一、简介

二、方法
1)ScrollView垂直滚动控件使用方法
1、在layout布局文件的最外层建立一个ScrollView控件
2、在ScrollView控件中加入一个LinearLayout控件,并且把它的orientation设置为vertical
3、在LinearLayout控件中放入多个装有图片的ImageView控件
三、代码实例
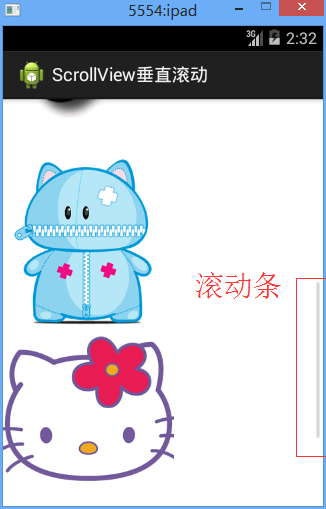
1、效果图


2、代码
/Ex27ScrollView/src/fry/Activity01.java
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
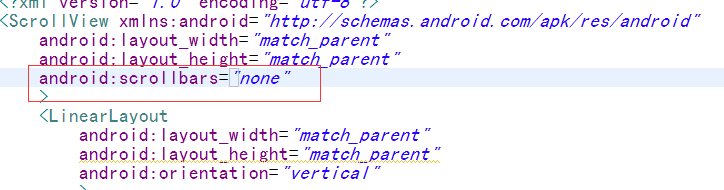
android:scrollbars="none"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item1"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item2"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item3"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item4"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/item5"
/>
</LinearLayout>
</ScrollView>
四、注意点
1、ScrollView控件是放在layout的最外层
2、ScrollView控件中控制进度条的属性android:scrollbars
android:scrollbars="none"
是将滚动条设置为没有

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。