怎么在Android中利用GridView实现一个水平滚动功能?很多新手对此不是很清楚,为了帮助大家解决这个难题,下面小编将为大家详细讲解,有这方面需求的人可以来学习下,希望你能有所收获。
Android为我们提供了竖直方向的滚动控件GridView,但如果我们想让它水平滚动起来,就需要自己实现了。
以下使用的测试数据datas集合都为List<ResolveInfo>类型,用来存储手机中的所有App
public static List<ResolveInfo> getAppData(Context context) {
PackageManager packageManager = context.getPackageManager();
Intent mainIntent = new Intent(Intent.ACTION_MAIN, null);
mainIntent.addCategory(Intent.CATEGORY_LAUNCHER);
return packageManager.queryIntentActivities(mainIntent, 0);
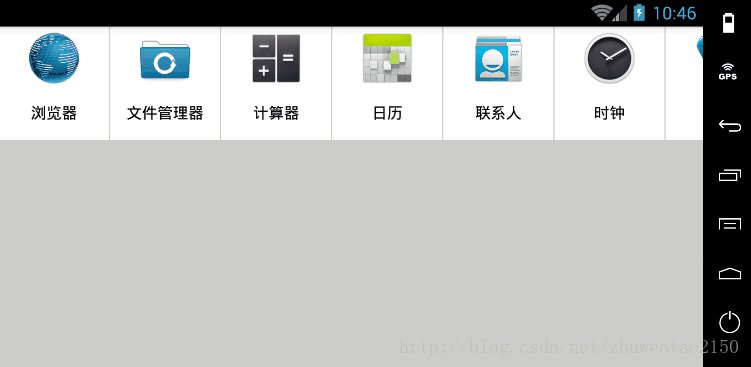
}一、单行横向显示

实现思路
具体实现
关键代码
/**
* 将GridView改成单行横向布局
*/
private void changeGridView() {
// item宽度
int itemWidth = DensityUtil.dip2px(this, 100);
// item之间的间隔
int itemPaddingH = DensityUtil.dip2px(this, 1);
int size = datas.size();
// 计算GridView宽度
int gridviewWidth = size * (itemWidth + itemPaddingH);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
gridviewWidth, LinearLayout.LayoutParams.MATCH_PARENT);
mContentGv.setLayoutParams(params);
mContentGv.setColumnWidth(itemWidth);
mContentGv.setHorizontalSpacing(itemPaddingH);
mContentGv.setStretchMode(GridView.NO_STRETCH);
mContentGv.setNumColumns(size);
}这里用到的dip2px方法是根据手机的分辨率从 dp 的单位 转成为 px(像素)
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
* @param context 上下文
* @param dpValue dp值
* @return px值
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}在布局文件中,使用HorizontalScrollView包裹GridView
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<GridView
android:id="@+id/gv_horizontal_gridview_line"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"/>
</LinearLayout>
</HorizontalScrollView>通过以上设置,再加上Adapter适配器就能实现单行横向滚动了,适配器使用常规的实现方式就行,这里就不贴了
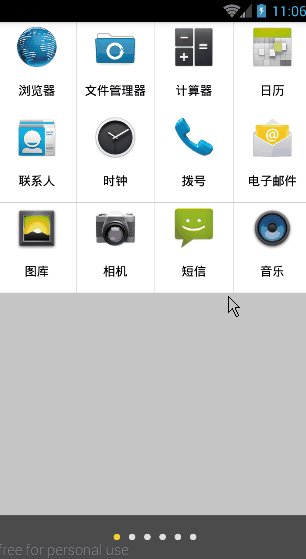
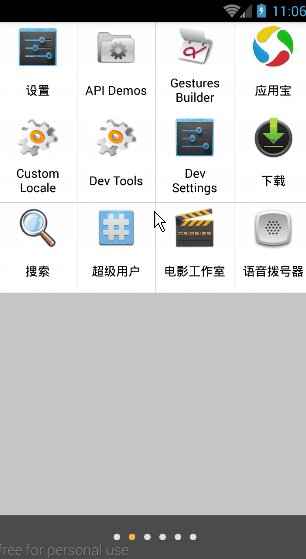
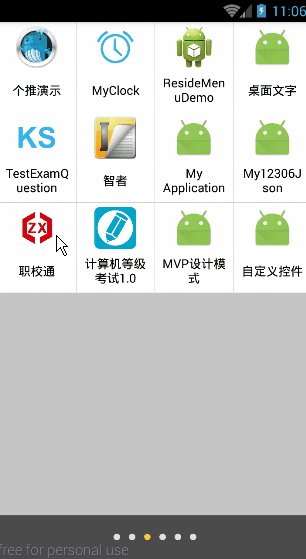
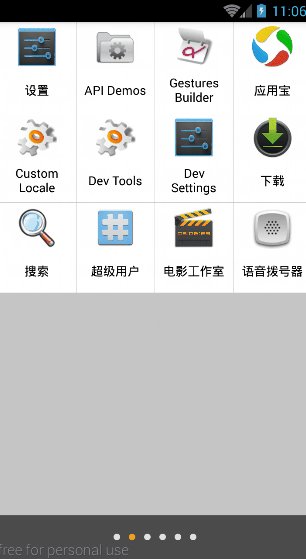
二、多行横向分页显示

实现思路
具体实现
数据量很多时,需要进行分页,计算方式
需要页数 = 总数量 ÷ 每页显示数量
有些整除不了的,就需要使用Math.ceil()函数,向上取整
关键代码
/**
* 获取系统所有的应用程序,根据每页需要显示的item数量,生成相应数量的GridView页面
*/
private void initViews(List<ResolveInfo> datas) {
int dataSize = datas.size();
// (需要页数 = 总数量 ÷ 每页显示数量)向上取整数
int PageCount = (int) Math.ceil(dataSize / APP_SIZE);
mGridViewList = new ArrayList<>();
for (int i = 0; i <= PageCount; i++) {
GridView appPage = new GridView(this);
appPage.setAdapter(new HorizontalGvAdapter(this, datas, i));
appPage.setNumColumns(4);
appPage.setVerticalSpacing(1);
appPage.setHorizontalSpacing(1);
appPage.setHorizontalScrollBarEnabled(false);
appPage.setVerticalScrollBarEnabled(false);
mGridViewList.add(appPage);
}
if(dataSize % APP_SIZE == 0){
mGridViewList.remove(mGridViewList.size()-1);
PageCount--;
}
mGvPagerAdapter = new HorizontalGvPagerAdapter(mGridViewList);
viewPager.setAdapter(mGvPagerAdapter);
viewPager.addOnPageChangeListener(new MyPageChangeListener());
addDot(PageCount);
}当总数量 ÷ 每页显示数量刚好被整除时,会出现一页空白页的情况,这个时候需要去掉多出来的那一页
if(dataSize % APP_SIZE == 0){
mGridViewList.remove(mGridViewList.size()-1);
PageCount--;
}Adapter在创建初期就要对显示的数据进行控制,因为这里每个GridView都有一个单独的Adapter,所以需要对其显示的datas进行动态计算
通过传入构造方法的数据进行动态计算,可以得出数据开始加载的位置、结束加载的位置
HorizontalGvAdapter的构造方法:
/**
* 所有应用数据
*/
private List<ResolveInfo> mAppDatas = new ArrayList<ResolveInfo>();
public HorizontalGvAdapter(Context context, List<ResolveInfo> list, int page) {
this.mContext = context;
// 开始加载的位置
int pageStart = page * HorizontalGridViewAct.APP_SIZE;
// 结束加载的位置
int pageEnd = pageStart + HorizontalGridViewAct.APP_SIZE;
while ((pageStart < list.size()) && (pageStart < pageEnd)) {
mAppDatas.add(list.get(pageStart));
pageStart++;
}
}如果需要加小圆点的话,可以先在布局中用一个空LinearLayout当小圆点的容器
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical">
<android.support.v4.view.ViewPager
android:id="@+id/vp_horizontal_gridview"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:layout_gravity="center"
android:background="#c5c5c5"
android:scaleType="fitXY"/>
<!-- 底部小圆点 -->
<LinearLayout
android:id="@+id/ll_dot_container"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#4b4b4b"
android:layout_gravity="bottom"
android:gravity="center"
android:orientation="horizontal"/>
</LinearLayout>然后在代码中用List<View>来保存创建的小圆点
// 放圆点的list
private List<View> dotViewsList;
/**
* 创建指定数量的圆点
* @param dotNumber viewPager的数量
*/
private void addDot(int dotNumber) {
if (null == dotViewsList) {
dotViewsList = new ArrayList<View>();
}
LinearLayout dotLayout = (LinearLayout) findViewById(R.id.ll_dot_container);
for (int i = 0; i <= dotNumber; i++) {
ImageView dotView = new ImageView(this);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(
FrameLayout.LayoutParams.WRAP_CONTENT,
FrameLayout.LayoutParams.WRAP_CONTENT);
// 圆点与圆点之间的距离
params.leftMargin = 10;
params.rightMargin = 10;
// 圆点的大小
params.height = 15;
params.width = 15;
dotLayout.addView(dotView, params);
dotViewsList.add(dotView);
}
// 设置圆点默认选中第一个
setDotShow(0);
}
动态添加完小圆点后,就可以设置它们的选中状态了,这里只需要更改对应小圆点的图片显示就行
/**
* 显示底部圆点导航
* @param position 选中哪个圆点
*/
private void setDotShow(int position){
if (dotViewsList == null){
return;
}
for (int i = 0; i < dotViewsList.size(); i++) {
if (i == position) {
dotViewsList.get(position).setBackgroundResource(R.drawable.ic_dot_on);
} else {
dotViewsList.get(i).setBackgroundResource(R.drawable.ic_dot_off);
}
}
}看完上述内容是否对您有帮助呢?如果还想对相关知识有进一步的了解或阅读更多相关文章,请关注亿速云行业资讯频道,感谢您对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。