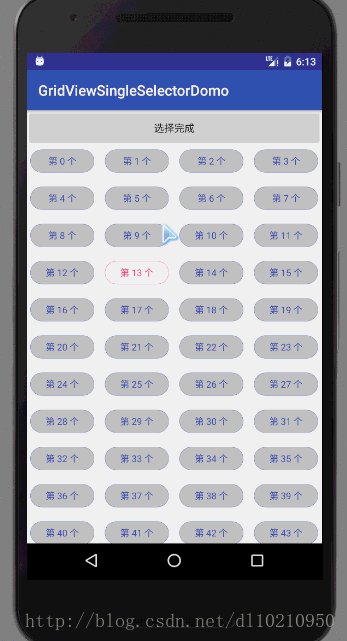
先看看GridView实现单选效果

如果是你需要的,你可以继续往下看了
实现起来比较简单,直接上代码
主Activity的布局,一个Button用来跳转到筛选Activity一个TextView用来显示筛选后的到的结果
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.duanlian.gridviewsingleselectordomo.MainActivity"> <Button android:layout_width="match_parent" android:layout_height="50dp" android:onClick="buttonClick" android:text="去筛选"/> <TextView android:id="@+id/tv_result" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="30dp" android:textColor="@color/colorAccent" android:layout_centerInParent="true" android:text="筛选结果"/> </RelativeLayout>
MainActivity你的代码逻辑,注释已经加上
package com.duanlian.gridviewsingleselectordomo;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView mTextView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mTextView = (TextView) findViewById(R.id.tv_result);
}
/**
* button的点击监听
* @param view
*/
public void buttonClick(View view) {
//跳转到筛选的activity
Intent intent = new Intent(MainActivity.this, SingleSelectorActivity.class);
//通过带返回值的跳转来的到下一个页面带过来的值
startActivityForResult(intent,888);
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 888 && resultCode == 999) {
//拿到上一个页面finish后带过来的值
String pos = data.getStringExtra("pos");
mTextView.setText(pos);
}
}
}
然后就是筛选Activity,布局就一个GridView用来显示待选项,
一个Button用来点击返回主Activity并且把选择的值带过去
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_single_selector" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.duanlian.gridviewsingleselectordomo.SingleSelectorActivity"> <Button android:id="@+id/button" android:layout_width="match_parent" android:layout_height="50dp" android:onClick="buttonFinish" android:text="选择完成"/> <GridView android:id="@+id/gridView" android:layout_below="@+id/button" android:layout_width="match_parent" android:layout_height="match_parent" android:columnWidth="80dp" android:horizontalSpacing="5dp" android:verticalSpacing="10dp" android:numColumns="auto_fit"/> </RelativeLayout>
然后就是筛选逻辑
package com.duanlian.gridviewsingleselectordomo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import java.util.ArrayList;
import java.util.List;
public class SingleSelectorActivity extends AppCompatActivity {
private GridView mGridView;
private List<String> mList;
private GridViewAdapter mAdapter;
int selectorPosition = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_single_selector);
initView();
}
private void initView() {
mGridView = (GridView) findViewById(R.id.gridView);
//添加数据
mList = new ArrayList<>();
for (int i = 0; i < 100; i++) {
mList.add("第 " + i + " 个");
}
mAdapter = new GridViewAdapter(this, mList);
mGridView.setAdapter(mAdapter);
//gridView的点击事件
mGridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
//把点击的position传递到adapter里面去
mAdapter.changeState(position);
selectorPosition = position;
}
});
}
/**
* button的点击监听
*
* @param view
*/
public void buttonFinish(View view) {
Intent intent = new Intent();
intent.putExtra("pos", "第 " + selectorPosition + " 个");
setResult(999, intent);
finish();
}
}
主要的状态改变还是在Adapter里面
package com.duanlian.gridviewsingleselectordomo;
import android.content.Context;
import android.graphics.Color;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.RelativeLayout;
import android.widget.TextView;
import java.util.List;
/**
* gridView的adapter
*/
public class GridViewAdapter extends BaseAdapter {
private Context mContext;
private List<String> mList;
private int selectorPosition;
public GridViewAdapter(Context context, List<String> mList) {
this.mContext = context;
this.mList = mList;
}
@Override
public int getCount() {
return mList != null ? mList.size() : 0;
}
@Override
public Object getItem(int position) {
return mList != null ? mList.get(position) : null;
}
@Override
public long getItemId(int position) {
return mList != null ? position : 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
convertView = View.inflate(mContext, R.layout.item_gridview, null);
RelativeLayout mRelativeLayout = (RelativeLayout) convertView.findViewById(R.id.ll);
TextView textView = (TextView) convertView.findViewById(R.id.tv);
textView.setText(mList.get(position));
//如果当前的position等于传过来点击的position,就去改变他的状态
if (selectorPosition == position) {
mRelativeLayout.setBackgroundResource(R.drawable.grid_shap_two);
textView.setTextColor(Color.parseColor("#FF4081"));
} else {
//其他的恢复原来的状态
mRelativeLayout.setBackgroundResource(R.drawable.grid_shap_one);
textView.setTextColor(Color.parseColor("#3F51B5"));
}
return convertView;
}
public void changeState(int pos) {
selectorPosition = pos;
notifyDataSetChanged();
}
}
还有item布局
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" > <RelativeLayout android:id="@+id/ll" android:layout_width="100dp" android:layout_height="32dp" android:layout_centerInParent="true" android:layout_margin="5dp" android:background="@drawable/grid_shap_one" > <TextView android:id="@+id/tv" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:ellipsize="none" android:gravity="center" android:singleLine="true" android:text="英超" android:maxLength="7" android:textColor="@color/colorPrimary" android:textSize="13sp"/> </RelativeLayout> </RelativeLayout>
如果你想点击跳转到筛选Activity且待筛选的按钮中,显示你之前选择后的那个按钮状态是选中状态,其实也很简单,只要你把你选中后的position缓存下来,点进去到筛选Activity,实例化Adapter后调用 mAdapter.changeState(position);把你需要改变状态的按钮的position传递过去就行了
其他的小细节请下载demo
点击下载demo
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。