LayoutParams(LinearLayout.LayoutParams.MATCH_PARENT, LinearLayout.LayoutParams.MATCH_PARENT));
//true为Guide模式,false为banner模式
mLBanners.isGuide(true);
mLBanners.setOnStartListener(new LMBanners.onStartListener() {
@Override
public void startOpen() {
//回调跳转的逻辑
Toast.makeText(MainActivity.this,"我要进入主界面",1).show();
}
});以上是“ViewPager如何实现轮播图Banner/引导页Guide”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。