随着混合开发模式比较流行,很多时候,我们需要在原生的基础上,使用 WebView 加载网页,这样控制更加方便。今天我们来看看,如何将 Java 对象 和 List 集合传值给 JS 调用。
如何将 Java 对象实例传值给 JS
其实将我们在 Android 原生中将 Java 对象实例传值给 JS 承认并且可以使用的对象,方法非常简单。我们来举个例子。
html 文件
我们在本地写了一个 html 文件,放在 assets 目录中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<h2 id="name" ></h2>
<h2 id="age"></h2>
<h2 id="sex"></h2>
<script>
// Android需要调用的方法
function callJS(){
document.getElementById("age").innerHTML=person.getAge();
document.getElementById("name").innerHTML=person.getName();
document.getElementById("sex").innerHTML=person.getSex();
}
</script>
</head>
</html>
看到 callJS() 函数中的 person 了吗?它就是我们传值进行的 Java 对象实例。直接就可以使用,获取了年龄,名字,和性别属性。那我们该如何声明该对象,才会被 JS 所承认呢?
Java 对象
来,看看,我们是如何创建 Person 这个实体类的。代码如下:
package com.loonggg.wedswebview;
import android.webkit.JavascriptInterface;
/**
* Created by loonggg on 2017/5/11.
*/
public class Person {
private String name;
private String age;
private String sex;
@JavascriptInterface
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public void setSex(String sex) {
this.sex = sex;
}
@JavascriptInterface
public String getSex() {
return sex;
}
@JavascriptInterface
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
看到我们实体类 Person 中每个get方法的上面有一个 @JavascriptInterface 的注解了吗?它的意思就是告诉 JS ,这个可以用,所以我们在 Html 文件中,使用 person.get()对应的方法,可以获取到内容。
在 WebView 上是这样传值的:
webView.loadUrl("file:///android_asset/test_object.html");
final Person p = new Person();
p.setName("loonggg");
p.setAge("28");
p.setSex("男");
wv.addJavascriptInterface(p, "person");
wv.loadUrl("javascript:callJS()");
wv.addJavascriptInterface(p, “person”); 的意思就是注入 Java 对象 p 给 webview 为 person,在 JS 调用的时候,对应的就是 person 。
wv.loadUrl(“JavaScript:callJS()”);这句话的意思就是:调用JS中的方法 callJS()函数方法。
Java List如何传给 JS 呢?
其实按道理来说,是不可以将List集合直接传值给 JS 使用,但是既然对象可以传值,JS 可以调用 java 对象,也可以调用 Android 中的方法,那我们就一拆分的形式传过去。
Html 文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<h2 id="name" ></h2>
<h2 id="age"></h2>
<h2 id="sex"></h2>
<h2>List传值测试</h2>
<h2 id="name1" ></h2>
<h2 id="age1"></h2>
<h2 id="sex1"></h2>
<script>
// Android需要调用的方法
function callJS(){
document.getElementById("age").innerHTML=person.getAge();
document.getElementById("name").innerHTML=person.getName();
document.getElementById("sex").innerHTML=person.getSex();
}
function callListJS(){
document.getElementById("age1").innerHTML=window.javatojs.getPersonObject(0).getAge();
document.getElementById("name1").innerHTML=window.javatojs.getPersonObject(0).getName();
document.getElementById("sex1").innerHTML=window.javatojs.getPersonObject(0).getSex()
}
</script>
</head>
</html>
拆分传值
如何拆分呢?就是在JS中调用 Android中的方法,里面可以按照索引返回集合中的对象,然后再获取对象中的属性。代码如下:
/**
* 该方法将在js脚本中,通过window.javatojs.....()进行调用
*
* @return
*/
@JavascriptInterface
public Person getPersonObject(int index) {
return list.get(index);
}
@JavascriptInterface
public int getSize() {
return list.size();
}
list.add(p);
wv.addJavascriptInterface(this, "javatojs");
wv.loadUrl("javascript:callListJS()");
整个Acitvity中所有的代码
public class MainActivity extends AppCompatActivity {
private WebView wv;
private List<Person> list = new ArrayList<Person>();
@SuppressLint("JavascriptInterface")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
wv = new WebView(this);
setContentView(wv);
WebSettings ws = wv.getSettings();
ws.setJavaScriptEnabled(true);
ws.setUseWideViewPort(true);//适应分辨率
ws.setLoadWithOverviewMode(true);
wv.loadUrl("file:///android_asset/test_object.html");
final Person p = new Person();
p.setName("loonggg");
p.setAge("28");
p.setSex("男");
wv.addJavascriptInterface(p, "person");
list.add(p);
wv.addJavascriptInterface(this, "javatojs");
wv.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
super.onPageFinished(view, url);
wv.loadUrl("javascript:callJS()");
wv.loadUrl("javascript:callListJS()");
}
});
}
/**
* 该方法将在js脚本中,通过window.javatojs.....()进行调用
*
* @return
*/
@JavascriptInterface
public Person getPersonObject(int index) {
return list.get(index);
}
@JavascriptInterface
public int getSize() {
return list.size();
}
}
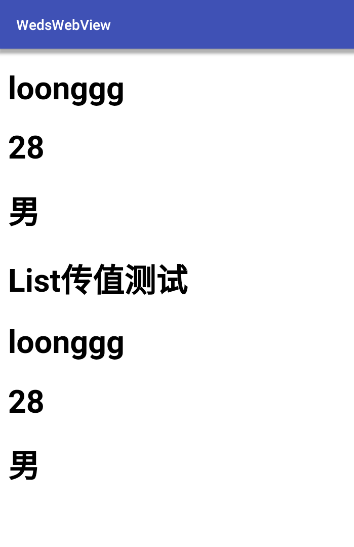
效果图

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。